Często przeglądając inne strony internetowe, zastanawiasz się, jaki to font i kolor? Jeśli tak, to przeczytaj uważnie ten artykuł, bo znajdziesz w nim odpowiedzi na swoje wszystkie pytania! Wolisz oglądać zamiast czytać? Sprawdź filmik na YouTube: Jak sprawdzić font i kolor?
Jeśli tworzysz własną stronę internetową, często przychodzi taki moment, w którym zapominasz jaki kolor został przez Ciebie wybrany na początku działań. Być może podoba Ci się jakaś strona w sieci i chcesz wykorzystać podobne kolory u siebie. Jak je sprawdzić? Bardzo łatwo!
Czego dowiesz się z tego artykułu?
- Jaki to font i kolor?
- Jak poznać kolor za pomocą Chrome i programu Paint?
- Czy da się znaleźć czcionkę nie znając jej nazwy?
Jak sprawdzić osadzenie koloru?
Są dwa sposoby, by to sprawdzić. Wynikają one z tego, w jaki sposób kolory zostały użyte na stronie. Jeśli zostały one stworzone za pomocą HTML-a i CSS-a to możesz je podejrzeć w kodzie, za pomocą wbudowanego narzędzia w przeglądarce Chrome. Natomiast, jeśli to jest użyte jako grafika i tym samym kolory są osadzone w grafice, to wtedy konieczne będzie użycie programu graficznego.
Za pomocą narzędzia Chrome
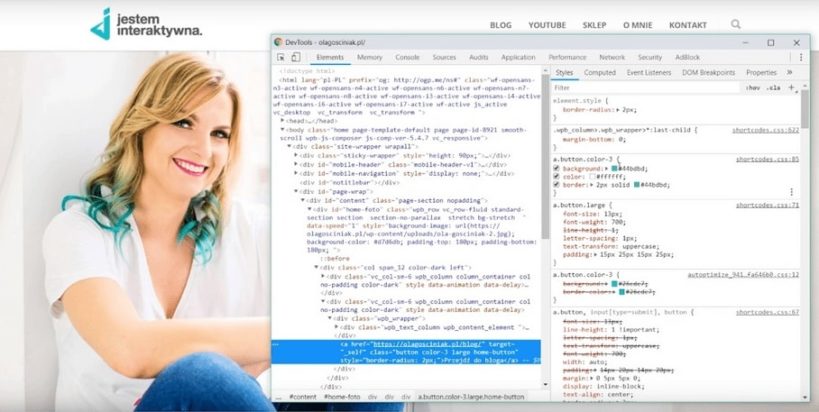
Przejdź do strony WWW, na której podobał Ci się dany kolor – dla przykładu wchodzę na moją stronę główną. Powiedzmy, że chciałabym sprawdzić kolor z przycisku „przejdź do bloga”. Bez problemu mogę na nim zaznaczyć tekst, dlatego myślę, że znajdę informację dotyczącą koloru w kodzie. Jak sprawdzić, jaki to font? Mam uruchomioną przeglądarkę Chrome, najeżdżam kursorem na przycisk, naciskam prawy przycisk myszy i wybieram opcję „Zbadaj”.
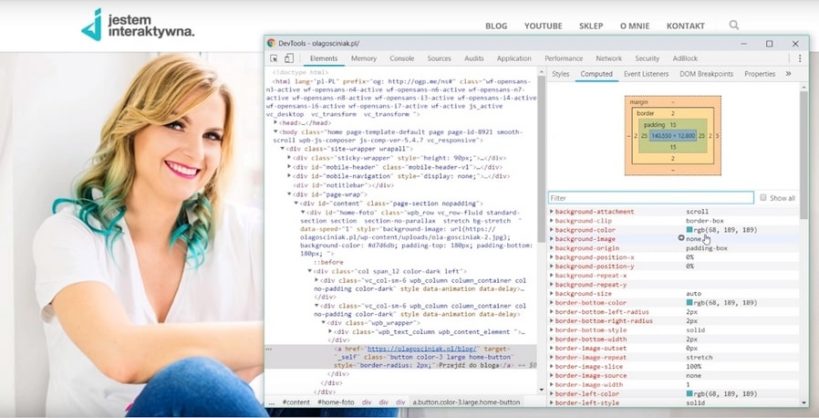
Następnie otworzy się okienko, w którym znajduje się nazwa koloru w notacji szesnastkowej. Wystarczy go skopiować. Później taki kod możesz użyć w WordPressie, jak i Photoshopie. Jeśli potrzebujesz notacji w RGB wystarczy, że na górze wybierzesz „computed”, a potem poniżej znajdziesz, to czego szukasz.


Pobieranie koloru z ekranu
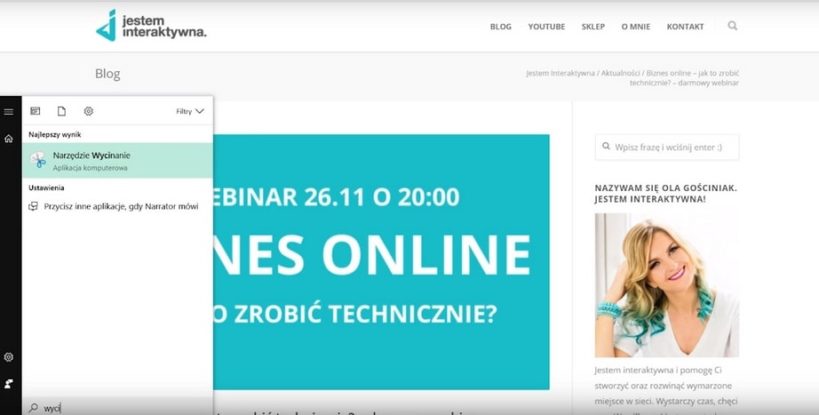
Gdyby się okazało, że ten przycisk jest w formie grafiki, to jak sprawdzić taki kolor? Przejdź do narzędzia „Wycinanie”. Jest ono wbudowane w Windowsie, więc wystarczy, że zaczniesz wpisywać nazwę w pasku zadań, by je znaleźć.

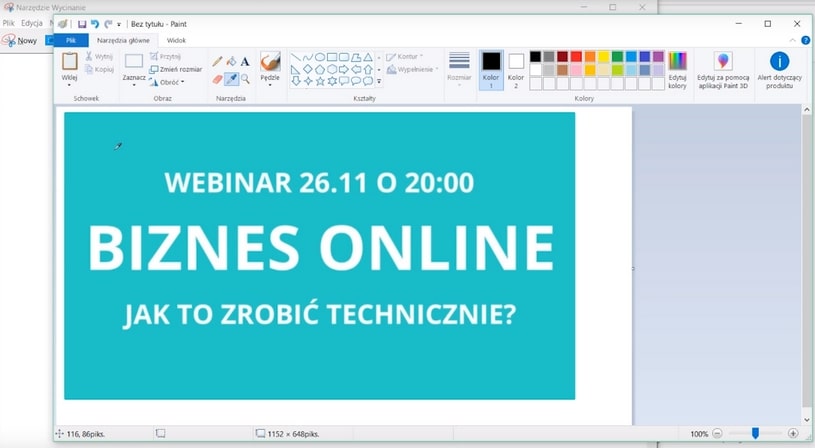
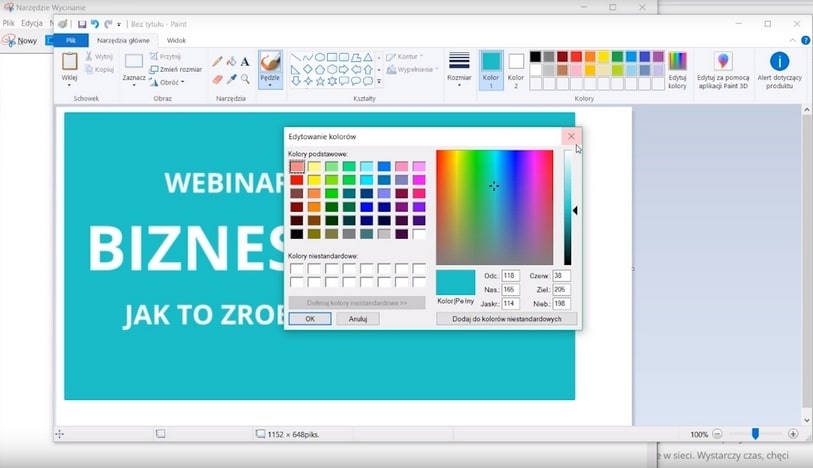
Po otwarciu zaznacz „Nowy wycinek” i skopiuj grafikę, z której chcesz pobrać kolor. Po pobraniu wycinka, naciśnij kopiuj i uruchom program graficzny – nawet może być to zwykły Paint. Jak sprawdzić kod koloru w Paincie? To bardzo proste! Wystarczy, że otworzysz Painta i wkleisz do niego pobraną grafikę. Potem wyszukaj narzędzie „selektor kolorów” (pipeta) i zaznacz kolor.


Kolor pojawi się na górze, wystarczy, że klikniesz, by mieć dostęp do notacji RGB.
Jak sprawdzić, jaki to font?
Także i tutaj postępujemy analogicznie, jak w przypadku kolorów. To, jaki sposób wybierzemy, jest uzależnione od tego, czy informacja o czcionce znajduje się w kodzie strony, czy czcionka po prostu jest umieszczona na obrazku. Jeśli jesteś na etapie poszukiwań idealnych czcionek na swoją stronę WWW, to sprawdź artykuł, w którym zrobiłam zestawienie najlepszych fontów Google Fonts.
Jak rozpoznać czcionkę w kodzie strony?
Przechodzę na swoją stronę. Powiedzmy, że chciałabym sprawdzić font, którym napisane jest „mam na imię Ola”. Mogę postąpić, tak jak przy sprawdzaniu kolorów, czyli zacisnąć prawym przyciskiem myszy i wybrać opcję „Zbadaj”. Znowu pojawi się okienko, w którym znajdą się takie informacje, jak font. Na pierwszym miejscu pojawia się czcionka Open Sans, więc pewnie to ona została tutaj wykorzystana w tym tekście. Dokładnie tak samo możemy podglądać inne fonty.
Czcionka z obrazka
Zastanawiasz się, jak znaleźć czcionkę nie znając jej nazwy? Bądź, jak poznać podobne czcionki? By sprawdzić czcionkę z obrazka, możesz użyć wygodnego narzędzia WhatTheFont. Dla ułatwienia znowu skorzystaj z narzędzia wycinanie i wyciąć obrazek, który Cię interesuje, a potem do zapisz. Przejdź z WhatTheFont i wybierz opcję „Upload Image”, a potem zaznacz na obrazku miejsce, w którym użyta jest interesująca Cię czcionka. Wyświetlą Ci się także podobne czcionki.
TRANSKRYPCJA
Cześć tutaj Ola Gościniak Jestem Interaktywna W tym video dowiesz się jak na stronie internetowej podejrzeć kolory oraz fonty. Zapraszam Cię do zabawy! Jeśli tworzysz własną stronę internetową często przychodzi taki moment w którym zapominasz, jaki kolor został przez Ciebie wybrany albo być może chcesz podejrzeć na innej stronie internetowej, która ma świetną kolorystykę.
Jakie kolory zostały tutaj użyte, żeby też je móc wykorzystać u siebie.
Jak można to zrobić? Są dwa sposoby na jakie możesz to zrobić. Te sposoby wynikają też z tego w jaki sposób te kolory zostały na stronie internetowej użyte jeśli one zostały stworzone za pomocą html-a oraz CSS to możesz je podejrzeć w kodzie za pomocą wbudowanego narzędzia, które jest między innymi w przeglądarce Chrome. Natomiast, jeśli jest to użyte jako grafika i te kolory są „zaembedowane”, czyli osadzone w grafice to już wtedy będzie potrzebne użycie programu graficznego. Zacznijmy od tego, aby sprawdzić, w jaki sposób ten kolor został osadzony.
Co robimy? Przechodzimy do naszego pulpitu!
Jestem na stronie olagosciniak.pl czyli Jestem Interaktywna i bardzo chciałabym podejrzeć, jaki kolor ma ten przycisk na samym początku W momencie, kiedy najadę ten przycisk i tutaj przejadę kursorem myszy – tekst się zaznacza. Jest bardzo duża szansa, że jest to użyte w kodzie i bardzo łatwo będę mogła ten kolor podejrzeć. Jak to zrobię? Mam uruchomioną przeglądarkę Chrome najeżdżam na przycisk i robię prawym przyciskiem myszy opcję „Zbadaj”.
Zbadaj, czyli jaki to kolor?
Następnie z lewej strony pokazany jest w notacji szesnastkowej jak się nazywa ten kolor. W momencie, jeśli ten kolor gdzieś skopiuje będę mogła go użyć na innej stronie internetowej w WordPressie dla innych elementów, to spokojnie będę mogła go użyć. Tak samo ten kolor też będzie można użyć np. wkleić w Photoshopie i dostać też notację w RGB. Natomiast, jeśli bardzo potrzebuję notację RGB to mogę nacisnąć tutaj „computed” i dostaję tutaj kolor w notacji RGB. Czyli 68, 189, 189. I to są dwie notacje tego samego koloru i mogę dzięki temu użyć go na stronie internetowej tudzież w jakimś programie graficznym. Jeśli by się okazało, że ten przycisk jest w formie grafiki to jak mogę to zrobić? Przejdę do działu blog. Na przykład, jak mamy na grafice kolor to niestety, jak zrobię prawym przyciskiem myszy „zbadaj” to ten kolor mi się tutaj nie pojawi. Nic się tutaj nie pojawi Nic dziwnego skoro jest on na grafice. W jaki sposób mogę z tego skorzystać? Mogę przejść do narzędzia „wycinanie” – jest to narzędzie wbudowane w Windowsie.
Jak go znaleźć?
Mam je wyciągnięte, ale wystarczy wpisać „wycinanie” to też można z niego skorzystać. Następnie wybieram tutaj nowy wycinek I kopiuję tę część, której potrzebuję. Następnie robię tutaj „kopiuj” i uruchamiam program graficzny nawet zwykłego Painta. Następnie wklejam tutaj ctr +v i wyszukuję tutaj narzędzie pipeta – selektor kolorów zaznaczam tutaj kolor a następnie w edytuj kolory mam notację RBG, która została tutaj wykorzystana. To są właśnie te dwa sposoby na podejrzenie kolorów na stronie internetowej. Możemy wykorzystać albo wbudowane narzędzia w przeglądarce np. w Chromie albo możemy pobrać obrazek i w jakimś programie graficznym, sprawdzić, jaki kolor został użyty. Natomiast teraz druga część filmiku będzie dotyczyła tego, w jaki sposób możemy sprawdzić, jakie fonty zostały wykorzystane na stronie internetowej. Znowu przechodzę do mojego pulpitu. Zacznę znowu od tej strony Jestem Interaktywna powiedzmy, że chciałabym podejrzeć, jaki font jest tutaj wykorzystany.
„Mam na imię Ola”
Znowu wykorzystuję dokładnie to samo narzędzie, co przedtem naciskam prawym przyciskiem myszy „zbadaj”. Pojawiają mi się tutaj opcje takie jak font. Patrzę, co tutaj jest na pierwszym miejscu na pierwszym miejscu jest Open Sans. Także Open Sans – taki font został tutaj użyty. Dokładnie tak samo możemy podglądać inne fonty, poprzez zaznaczenie -zbada- a następnie tutaj znajdujemy znowu Open Sans. Natomiast, co w przypadku, gdybyśmy chcieli znaleźć jak nazywa się font, który mamy na obrazku? Na przykład może to być w przypadku logotypu albo znowu tej grafiki w tym celu można wykorzystać narzędzie, które nazywa się WhatTheFont – wpisujemy WhatTheFont w Google i pierwsze narzędzie jest już dobrym narzędziem do tego celu. I teraz co możemy zrobić – wycinanie – wyciąć ten obrazek, który nas interesuje.
Jaki to font?
Możemy też po prostu nacisnąć prawym przyciskiem myszy i zapisać grafikę to nie ma większego znaczenia. Następnie zapisuje sobie ten obrazek i przechodzę do WhatTheFont. Mam tutaj opcję Upload Image czyli tutaj klikam wybieram logotyp, który przed chwilą zapisałam następnie mogę tutaj na obrazku zaznaczyć, o który tekst chodzi który tekst chce sprawdzić wybieram niebieską strzałkę a nastepnie pojawiają mi się tutaj informacje jakie tutaj propozycje fontów mogą się pojawić. Może być kilka podobnych. Rzeczywiście tutaj jest Helvetica wykorzystana w logotypie więc wszystko, jak najbardziej prawidłowo zadziałało. Natomiast to narzędzie pokazuje nie tylko płatne czcionki, pokazuje także darmowe fonty. Przygotowałam tutaj kolejny obrazek „Ola Gościniak” napisane ze strony głównej Mogę tutaj wyciąć samo Gościniak znowu niebieska strzałka i Open Sans, czyli wszystko się zgadza.
Czyli jaki to font?
Bo to jest dokładnie ten obrazek, i poprzez zbadaj narzędzie też pojawiała się opcja jest Open Sans. Możemy sprawdzić, jakie fonty są wykorzystane na innych stronach internetowych czy na naszej stronie. Sposób sprawdzenia jest prosty, wynika on z tego, w jaki sposób te elementy zostały zaszyte na stronie internetowej. Czy są w kodzie – html-u, ostylowane w CSS, czy być może są na grafice. Dzięki temu możecie zobaczyć, jakie to są fonty, jakie to są kolory i działać dalej nad swoją stroną internetową.
Zapraszam Cię do zostawienia łapki w górę pod tym filmikiem, bo dzięki temu więcej osób będzie miało szansę go zobaczyć i dowiedzieć się czegoś nowego przy stronach internetowych. Standardowo zasubskrybuj mój kanał oraz zaznacz dzwoneczek obok, aby być powiadamianym o nowych filmikach na moim kanale. Do zobaczenia! Bądźmy online!
Jaki to font i kolor?
Jak widać sposób podejrzenia fontów i kolorów jest naprawdę prosty. Metody uzależnione są od tego, czy kolor i font są zaszyte w kodzie, czy może umieszczone na obrazku. Tak czy siak, znajomość tych metod pozwoli Ci na sprawdzenie interesujących informacji i dalsze prace nad stroną WWW.



5 Comments
Wspaniałym narzędziem do badania kolorów jest w przeglądarce Mozilla jest Colorzilla (na pewno ma odpowiednik w Chrome). A do badania czcionek FontFace Ninja. Jest również kolejne narzędzie, które doskonale zbadają cały font: kolor, krój pisma i inne detale – Font Finder 0.3.1.
Pozdrawiam
Ewa
Bardzo ciekawe narzędzie od Chroma. A w Firefox coś takie jest?
A teraz pytanie na zupełnie inny temat. Czy warto wdrażać AMP? I jak to najlepiej zrobić?
Pozdrawiam
Ewa
ja używam Colorzilli w Chrome i śmiga super! PS. Ewa – ale ciekawa strona, idę czytać!
serdeczności!
Bardzo dobry tekst. Umiejętność analizy kodu strony jest bardzo przydatna. Nie ma potrzeby instalowania miliona wtyczek, bo to to jest w ogólnym rachunku potencjalnie niebezpieczne i szkodliwe dla optymalnego działania serwisu opartego na WordPressie