
Menu na stronie www, to jedna z pierwszych rzeczy, jakie widzi osoba wchodząca na naszą stronę internetową. To podstawowy element nawigacyjny, którego wygląd i intuicyjność sprawią, że użytkownik zostanie na stronie dłużej lub z niej wyjdzie. Odbiorca musi potrafić w łatwy sposób znaleźć to, czego w danym momencie szuka. Menu to jeden z najważniejszych elementów na stronie WWW. Jakie więc powinno być idealne menu, które nie wywoła frustracji i pozwoli poruszać się po stronie w prosty i intuicyjny sposób?
Wiemy już czym jest menu na stronie www i jak ważne jest dla naszej strony internetowej – czas na rodzaje!
Rodzaje menu na stronie WWW
Dostępnych jest wiele rodzajów menu głównego. Wszystko zależy od tego jak chcemy, by wyglądała nasza strona i w jaki sposób chcemy to menu zaprezentować. Najprostszym podziałem jest podział poziome i pionowe.


Poziome menu
Poziome menu jest zdecydowanie mniej skomplikowane. Pozwala na łatwiejsze poruszanie się po niej, bo jesteśmy do tego typu nawigacji przyzwyczajeni najbardziej. Takie menu nie powinno zawierać zbyt wielu zakładek – zaleca się, by było to nie więcej niż 7. Warto też pamiętać, że powinno ono składać się z maksymalnie dwóch poziomów rozwijania. Te dwie rzeczy sprawią, że menu pozostanie czytelne dla odbiorcy i jest duża szansa, że pozostanie on na stronie dłużej.
Pionowe menu
W przypadku pionowego menu sprawa ma się nieco inaczej. Jeśli mamy dość rozbudowane menu, to możemy tam umieścić więcej pozycji. Będzie to bardziej zrozumiałe dla osób poruszających się po stronie. To, jakie menu wybierzemy, to kwestia indywidualna i zależna od tego ile chcemy umieścić zakładek i jak bardzo są one rozbudowane. Można oczywiście połączyć oba rodzaje i stworzyć hybrydę. Menu poziome spełni rolę podstawowej nawigacji, a menu pionowe pozwoli na filtrowanie, kategoryzację czy dostęp do pozostałych informacji.
Hamburger menu
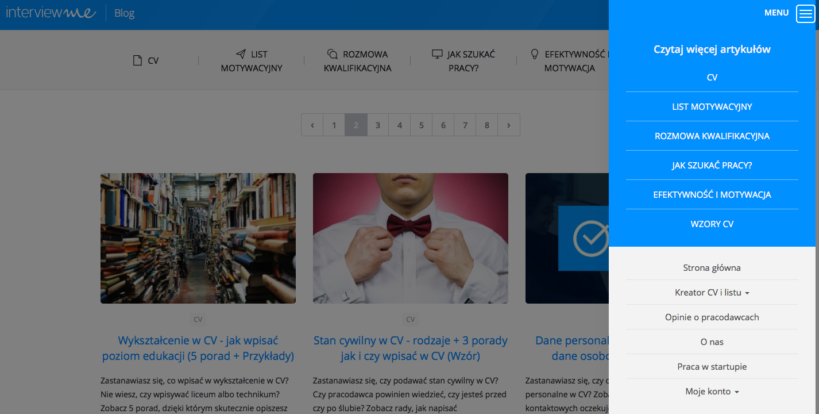
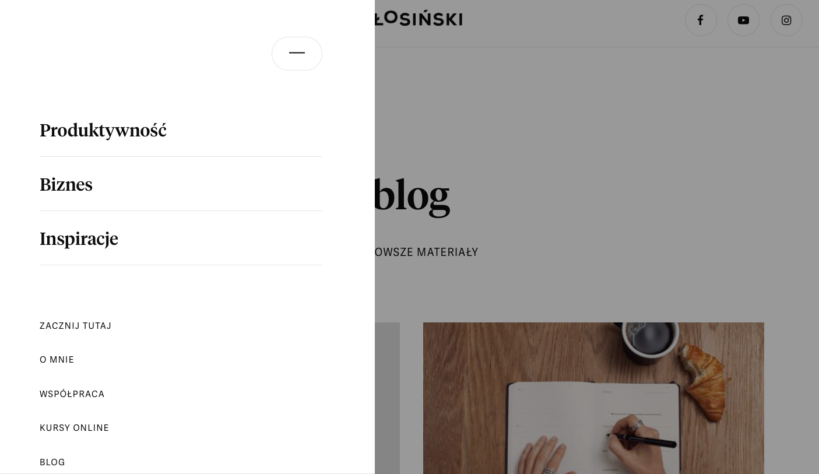
Oprócz dwóch podstawowych podziałów mamy jeszcze do czynienia z bardzo popularnym hamburger menu. Jeśli nie kojarzycie tej nazwy, to na pewno skojarzycie wygląd. Przykład takiego menu znajdziecie poniżej. Menu jest niewidoczne podczas korzystania ze strony www, ale po naciśnięciu ikonki natychmiast się pojawia – mowa o ikonce w prawym górnym rogu. Może to jednak sprawiać problem dla użytkownika/ Po pierwsze zwiększa liczbę czynności do wykonania, a po drugie ikona bez podpisu może nie być zrozumiała. Powinniśmy brać pod uwagę kto wchodzi na stronę i czy na pewno będzie to dla niego zrozumiałe, czy może warto dodać napis MENU. Tego typ menu często wykorzystywany jest na wersjach responsywnych stron internetowych, aby menu nie zajmowało większości ekranu podczas nawigacji na urządzeniach mobilnych.

Jakie jeszcze rodzaje menu możemy napotkać na stronie www? Zobaczcie kilka najlepszych, moim zdaniem, przykładów:
- Jacek Kłosiński (klosinski.net) – hamburger menu w nieco mniej standardowej wersji – niezwykle czytelne. Bardzo prosty design pozwala na swobodne poruszanie się po stronie. Dodatkowo dobrze poukładane kategorie sprawiają, że od razu wiadomo, gdzie czego szukać.

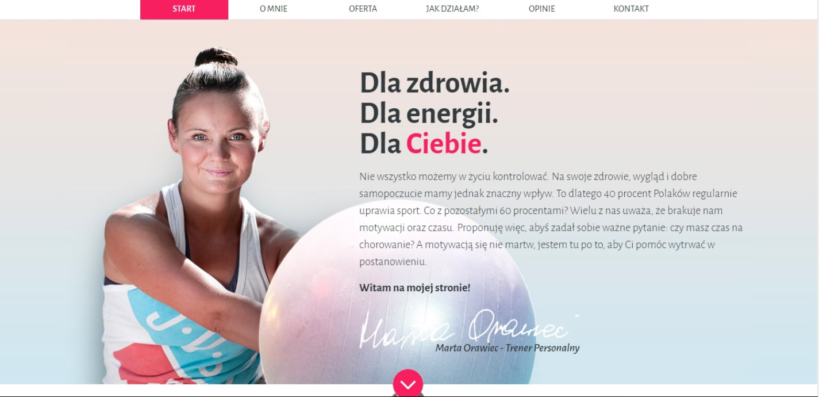
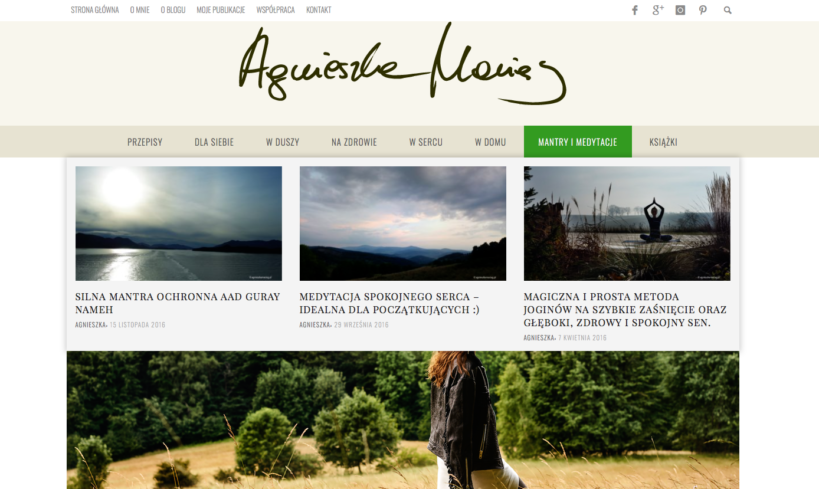
- Agnieszka Maciąg (agnieszkamaciag.pl) – i przykład klasycznego, poziomego menu. Klasykę przełamują jednak kafelki ze zdjęciami, które rozwijają się w poziomie po najechaniu na konkretną zakładkę. Obrazki dodatkowo sugerują z jaką tematyką mamy do czynienia. Pokazuje to, że zwykłe, poziome menu na stronie wcale nie musi być nudne!

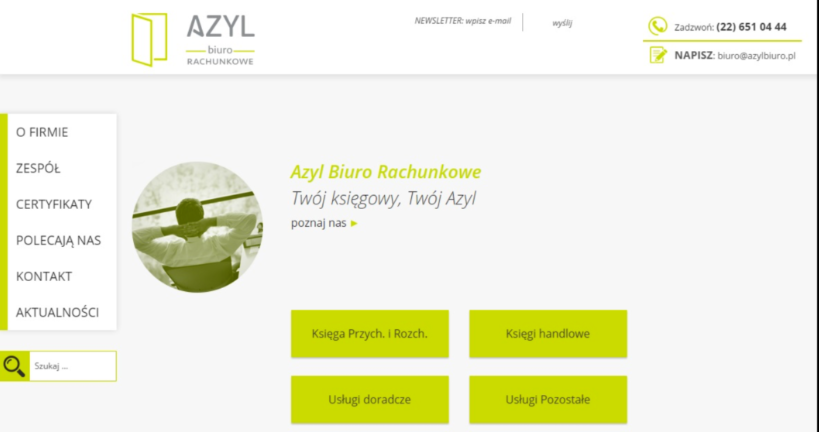
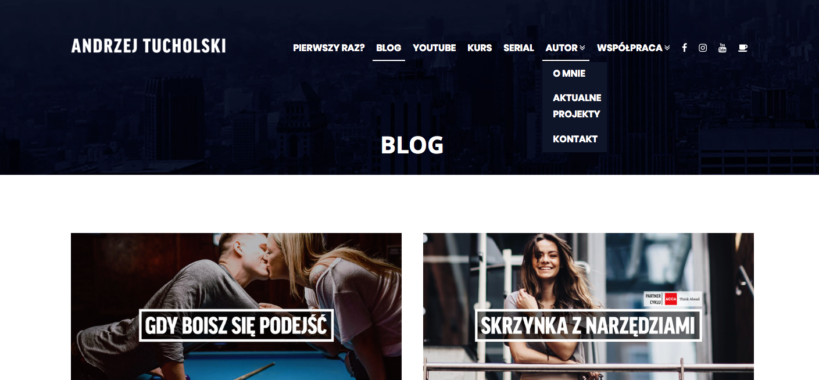
- Andrzej Tucholski (andrzejtucholski.pl) – u Andrzeja sprawa jest prosta – menu na stronie jest poziome, ale bardzo proste i przejrzyste. Dobrze nazwane zakładki pozwalają na szybkie odnalezienie tego, czego się szuka. Wygląd menu zgrywa się za całością strony i pokazuje, że nie to wcale nie musi być aż tak skomplikowane.

- Dr lifestyle (drlifestyle.pl) – menu na stronie jest bardzo rozbudowane, jednak w bardzo minimalistycznym stylu graficznym. Menu podzielone jest na 4 sekcje – 4 filary, którymi zajmuje się autorka. W każdym z tych filarów mamy kilka podkategorii. Wszystko, mimo ilości, jest jednak czytelne. Pokazuje to, że wygląd jest owszem bardzo istotny, ale również sam content może sprawić, że coś będzie mniej lub bardziej logiczne dla odbiorcy.
Ostatni na blogu pojawił się również wpis dotyczący stron głównych WWW – jeśli jesteście ciekawi moich typów i jesteście właśnie na etapie tworzenia strony, to zapraszam Was do tego tekstu.
A jeśli pytacie czy są jeszcze bardziej „odjechane” przykłady, to mówię TAK



Potwierdza się, że to wybór menu jest mocno uzależnione od profilu działalności oraz ilości zakładek na stronie. Menu może być bardzo proste – składające się z 4-5 zakładek, a może mieć ich o wiele więcej na kilku poziomach.
7 dobrych praktyk menu na stronie WWW
Warto pamiętać, by w całym gąszczu informacji nie zapominać o kilku dobrych praktykach:
1. Nazwy zakładek powinny być proste i…sugerujące
Jest kilka takich zakładek, których nazwy utrwaliły się już w umysłach odbiorców i próba ich zmiany może wywołać małe zamieszanie – mowa tu o polu kontakt czy oferta. Spotyka się różne odmiany tych zwrotów, ale w większości jednak większość twórców trzyma się klasyki.
2. Menu powinno być PROSTE
Duża liczba zakładek wcale nie sprawi, że strona odbierana będzie jako pojemna w informacje i bardziej profesjonalna. Przy dużym wyborze opcji w menu może to wywołać efekt zupełnie odwrotny – osoba może wyjść ze strony. Dlaczego? Dlatego, że nie będzie jej się chciało szukać tego, po co przyszła w gąszczu informacji. W menu warto umieszczać to, co ważne. Liczy się prostota i intuicyjność. To klucz do sukcesu!
3. Odnośniki w menu powinny mieć pewną kolejność
Przyjęło się na przykład, że zakładka z linkiem do strony głównej jest na początku, a ta, linkująca do kontaktu na końcu – są to przyjęte już schematy. Ile razy jednak było tak, że poruszając się po stronach WWW szukaliśmy kontaktu właśnie na samym końcu menu? Niech te najważniejsze zakładki będą w przeznaczonych do tego miejscach, dzięki temu strona będzie intuicyjna w nawigacji.
4. Klikalny logotyp
Jesteśmy przyzwyczajeni do tego, że logo przenosi nas do strony głównej i jest klikalne. Warto nałożyć na nie odnośnik, by dzięki kliknięciu na nie dana osoba mogła bez problemu wrócić do strony głównej. W takim przypadku możemy zrezygnować z dodatkowej zakładki do strony głównej w menu.
5. Menu pod mobile
Tak samo jak w przypadku strony WWW, tak warto pamiętać o tym, by sprawdzić czy menu dobrze wyświetla się na urządzeniach mobilnych. W końcu większość ruchu pochodzi obecnie z mobile. Jeśli strona nie będzie czytelna możemy stracić zainteresowanie naprawdę sporej grupy odbiorców.
6. Zwróć uwagę na pole marginesów obszarów klikalnych
Dzięki takiemu ustawieniu użytkownik nie będzie zmuszony precyzyjnie trafić w nazwę. Jest to drobne ułatwienie z perspektywy osoby tworzącej stronę, a spory ukłon w stronę odbiorcy.
7. Myśl jak użytkownik
I ostatnie – najważniejsze – warto myśleć jak użytkownik – wyzbyć się swojej wizji i oczekiwań – osoba tworząca stronę zna ją na wylot, ale czy każdy użytkownik również?
Po co intuicyjne menu na stronie WWW?
Dobra nawigacja na stronie WWW, to PODSTAWA. Pozwoli ona odnaleźć to, czego dana osoba poszukuje na stronie w krótkim czasie. Odbiorcy zniechęcają się bardzo szybko, kiedy nie mogą czegoś odnaleźć, dlatego bardzo istotne jest to, by zawartość menu była uszeregowana według przyjętych standardów i czytelna. To droga, przez którą prowadzony jest odbiorca i ważne, by była ona dla niego zrozumiała. Dodatkowo im lepiej zaprojektowana nawigacja, tym mniejszy współczynnik odrzuceń witryny i większy poziom zadowolenia odbiorców. Wszystko to wpływa również na ocenę w oczach odbiorcy i potencjalnego klienta. Dopracowanie takiego detalu może się okazać naprawdę korzystne dla działalności!



2 Comments
Bardzo ciekawe porady 🙂 Moim zdaniem im bardziej przejrzyście, tym lepiej
Olu jestem pod wrażeniem. Niby zwyczajny temat ,,Menu”, o którym pomyśleć można, że nie ma wiele do gadania, a tutaj pomyślałaś o wszystkim i bardzo rzeczowo opisałaś.
Zainteresowałam się Twoją stroną po tym jak mąż otrzymał w nagrodzie Twoją książkę. Jest cudna!
Nudne tematy przeobrażasz w coś ciekawego i przyjemnego również dla oka.
Ogromnie Ci tego zazdroszczę i gratuluję !