Jeśli zastanawiasz się, jak możesz dodać więcej, niż jeden aktywny link na Instagram, to ten poradnik jest dla Ciebie. Wykorzystaj WordPressa i stwórz na nim podstronę, na której dodasz wszystkie linki, o których wspominasz w swoich relacjach Insta Story oraz przy zdjęciach, które dodajesz na Instagramie.
Jeśli wolisz zamiast video wersję pisaną, to poniżej znajdziesz transkrypcję.
Czego dowiesz się z tego artykułu?
- Jak dodać do swojego profilu aktywny link na Instagram z wieloma odnośnikami?
- Jak stworzyć taką stronę we wtyczce Elementor?
Po co dodawać więcej niż jeden aktywny link na Instagramie?
Bywało, że na InstaStory mówiłam o jednej rzeczy, a pod zdjęciem na Instagramie o kolejnej. W ten sposób możliwość dodania tylko jednego linku zaczęła mnie ograniczać. Wpadłam na prosty, ale genialny pomysł, czyli więcej niż jeden aktywny link na Instagram.
Zobacz sama! Kiedy klikniesz na dołączony link w moim profilu, to pojawia się możliwość otworzenia wielu różnych opcji. Są tutaj guziki, przez które możesz dołączyć do grupy, przejść na Facebooka, Youtube, czy bloga. Do tego wyświetla się najnowszy film opublikowany na YouTube. Prócz tego znajdziesz tutaj takie opcje, jak współpraca, o mnie, czy kontakt. Jest to naprawdę prosty sposób, by w jednym miejscu na Instagramie były te wszystkie rzeczy, o których wspominasz np. na InstaStory, czy pod zdjęciami.
W jaki sposób to zrobić?
Bardzo prosto! Potrzebujesz stronę internetową na WordPressie. Jeśli już masz bloga, bądź swoją stronę firmową, to po prostu zrób podstronę, na której zamieścisz te wszystkie linki, a potem dołącz ją do swojego profilu na Instagramie. Jest to bardzo proste, natomiast, jeśli masz jakieś wątpliwości, w jaki sposób możesz zrobić to na WordPressie, to już pokazuję.
Przejdź do kokpitu w WordPressie. Jeśli korzystasz z motywu, który ma wbudowany page builder np. Visual Composer, bądź daje inne możliwości np. możesz ukryć menu główne i stopkę, to jak najbardziej z tego skorzystaj, ponieważ dzięki temu zminimalizujesz liczbę potrzebnych wtyczek na stronie, a wiadomo — im mniej wtyczek, tym lepiej.
Gdy masz page builder w swoim motywie
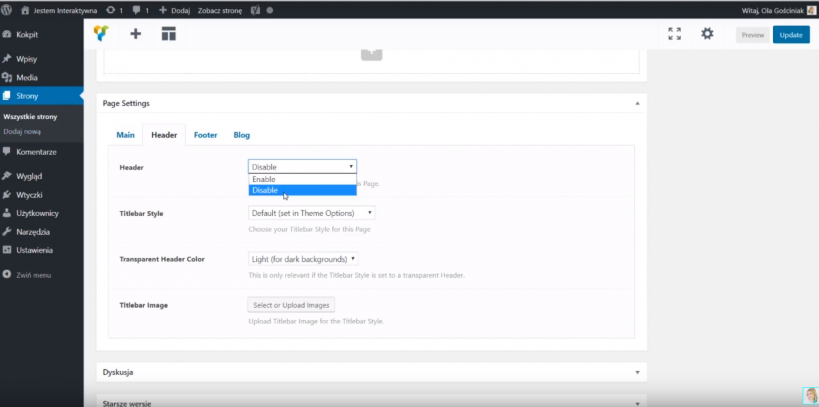
Dla przykładu pokażę Ci stronę, w której jest coś takiego od razu w moim motywie. Pod polem, w którym mogę dodawać, jak wygląda strona mam coś takiego, jak Page Settings, gdzie w dziale Header mogę sprawić, by nagłówek nie był widoczny i to samo tyczy się działu Footer, czyli stopki strony.

Na tej stronie mam akurat Visual Composera — za jego pomocą mogę dodawać takie elementy jak np. dodatkowe guziki. Ta strona w praktyce wygląda w ten sposób. Dzięki temu, że jest wąska, to dobrze zachowuje się na telefonach, gdzie najczęściej oglądamy Instagrama. Jeśli chcesz dodać ostatnie Twoje video z Yotube — by było łatwo dostępne na tej stronie, to będzie Ci potrzebna wtyczka YouTube Channel — wystarczy skonfigurować ją ze swoim Youtube. Gdy motyw ma page builder, jak np. Visual Composer to po prostu dodajesz kolejne elementy w bardzo prosty sposób. Dokładnie tak budujesz całą stronę.
Aktywny link na Instagramie – jak to zrobić w Elementorze?
Na początek przyda Ci się darmowa wtyczka, która nazywa się Elementor. Przejdź we Wtyczki – Dodaj nową i wpisz Elementor. Następnie wybierz Elementor Page Builder, sprawdź, czy wtyczka jest zgodna z aktualną używaną przez Ciebie wersją WordPressa i naciśnij Zainstaluj teraz. Pamiętaj, że przed instalacją nowej wtyczki zawsze warto zrobić backup strony – więcej na jego temat przeczytasz w moim wpisie.
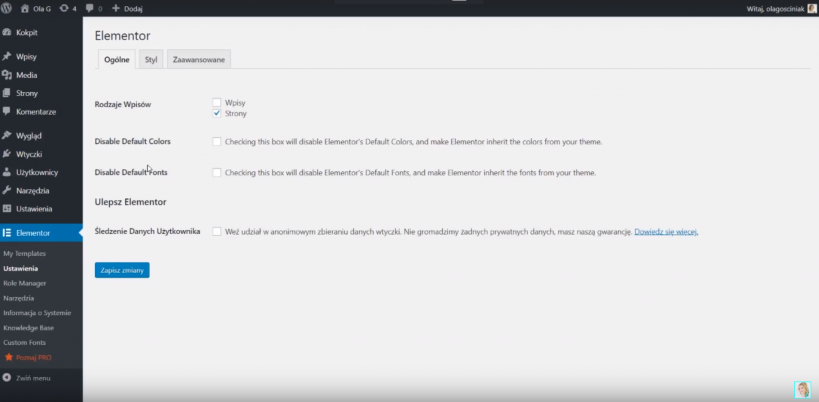
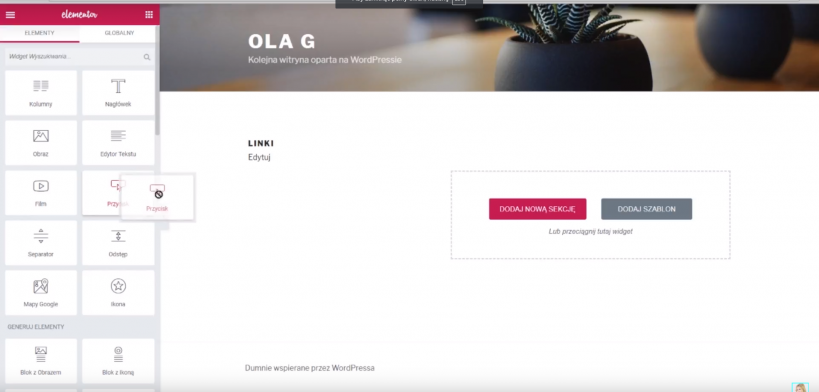
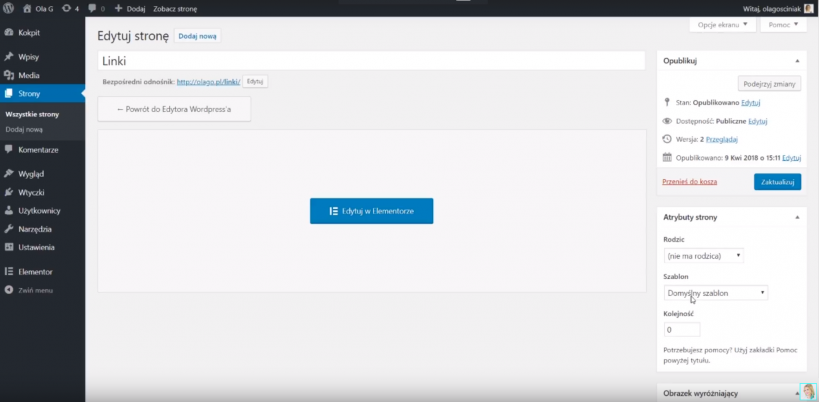
Po zainstalowaniu wtyczki, przejdź do działu Wtyczki i Ustawienia, tak by skonfigurować Elementor’a. Możesz wybrać, by pokazywał się on tylko na stronach i zapisać zmiany. W tej chwili kiedy przejdziesz do działu strony i zaczniesz dodawać nową stronę, to pojawia Ci się możliwość edycji w Elementorze. Przejdź do tej opcji – możesz w prosty sposób dodawać przyciski poprzez ich przeciągnięcie i upuszczenie.

Aby edytować guzik kliknij w ołówek, a z lewej strony z panelu pojawią Ci się kolejne elementy do zmiany. Możesz tutaj wybrać, jaki to ma być rodzaj przycisku, czy ma być to informacja, sukces, czy ostrzeżenie – dzięki temu zmieni się kolor tego przycisku. Następnie możesz zmienić tekst na przycisku, dodać link, wyrównać do środka, ustawić rozmiar oraz wybrać ikonę. Dokładnie w ten sposób możesz dodawać i duplikować kolejne elementy – po najechaniu na ołówek, a potem na symbol Duplikuj. W panelu po lewej możesz podmieniać kolorystykę przycisku oraz to, co będzie się na nim znajdowało.

Jak usunąć menu główne i stopkę w Elementorze?
Opublikuj stronę i przejdź do jej edycji – tym razem nie w Elementorze. Na stronie edycji po prawej pojawiają się w dziale Szablon dwa konkretne szablony – kiedy wybierzesz Elementor Canvas i zaaktualizujesz zmiany, to na stronie, którą tworzyłaś nie będzie ani menu ani stopki – tylko same guziki.

Co może znaleźć się na takiej stronie?
Oprócz guzików, które kierują w konkretne miejsca na takiej stronie może znaleźć się również logotyp. Przechodzisz w edycję w Elementorze i dodajesz Obraz. Teraz wybierz w to miejsce logotyp i gotowe! W taki prosty sposób możesz budować tę stronę. Później wystarczy, że skopiujesz adres i podasz go w edycji swojego profilu. Możesz to zrobić przed aplikację mobilną bądź bezpośrednio w dziale Edytuj profil i w miejscu Witryna wklejasz link.
Jak widzisz, jest to bardzo proste! Wystarczy tylko WordPress, chwilka, by wyklikać tę stronę i już! Możesz ją dołączać na swój profil na Instagramie.
Transkrypcja video “Jak dodać więcej niż jeden aktywny link na Instagram?”
[vc_row bg_color=”#ffffff” top_padding=”20″ bottom_padding=”20″][vc_column width=”1″][vc_accordion active_tab=”2″ collapsible=”yes”][vc_accordion_tab title=”Kliknij tu i rozwiń transkrypcję”][vc_column_text]
Witaj! Z tej strony Ola Gościniak, czyli Jestem Interaktywna. Jeśli chcesz do swojego Instagrama dodać w profilu wiele linków to video jest właśnie dla Ciebie. Skoro oglądasz to video, to zapewne wiesz, że w opisie profilu na Instagramie możemy dodać tylko i wyłącznie jeden link. Jak możemy to zmienić? Kiedy pojawiła się u mnie taka sytuacja, że na Instagramie miałam zamieścić więcej niż jeden link, bo na InstaStory mówiłam o jednej rzecz, natomiast pod zdjęciem, to wpadłam na prosty, ale genialny pomysł. A mianowicie! W moim profilu, kiedy klikniecie na dołączony link, to pojawia się możliwość otworzenia wielu różnych opcji. Są tutaj guziki, na których możecie dołączyć do bloga, do grupy na Facebooku, do Facebooka, do YouTube możecie zobaczyć ostatni filmik, który na YouTube został opublikowany. Oprócz tego są tu takie opcje, jak współpraca, o mnie oraz kontakt. Jest to naprawdę bardzo prosty sposób, żeby w jednym miejscu na Instagramie były wszystkie rzeczy, o których wspominacie np. na InstaStory lub pod zdjęciami.
W jaki sposób to zrobić? Bardzo prosto! Potrzebujesz stronę internetową na WordPressie, jeśli już w tej chwili masz bloga, swoją stronę firmowa, to po prostu zrób podstronę, na której zamieścisz te wszystkie linki, a potem dołącz ją do swojego profilu na Instagramie. Jest to bardzo proste! Natomiast, jeśli masz jakieś wątpliwości, w jaki sposób możesz zrobić to na WordPressie to już pokazuję. Przejdźmy do kokpitu. w WordPressie. Jestem zalogowana do panelu WordPress pustej, czystej strony internetowej. Będziemy na niej testować, w jaki sposób możemy dodać taką stronę. Jeśli korzystasz z motywu, który ma Page Builder np. Visual Composer lub daje inne możliwości, dzięki którym możesz ukryć, menu główne oraz stopkę, to jak najbardziej z tego skorzystaj, ponieważ dzięki temu zminimalizujesz liczbę potrzebnych wtyczek na stronie. Wiadomo, że im mniej wtyczek, tym lepiej. Więc, jeśli masz taką możliwość, to z niej skorzystaj. Dla przykładu, ja tutaj pokażę stronę, na której jest coś takiego, od razu w moim motywie.
Wygląda to tak, że pod polem gdzie mogę dodawać, jak wygląda strona, mam coś takiego jak Page Settings, gdzie w dziale Header mogę mogę sprawić, by nagłówek nie był widoczny i to samo tyczy się działu Footer, czyli stopki naszej strony internetowej. Następnie na tej stronie mam akurat Visual Composer to za pomocą niego mogę dodawać takie elementy, jak dodatkowe guziki, w którym będą się pojawialy konkretne elementy. Ta strona w praktyce wygląda w ten sposób i dzięki temu, że jest wąska, to dobrze zachowuje się na telefonach, gdzie najczęściej naszego Instagrama oglądamy. Natomiast, jeśli chcesz dodać video ostatnie Twoje video z Youtube, żeby było łatwo dostępne na tej stronie to będzie Ci potrzebna wtyczka YouTube Channel dzięki której dodasz dokładnie tego typu element. Wystarczy ją skonfigurować z Twoim Youtube według jej dokumentacji. Następnie jeśli wykorzystujesz motyw, który ma tego typu Page Builder Visual Composer to po prostu dodajesz kolejne elementy w bardzo prosty sposób. Dodajesz nowy guzik, natomiast tutaj podajesz konkretny tekst który ma się pojawić np. kontakt i tutaj adres do Twojej strony kontaktowej. Dokładnie w ten sposób budujesz dalej całą stronę. Jednak zacznijmy od samego początku.
Co jeśli masz WordPressa czystego, bez motywu, który daje Ci tego typu możliwości? Przejdźmy właśnie do tej prostej, czystej strony i tutaj przyda Ci się wtyczka która nazywa się Elementor. Przejdź do działu wtyczki – Dodaj nową a następnie po prawej stronie w Szukaj wtyczek wpisz Elementor Następnie jest to wtyczka, która nazywa się Elementor Page Builder zawsze sprawdź, czy jest ona zgodna z aktualnie używaną przez Ciebie wersją WordPressa. A następnie zainstaluj teraz. Zanim jednak przejdziesz do instalacji pamiętaj, że zawsze przed instalacją nowych wtyczek warto zrobić back-up strony internetowej. Możesz to zrobić np. za pomocą wtyczki BackWPup lub UpDraftPlus. Następnie zainstaluj oraz włącz wtyczkę Elementor. W dziale wtyczki pojawi się Elementor, aby go skonfigurować przejdź do działu ustawienia. Możesz wybrać, żeby pokazywał się on tylko na stronach i zapisz zmiany. W tej chwili, kiedy przejdziesz do działu strony i zaczniesz dodawać nową stronę – niech nazywa się ona np. Linki To pojawia Ci się teraz możliwość edycji w Elementorze.
Przejdźmy do tego w tej chwili możesz w prosty sposób dodawać przyciski poprzez przeciągnij i upuść do Twojej strony internetowej. Aby edytować ten guzik kliknij w ołówek a następnie z lewej strony w panelu pojawiają się kolejne elementy do zmiany. Możesz tutaj wybrać, jaki ma być rodzaj przycisku, czy ma to być informacja, sukces, ostrzeżenie, dzięki temu zmieni się kolor tego przycisku. Następnie możesz zmienić tutaj tekst, niech będzie to kontakt. Kolejny punkt to dodawanie linku wyrównajmy do środka rozmiar może być średni oraz dodatkowo możemy wybrać ikonę. niech to będzie taka ikonka kontaktowa. Dokładnie w ten sposób możesz dodawać duplikować kolejne elementy po najechaniu na ołóweczek, a następnie na duplikuj. Możesz tutaj podmieniać kolorystykę tego przycisku oraz to co będzie się na nim znajdowało. Okej, ale mówiłam, żeby menu główne oraz stopka nie pojawiały się na tej stronie. W jaki sposób możemy to zrobić? Opublikujmy tę stronę i przejdźmy następnie do edycji nie w Elementorze W momencie, kiedy jesteś na stronie edycji, to tutaj po prawej stronie.
W elemencie szablon pojawiły się dwa konkretne szablony Kiedy wybierzesz Elementor Canvas i zaktualizujesz zmiany, to kiedy przejdziesz w bezpośredni odnośnik, czyli podejrzysz tę stronę będą się tutaj pojawiały tylko guziki. Dokładnie w ten sposób możesz dodawać tę stronę teraz w odnośnikach do Instagrama. Aby tylko się te elementy pojawiały, u Ciebie po kliknięciu w profilu. Oprócz tego możesz dodać tutaj logotyp w bardzo analogiczny sposób, bo poprzez edytuj w Elementorze, a następnie dodając tutaj wcześniej obraz, w którym dodasz swój logotyp. Wystarczy, że klikniesz a następnie dodasz logotyp do biblioteki mediów i załadujesz. Po kliknięciu zielonego guziku Update i odświeżeniu tej strony będzie on widoczny i możesz ze spokojem już go dodawać na Instagrama. W taki właśnie sposób możesz zrobić stronę z linkami dodatkowymi, którą dołączysz do swojego Instagrama. Wystarczy teraz, że skopiujesz ten adres URL i podasz go w edycji swojego profilu na Instagramie. Możesz to zrobić przez aplikację mobilną, lub bezpośrednio na stronie w dziale Edytuj profil i tutaj w miejscu witryna internetowa po kliknięciu w nią pojawi się ta strona, która została przed chwilą stworzona.
Jak widzisz jest to bardzo proste – wystarczy tylko WordPress, chwila, aby wyklikać tę stronę i możesz już ją dołączać do swojego Instagrama. Brawo! To już koniec tego filmiku1 Wiesz już, w jaki sposób zrobić stronę z wieloma linkami, która będzie dostępna na Twoim profilu w Instagramie. Jeśli chcesz zobaczyć, jak to rozwiązanie wygląda w praktyce to wskakuj na Instagram, na mój profil. Znajdziesz mnie po “ola gościniak” lub w opisie tego video. Oprócz tego nie zapomnij o łapkach w górę oraz subskrypcji tutaj na YouTube aby mieć dostęp do kolejnych świetnych filmików, dzięki których wniesiesz swój biznes online i blogowanie na wyższy poziom. A tymczasem ja się z Tobą żegnam i do zobaczenia w kolejny wtorek, w kolejnym filmiku na Youtube. Do zobaczenia!
[/vc_column_text][/vc_accordion_tab][/vc_accordion][/vc_column][/vc_row]
Aktywny link na Instagram – pokaż swój!
Stworzyłaś już taką stronę na Instagrama? Jeśli tak, to pochwal się nią w komentarzach!



6 Komentarze
O proszę. I kolejna bardzo przydatna sprawa. Dzięki Ola
Jak to zrobić na blogu, który jest na bloggerze?
Nie jestem pewna czy uda się ukryć menu oraz stopkę na bloggerze, trzeba by było pokombinować. Można też skorzystać z zewnętrznej opcji na Linktree – https://linktr.ee/
Świetny pomysł!!!! <3
Super <3 To ja się pochwalę! http://www.posilsiezdrowiem.pl/linki
Kolejny świetny patent, dziękuję 🙂 zrobione 🙂