
Emocje opadły, a użytkownicy WordPressa coraz chętniej przenoszą się na nowy edytor wizualny – Gutenberg. Jeżeli jeszcze nie korzystasz z Gutenberga i wciąż obawiasz się zmiany, sprawdź jak przesiąść się na nowy edytor wizualny. Jedną z jego zalet jest to, że łatwo dodasz w artykule lub na podstronie bloki i kolumny w WordPress.
Nowy edytor wizualny
Nowy edytor wizualny WordPressa miał swoją premierę w grudniu 2018 roku, lecz dyskusje o nim zaczęły się na długo przed tym wydarzeniem. Od samego początku, gdy Gutenberg prezentował się jeszcze jako dodatkowa wtyczka, silnie podzielił fanów WordPressa. Jedni byli zachwyceni i zauważali duże ułatwienia dla osób początkujących. Inni natomiast wskazywali na liczne niedociągnięcia projektu.
Wprowadzenie aktualizacji 5.0 nie oznaczało jednak, że Gutenberg stał się obowiązkowy. Użytkownicy WordPressa mieli dwa wyjścia:
- mogli nie aktualizować swoich WordPressów do wersji 5.0 i pozostać przy wersji 4.9
- mogli zainstalować wtyczkę przywracającą edytor klasyczny
i tak naprawdę te opcje są nadal dla nich dostępne.
Doświadczeni WordPressowcy doradzali by z aktualizacją przede wszystkim zaczekać. W grudniu nie wszystkie popularne pluginy były już gotowe na zmiany, a i motywów w pełni współpracujących z Gutenbergiem nie było wiele. Tutaj na blogu także zalecałyśmy by odpuścić aktualizację na przynajmniej miesiąc.
Z najnowszych statystyk wynika, że niemal 60% z wszystkich zainstalowanych na świecie WordPressów to wersje powyżej 5.0. Wtyczka przywracająca edytor klasyczny jest natomiast zainstalowana na ponad 5 milionach stron. Jej twórcy zapowiedzieli już, że dodatek będzie rozwijany przynajmniej do 2022 roku. Oznacza to, że właściwie do 2022 roku można pozostać przy edytorze klasycznym i w ogóle nie przejmować się Gutenbergiem. Nie polecam jednak takiego podejścia i pokażę dziś jak przesiąść się na Gutenberga i dlaczego warto to zrobić.
Przejście na Gutenberga – krok po kroku
Dla osób, które mają nieaktualnego WordPressa
Jeżeli Twój WordPress nie był aktualizowany od grudnia 2018 roku to znaczy, że masz spore zaległości.
- Kopia zapasowa strony – na początek zrób kopię zapasową swojej strony. Potrzebujesz pomocy? Sprawdź jak zrobić backup. Kopia będzie Ci potrzebna jeśli cokolwiek pójdzie nie tak podczas aktualizacji. Na czas zmian na stronie możesz uruchomić zaślepkę (tryb konserwacji) albo wybrać porę, w której Twoja strona odnotowuje niewiele odwiedzin.
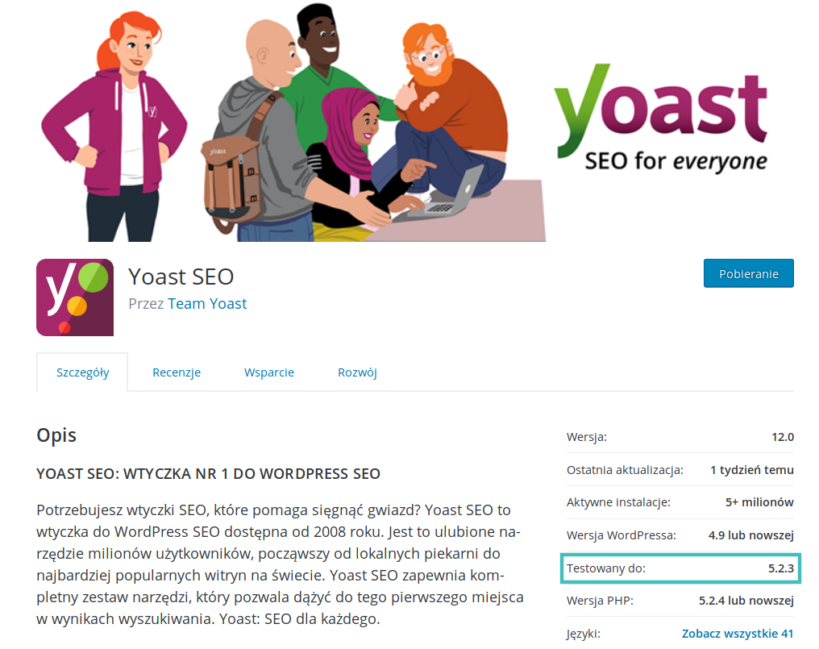
- Sprawdzenie kompatybilności – sprawdź, czy motyw i wtyczki, z których korzystasz wspierają najnowszą wersję WordPressa. Wtyczki sprawdzisz wyszukując je w repozytorium wtyczek, motywy natomiast w katalogu motywów. Jeżeli korzystasz z płatnego motywu, sprawdź tę informację na stronie jego autora. Na przykładzie wtyczki Yoast SEO pokażę Ci gdzie szukać informacji o zgodności z daną wersją WordPressa:

- Aktualizacja WordPressa i motywu – po wykonaniu tych kroków przystąp do aktualizacji – podnieś wersję WordPressa, a także wykonaj aktualizację motywu. Jeśli wszystko jest w porządku, przejdź do aktualizacji wtyczek. W przypadku trudności i wyświetlenia się komunikatu błędu zamiast strony, spróbuj samodzielnie zdiagnozować problem. Czasami błędy po aktualizacji do 5.0 nie wynikają wcale z nieprzystosowania motywu do Gutenberga, a np. używania zbyt starej wersji PHP. W rozwiązaniu tego problemu może, a nawet powinien Ci pomóc hostingodawca. Jeżeli żadne z proponowanych rozwiązań nie pomoże, a Ty nie masz dostępu do strony, skorzystaj z backupu lub poproś o przywrócenie go swojego hostingodawcę.
- Aktualizacja wtyczek – aktualizuj dodatki po kolei, sprawdzając po każdym czy strona działa poprawnie. W przypadku problemów po aktualizacji którejś z wtyczek, wyłącz ją w kokpicie. Z diagnozą trudności po aktualizacji wtyczek postępuj analogicznie do motywów.
Przejście na najnowszego WordPressa to także świetny moment na przegląd dodatków doinstalowanych do niego. Sprawdź, czy nie masz na liście wtyczek, z których już nie korzystasz lub motywów, które kiedyś były testowane. Jeżeli okaże się, że masz u siebie takie dodatki – usuń je, w razie potrzeby zawsze możesz je ponownie zainstalować.
Dla osób, które korzystały z wtyczki Klasyczny Edytor i aktualizowały swojego WordPressa
Jeżeli zdecydowałaś się na klasyczny edytor to znaczy, że Gutenberg nie przypadł Ci do gustu. Postaram się przekonać Cię, że warto dać mu drugą szansę. W przypadku, gdy do tej decyzji zmusił Cię brak kompatybilności używanych dodatków z najnowszym WordPressem, sprawdź jak sytuacja ma się dzisiaj. Wyżej pokazywałam jak to zweryfikować.
Aby uruchomić nowy edytor, przejdź w swoim kokpicie do listy z wtyczkami, a następnie wyłącz wtyczkę Klasyczny Edytor. Gdy postanowisz, że przejście jest już trwałe, usuń ją ze swojego WordPressa.
Po wyłączeniu wtyczki przywracającej klasyczny edytor, w Twoim WordPressie zagości Gutenberg. Odczujesz to przy tworzeniu nowych treści – wpisów i stron.
Dla tych, którzy najpierw wolą przetestować Gutenberga na środowisku roboczym
Przyznam się Wam, że sama też nie włączyłam Gutenberga na żadnej działającej stronie w pierwszej kolejności. 6 grudnia zainstalowałam sobie czystego WordPressa i tam zaczęłam poznawać nowy edytor. Jeżeli więc i Ty chcesz najpierw zbudować bezpieczne środowisko i nauczyć się obsługi nowego edytora, zainstaluj WordPressa np. na domenie roboczej.
Każdy hosting powinien udostępniać domenę wewnętrzną, np. serwer1234567.lh.pl. O instalację możesz zwrócić się także do hostingodawcy. Po zainstalowaniu najnowszego WordPressa od razu będziesz miała do czynienia z gutenbergiem.
Mam Gutenberga i co teraz? Bloki i kolumny w WordPress
Przede wszystkim gratuluję Ci decyzji! WordPress zmienia się cały czas i pozostawianie w tyle z tymi zmianami nie przyniesie nic dobrego. Pozostawanie na wcześniejszych wersjach WordPressa to także zagrożenie dla bezpieczeństwa strony. Obecnie wydawanych jest coraz więcej motywów, które w pełni wspierają wszystkie funkcjonalności Gutenberga, a i sam edytor przez ostatnie pół roku otrzymał wiele poprawek usprawniających działanie.
Jeżeli chcesz zobaczyć jak będzie wyglądał edytor wizualny po zmianach, zajrzyj do artykułu, gdzie w akapicie “WordPress Gutenberg Co nowego?” pokazuję co zmieniło się po aktualizacji. Jednym z udogodnień jest to, że można teraz łatwo dodawać bloki i kolumny w WordPress, jakich możliwości nie było wcześniej w klasycznym edytorze.
P.S. Ruszyła przedsprzedaż książki Chcę WWWięcej! Jeśli interesuje Ciebie ten artykuł, to musisz ją zobaczyć. Kliknij tu i sprawdź!





6 Komentarze
Haha! Z WordPressa korzystam mniej więcej od początku tego roku i jak zobaczyłam artykuł to się spociłam z nerwów, bo nie wiedziałam o co chodzi. A po szybkim porównaniu screenshotów w Googlu (przydałyby się w artykule!) widzę, że ja od początku korzystałam z Gutenberga, nigdy nie widziałam na oczy klasycznego edytora. Brawo ja 😀
A czy ma ktoś porównanie Gutenberga do Klasycznego edytora? Trochę brakuje mi czasu, aby pobawić się nim i poznać go bliżej. Może ktoś wie więcej na temat tego czy warto go używać?
Bardzo przydało się. Dzięki – Pozdrawiam.
A może wiecej osób szuka informacji jak przejść na klasyczny edytor?
Na co dzień korzystam na swojej stronie internetowej z elementora i zastanawiam się jak wypada gutenberg w porównaniu do elementora.
Teraz czuję się pewniej korzystając z bloków i kolumn w WordPress. Bardzo pomocny artykuł dla tych, którzy chcą nadążyć za nowościami. 👍