
Końcówka grudnia to dla mnie doskonały czas na podsumowanie roku oraz spojrzenie w dal w nadchodzącą przyszłość. Dlatego postanowiłam przygotować zestawienie trendów w projektowaniu stron WWW w 2016r. Jeśli ciekawi Cię, co nas czeka to zapraszam do lektury!
Trendy ostatnich lat w projektowaniu stron WWW
Od dobrych kilku lat w projektowaniu stron WWW nastąpiła duża zmiana w kierunku minimalizmu i większym skupieniu się na treściach niż na przesyceniu efektami (różnymi podcienikami, gradientami rodem z lat 90′). Według mnie zmiany te są bardzo dobre, bo strony stają się coraz bardziej użyteczne i znacznie łatwiej jest znaleźć na nich interesujące nas treści.
Projektanci stron WWW coraz bardziej skupiają się na UX (User Experience), czyli na doświadczeniach użytkownika. Ważne jest to, aby strony były funkcjonalne, ale zarazem korzystanie z nich sprawiało przyjemność osobom, które je odwiedzają.
Coraz częściej przeglądamy internet na smartfonach i tabletach. Bardzo mnie cieszy to, że dużo polskich stron jest już responsywnych i przygotowanych do ich poprawnego wyświetlania na każdym urządzeniu.
Jeśli chcesz wiedzieć jakie trendy będą dominowały w 2016 w projektowaniu stron WWW, to koniecznie przeczytaj moje poniższe propozycje.
Trendy na 2016 w projektowaniu stron WWW:
1. One page
Strony typu one page (single page) są coraz częściej spotykane i wręcz wchodząc na stronę internetową moim nawykiem już jest kręcenie scrollem myszy 🙂 To rozwiązanie jest bardzo wygodne zwłaszcza, gdy strona WWW jest przeglądana na urządzeniach mobilnych. Warto przemyśleć to rozwiązanie dla niewielkich stron wizytówkowych oraz portfolio, natomiast w przypadku większych stron można to rozwiązanie bardzo ciekawie wykorzystać tworząc stronę główną na wzór strony one page, na której przewijane są zajawki do danych działów strony. Rozwiązanie to jednak nie bardzo sprawdzi się w przypadku sklepów internetowych.
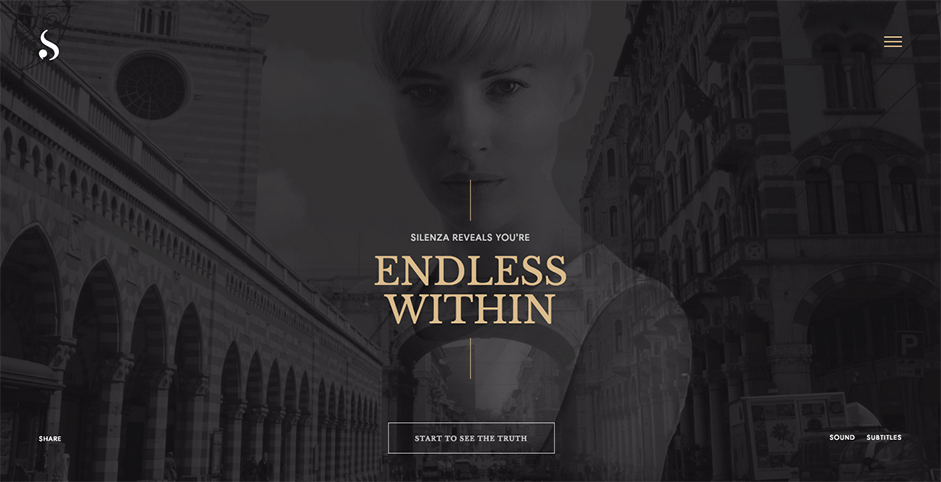
2. Hero image
Hero image jest to pierwsza rzecz, jaką ujrzysz na nowoczesnej stronie internetowej i na pewno przykuje Twoją uwagę. Jest to obrazek, filmik lub karuzela zdjęć (slider) zajmujący cały ekran, na których znajduje się często ważny tekst zachęcający do odwiedzenia dalszych zakątków strony.
3. Hamburger menu
Hamburger menu (trzy równoległe do siebie poziome kreski – przypominające hamurgera) dotychczas było wykorzystywane głównie w wersjach stron na urządzenia mobilne, jednakże w tym roku pojawi się więcej minimalistycznych stron, które będą wykorzystywały ten rodzaj menu także podczas wyświetlania ich na laptopach i większych ekranach. Bardzo lubię hamburger menu, ale osobiście wolę wyświetlanie go tylko na urządzeniach mobilnych. Trzeba zastanowić się nad tym podczas tworzenia strony WWW, czy nasi użytkownicy będą obeznani z tym symbolem i będą wiedzieć, gdzie szukać menu. Można w tym celu przeprowadzić krótką ankietę wśród klientów, aby to sprawdzić.
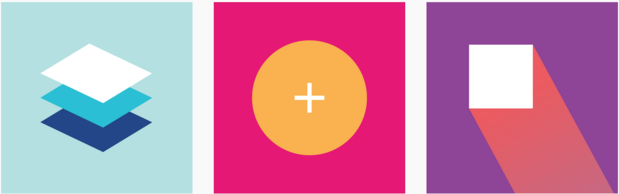
4. Flat design – Material design
W nadchodzącym roku pojawi się jeszcze więcej stron w stylu flat design (projektowanie płaskie). Jednakże na pewno większą popularność zyska jego odłam, a mianowicie Material Design. Został on stworzony przez projektantów z Google i nadaje więcej głębi, ruchu i cieni płaskim ilustracjom. Bardzo mnie cieszy ta tendencja, bo jestem wielką zwolenniczką flat designu 🙂
5. Animacje
Rok 2016 przyniesie nam mnóstwo stron WWW bogatych w animacje – zarówno duże, jak i małe. Na stronach znajdziemy:
- animowane spinnery (paski postępu),
- animacje nawigacji i menu,
- animacje po najechaniu kursorem myszy (hover),
- jeszcze więcej animowanych galerii i sliderów,
- animacje wykonywane wraz ze scrollowaniem witryny,
- animowane tła oraz filmiki w tle
- i wiele, wiele innych.
Należy jednak pamiętać, aby nie przesadzić z ilością animacji na jednej stronie i tym samym nie spowodować jej znacznego spowolnienia.
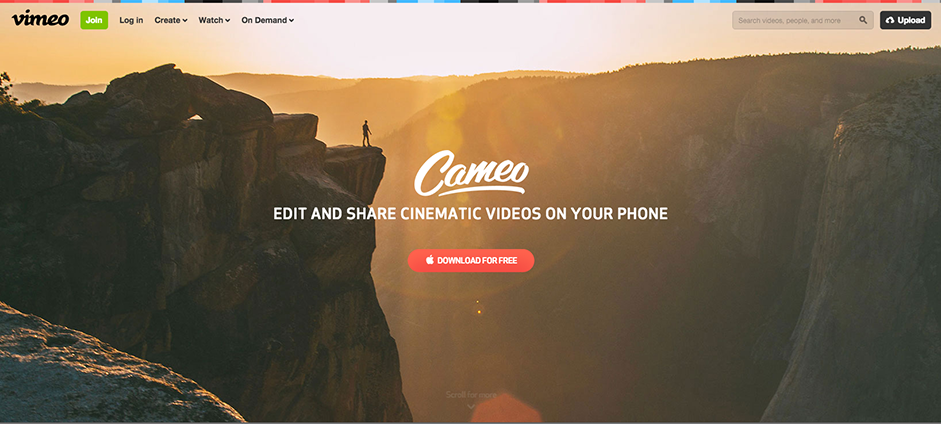
Poniżej przedstawiam przykład strony z zastosowaną bardzo ciekawą animacją wywoływaną przewijaniem strony.
6. Responsywność
Responsywna strona jest w tej chwili standardem, a nie tylko trendem. Ruch na urządzeniach mobilnych będzie wzrastał z roku na rok, dlatego każda strona powinna być prawidłowo wyświetlana na urządzeniach mobilnych. W nadchodzącym roku na pewno wzrośnie liczba stron, które są responsywne. Większą uwagę będziemy zwracali także, nie tylko na prawidłowe wyświetlanie strony, ale także na szybkość jej wczytywania.
W kwietniu 2015 Google zaktualizował swoje wytyczne dotyczące Mobile Friendly, na podstawie których responsywność strony ma wpływ na jej pozycje w wyszukiwarce. Dlatego tak ważne jest prawidłowe przygotowanie strony RWD (Responsive Web Design).
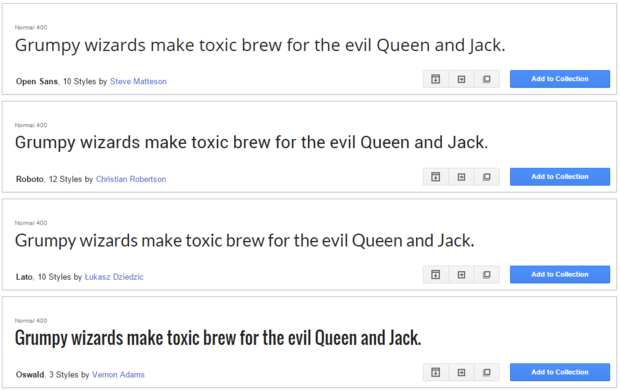
7. Typografia
W 2016 roku pojawi się więcej stron WWW, na których będą doskonale dobrane fonty, ich wielkości i kroje. Coraz większe zastosowanie zyska Google Fonts, który daje bardzo duże możliwości w wykorzystaniu darmowych fontów na potrzeby WWW.
Podsumowanie
Jeśli chcesz, aby tworzona przez Ciebie strona wyglądała nowocześnie, innowacyjnie to pomyśl o zastosowaniu powyższych propozycji.
Pamiętaj jednak, że w przypadku trendów w projektowaniu stron WWW nie należy za nimi ślepo podążać przy każdej tworzonej stronie. Do każdego projektu należy podejść indywidualnie i wybrać te rozwiązania, które najlepiej się w nim sprawdzą.
Jestem bardzo ciekawa, jakie będą trendy na rok 2017. Jeśli masz jakieś pomysły to podziel się nimi 🙂







6 Komentarze
Cudnie, nie wiedziałam że nawet strony www mają swoje “modowe” trendy! 🙂 Właśnie projektuję moją nową stronę i takich nowinek mi było trzeba 🙂
Myślę, że wszystko może mieć swoje trendy – pewnie nawet branże, po których najmniej byśmy się tego spodziewały 🙂
Ciężkie czasy nastały, nawet za web-modą trzeba nadążać ;))
😀
Jeśli chodzi o fonty, to polecam raczej @fontface i fonty z Font Squirrel. Te googlowe na niektórych przeglądarkach nie mają polskich literek, które często są zastępowane zwykła Verdaną. Wygląda to okropnie.
Nie zawsze się tak dzieje, mam w planach artykuł jak prawidłowo wybierać i dodawać do strony fonty w Google Fonts, aby mieć pewność, że polskie znaki nam się nie posypią 🙂