
Masz już WordPressa na swoim hostingu i zastanawiasz się co dalej? Poznaj pierwsze kroki w edytorze wizualnym Gutenberg w WordPressie i twórz atrakcyjne wpisy za pomocą bloków.
Nowy edytor wizualny został wprowadzony w WordPressie wraz z grudniową aktualizacją do wersji 5.0. Co nowego przyniosły zmiany? O tym pisaliśmy w artykule Gutenberg w WordPressie, do którego lektury zachęcam.
Jeżeli posiadasz WordPressa od grudnia 2018 roku to możesz nawet nie wiedzieć, że przed tą datą edytor wizualny wyglądał inaczej i od samego początku korzystasz już z nowej, odświeżonej wersji. Jeżeli jednak używasz WordPressa dłużej, z całą pewnością Twoje wpisy były tworzone za pomocą edytora klasycznego.
Wiele osób, które przyzwyczaiły się do klasycznej wersji, nie chcą jej zmieniać albo wciąż obawiają się tego kroku. Warto jednak się odważyć, przesiąść się na Gutenberga i zyskać nowe możliwości.
Gutenberg w WordPressie – jak stworzyć wpis za pomocą bloków
Blokami w Gutenbergu nazywa się poszczególne sekcje wpisu lub strony. Takimi sekcjami mogą być zwykłe akapity tekstu, nagłówki, obrazki, tabele, kolumny, czy też formularze kontaktowe i wiele innych. Każdy nowy element wpisu to osobny blok, dzięki czemu możesz w prosty i szybki sposób tworzyć atrakcyjne wizualnie artykuły.
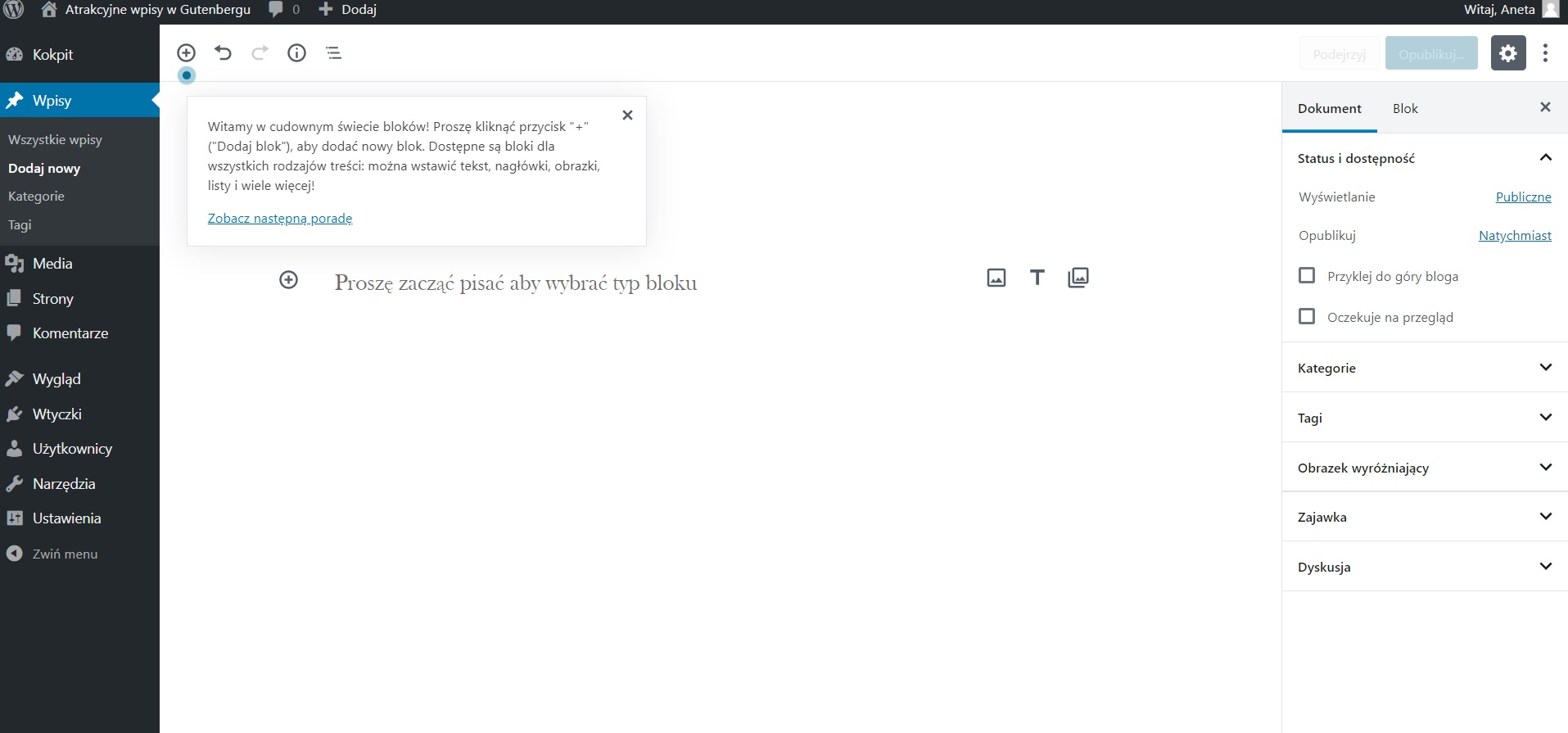
Po zainstalowaniu WordPressa i przejściu zakładki wpisy → dodaj nowy otrzymasz widok edytora wizualnego. Chmurka podpowiada co trzeba zrobić by zacząć tworzyć treści, a niebieska kropka sugeruje, gdzie znajduje się przycisk do dodania bloków. Właśnie od tego kroku zacznę.

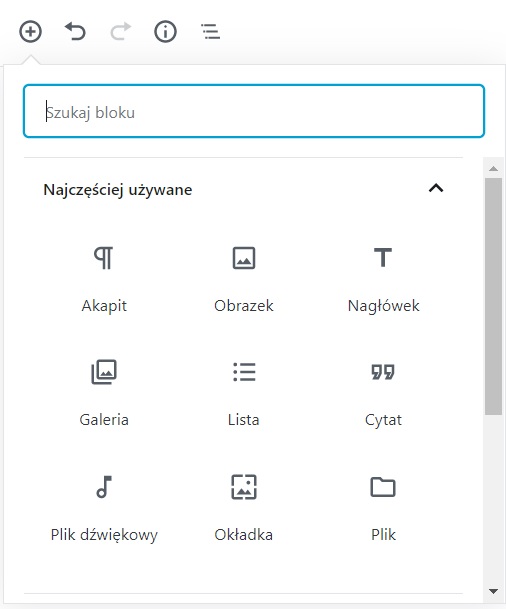
Po kliknięciu w „+” otrzymasz okno, w którym możesz wybrać blok. Domyślnie zobaczysz widok najczęściej używanych bloków, lecz po zejściu niżej znajdziesz także inne bloki podzielone na grupy tematyczne. To standardowy zestaw opcji, które otrzymujesz na starcie. Liczbę bloków możesz rozszerzać wtyczkami, które dodają kolejne funkcjonalności. Dziś pokażę jednak jak wykorzystać domyślne bloki by tworzyć atrakcyjne wpisy.

Jak dodać blok „obrazek” do wpisu
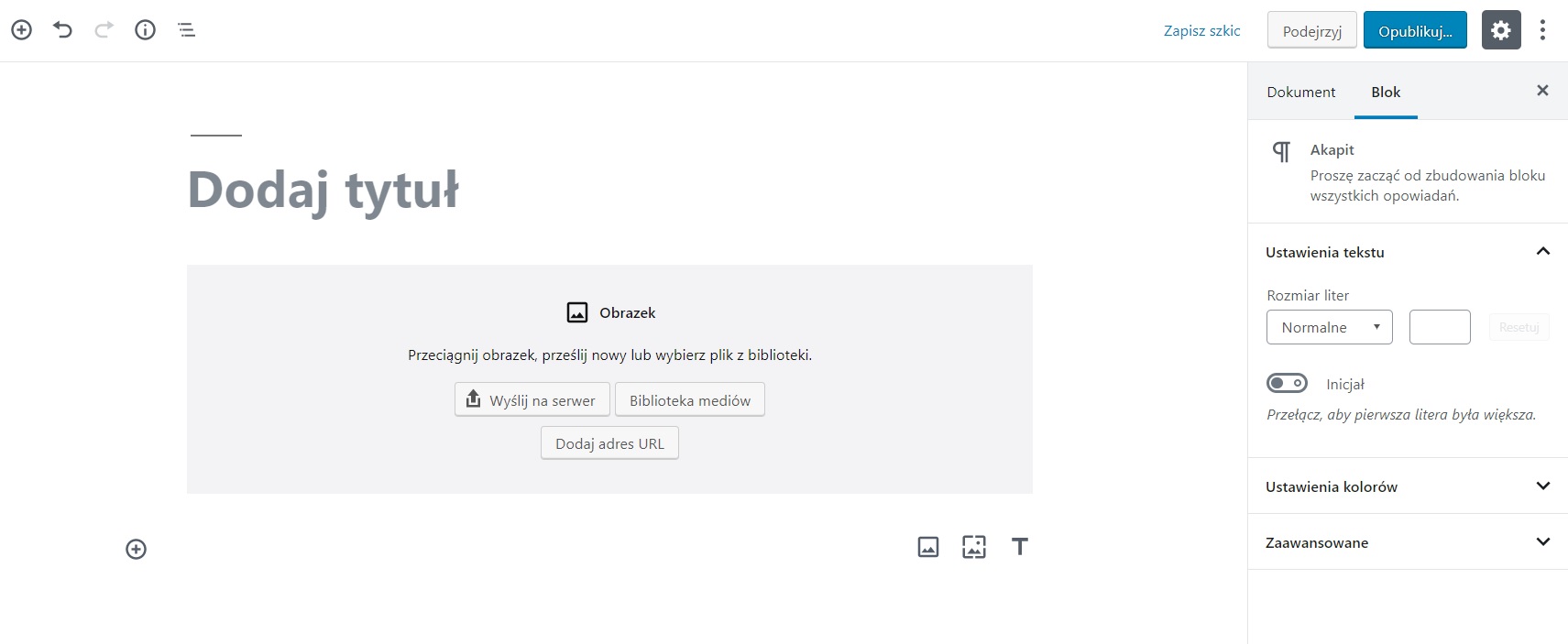
Gdy w widocznym wyżej oknie wybierzesz blok “obrazek”, zostanie on umieszczony pod sekcją nagłówka i otrzymasz taki widok:

Klikając w tekst “Dodaj tytuł” możesz wprowadzić nagłówek, czyli tytuł Twojego wpisu. W bloku “obrazek” wgraj zdjęcie, które chcesz umieścić we wpisie.
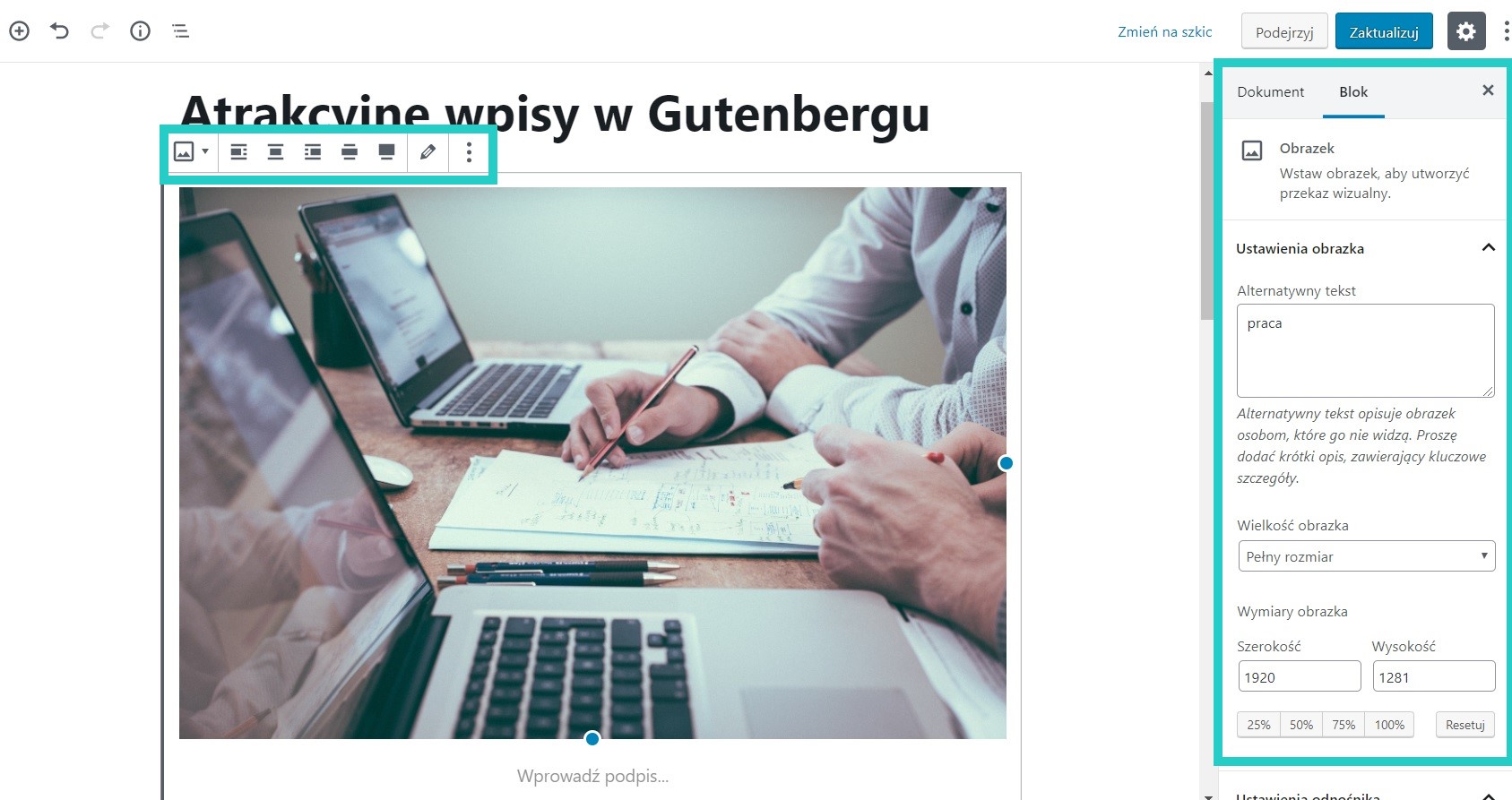
Gdy klikniesz w blok “obrazek”, po prawej stronie na pasku znajdziesz ustawienia bloku. Możesz wpisać tam tekst alternatywny, wybrać wielkość obrazka, edytować jego rozmiar i wstawić odnośnik.
Pasek boczny to miejsce gdzie zawsze znajdziesz ustawienia bloku gdy jest on kliknięty, a ustawienia całego wpisu (dokumentu), zobaczysz gdy klikniesz w pustą przestrzeń poza blokami lub w nagłówek.
Prócz tych ustawień, nad obrazkiem znajdziesz także podręczny panel do edycji, między innymi położenia tego elementu we wpisie.

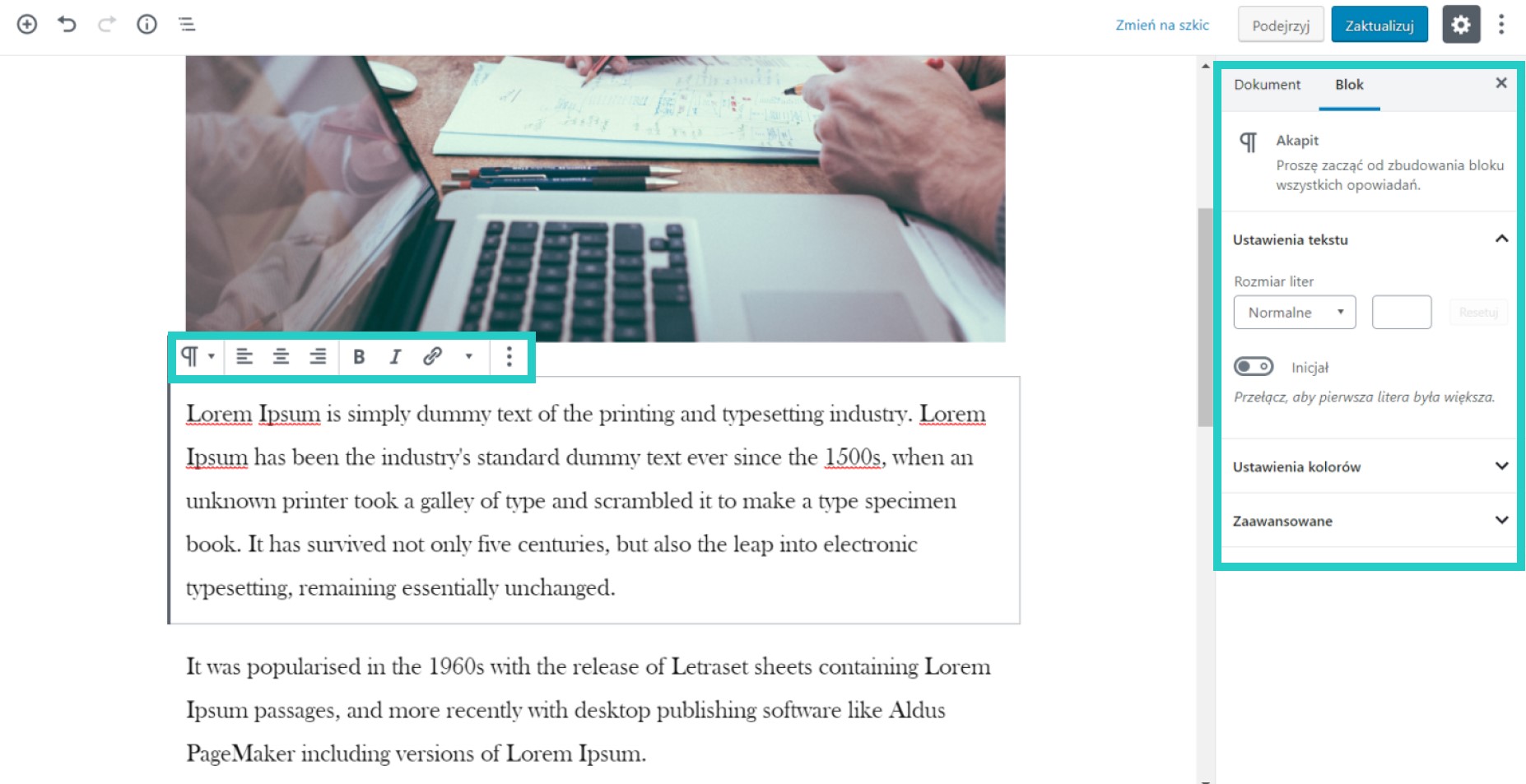
Dodawanie akapitu z tekstem w Gutenbergu
Kolejnym blokiem, który dodam do wpisu będzie akapit z tekstem. Dodaję go tak jak obrazek – klikam w „+”, a następnie z wysuniętego panelu wybieram blok “akapit”.

Po wprowadzeniu tekstu do akapitu, podobnie jak w przypadku bloku “obrazek” po prawej stronie otrzymałam panel edycji bloku. W ustawieniach mogę zadecydować o wielkości liter, ustawić kolor tekstu lub włączyć inicjał – powiększyć pierwszą literę akapitu.
Jeżeli część tekstowa Twojego wpisu jest długa, możesz ją umieścić na wielu blokach “akapit”. Do tego celu nie musisz już jednak za każdym razem wybierać bloku, wystarczy, że klikniesz enter w miejscu, w którym ma zostać założony nowy akapit i zaczniesz pisać dalej. Edytor sam przekształci dalszą część w blok “akapit”.
Tak samo możesz postąpić, jeżeli po napisaniu dłuższego fragmentu zadecydujesz o zrobieniu odstępu, nowej linii. Wybierz odpowiednie miejsce w tekście i kliknij enter. Edytor z jednego bloku “akapit” stworzy Ci dwa.
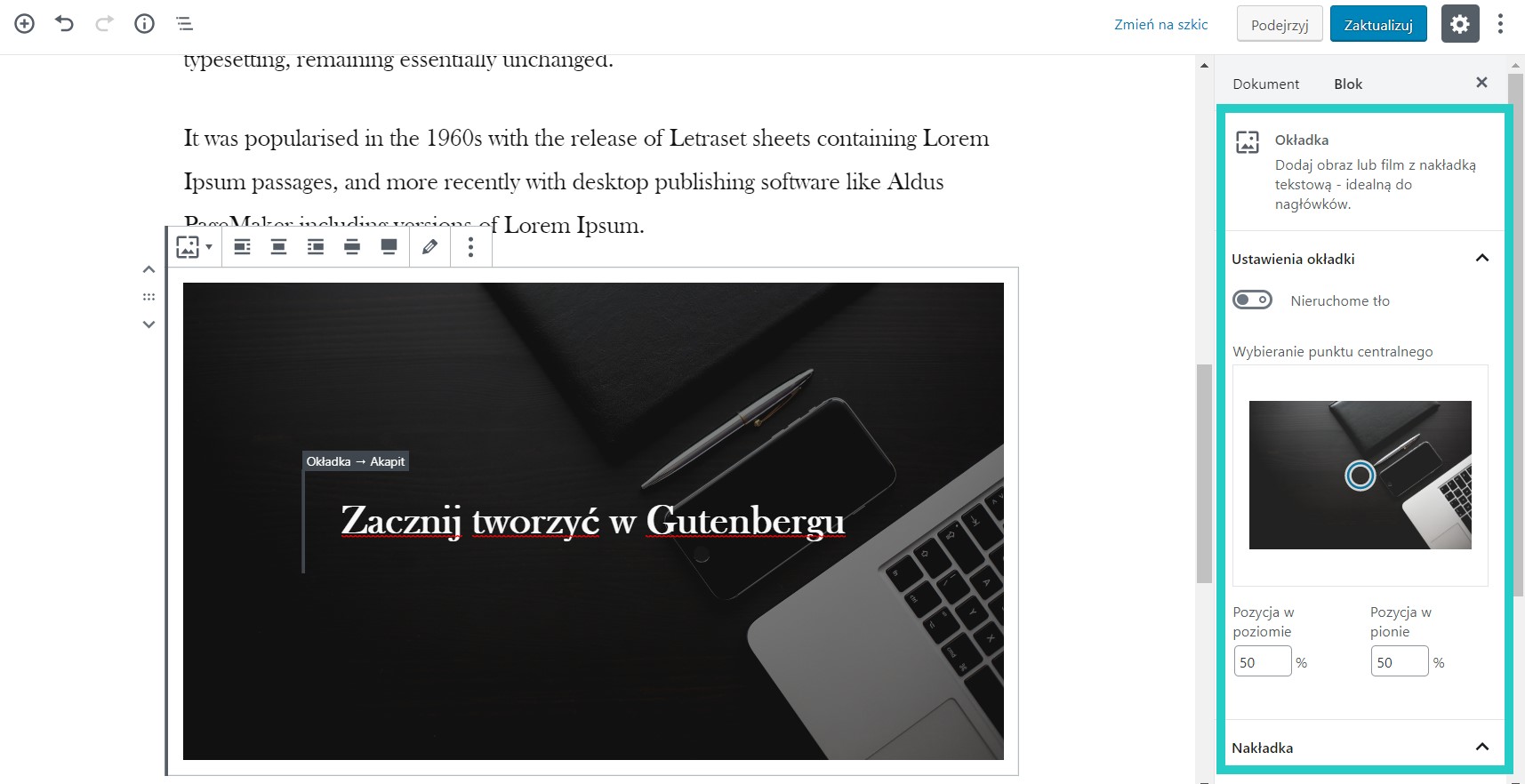
Gutenberg w WordPressie – jak dodać okładkę (obrazek z napisem)
Ciekawym blokiem nowego edytora jest “okładka”. To blok obrazka z możliwością wstawienia akapitu, czyli bloku z tekstem. Okładkę dodałam tak jak inne bloki – klikając na „+”, który widniał pod blokiem akapit.

Edytując okładkę, standardowo po prawej stronie możesz dopasować jej wygląd – wybrać kolor, położenie i przezroczystość tła.
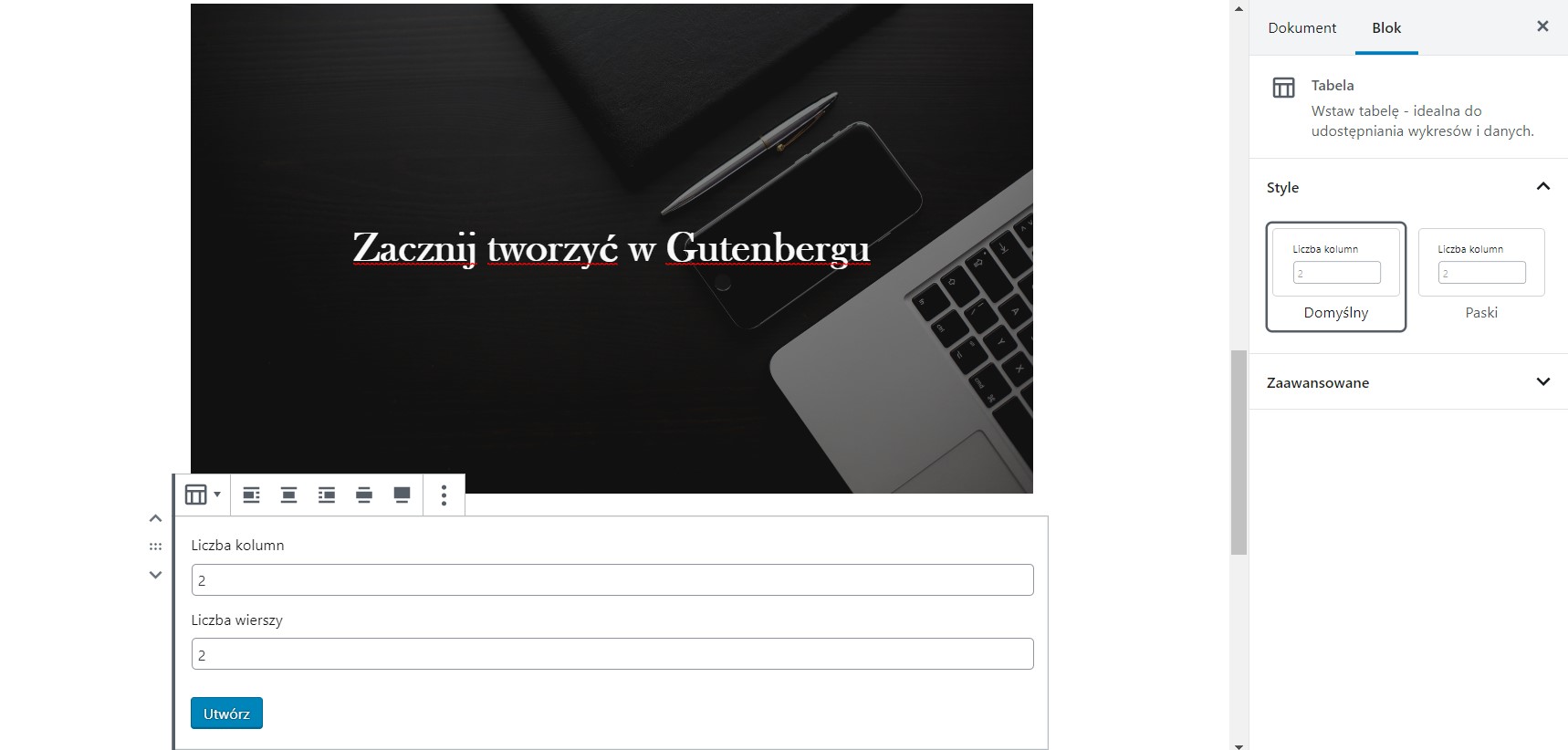
Dodawanie tabel we wpisach
Dodawanie tabel w edytorze klasycznym wielu sprawiało problemy. W nowym edytorze jest to dużo łatwiejsze. Blok tabela dodaję tak jak wszystkie inne sekcje strony. Po dodaniu bloku otrzymasz widok:

Możesz edytować w nim liczbę kolumn i wierszy, a także zdecydować o wyglądzie tabeli. Po kliknięciu „Utwórz” tabela doda się do wpisu.

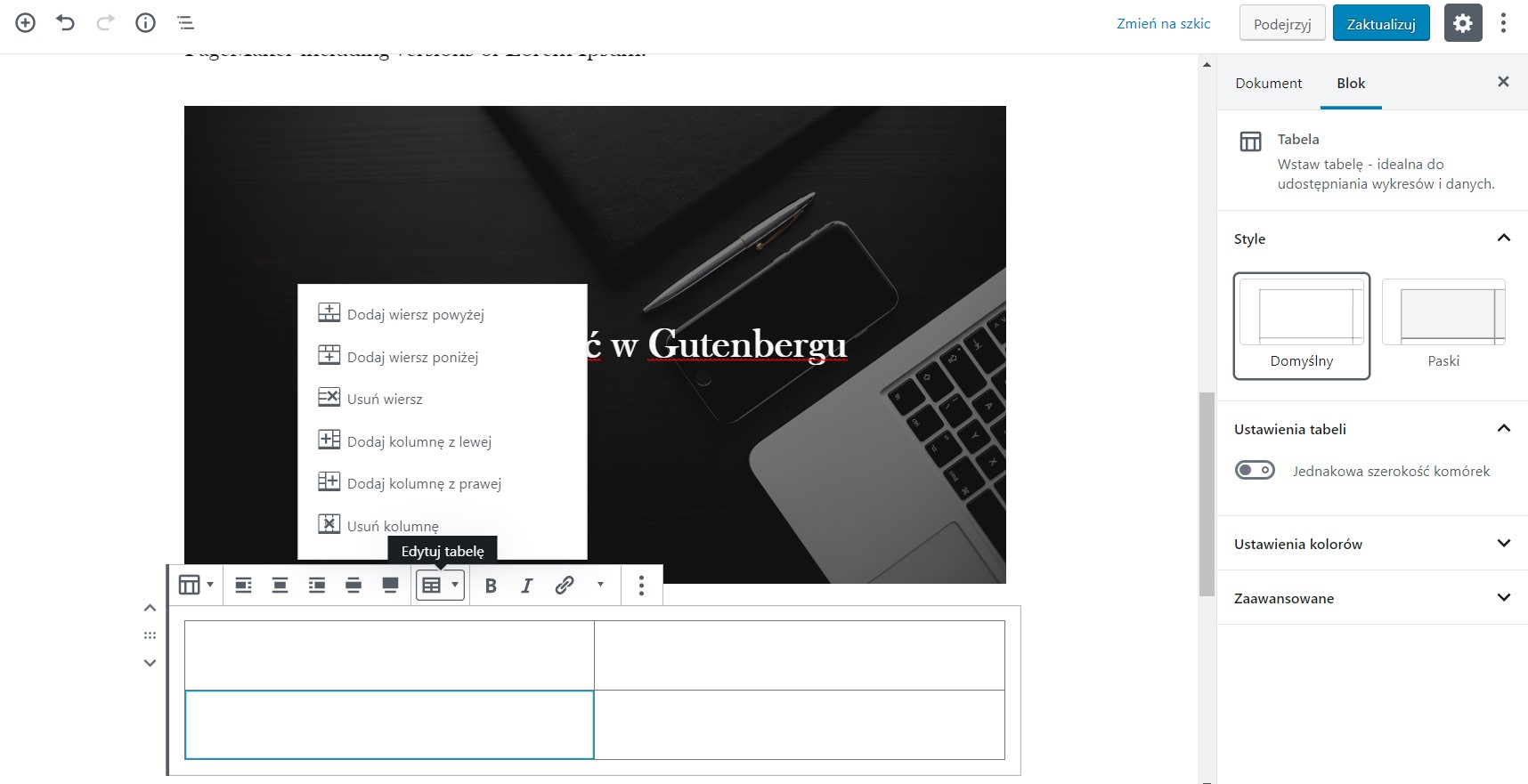
Na tym etapie możesz ją także wyedytować – zmienić liczbę wierszy i kolumn. W łatwy sposób wyrównasz także szerokość wszystkich komórek korzystając z ustawień tabeli na pasku bocznym.
Gutenberg w WordPressie – jak dodać kolumny i treść w ich środku
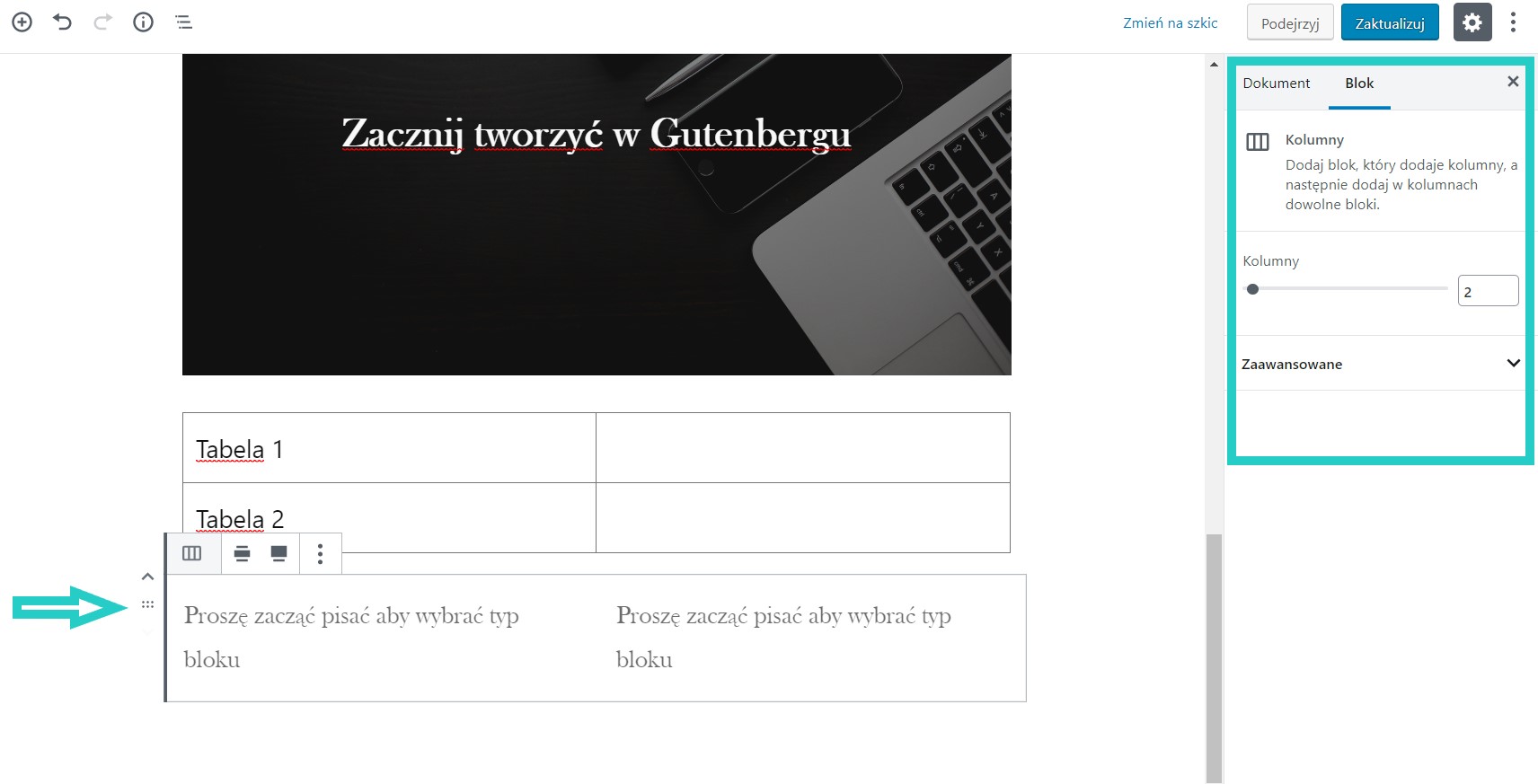
Jeżeli chcesz podzielić treść we wpisie na kilka pionowych sekcji, z pomocą przyjdzie Ci wygodny do konfiguracji blok “kolumny”.

Po dodaniu bloku, kliknij w 6 kropek po lewej stronie (zaznaczone strzałką). Po kliknięciu w kropki, w pasku bocznym pojawi Ci się możliwość edycji liczby kolumn. Gdy już wybierzesz odpowiednią liczbę kolumn, zacznij wprowadzać treść w polu oznaczonym tekstem “Proszę zacząć pisać (…)”.
Jeżeli chcesz by prócz samego tekstu w kolumnach znalazły się np. ikony lub zdjęcia, kliknij w pole z napisem: “Proszę zacząć pisać (…)”, a następnie w „+” który pojawi się blisko prawej krawędzi pierwszej kolumny. Nie martw się, jeżeli za pierwszym razem się nie uda. Najedź myszką jeszcze raz na to pole i poszukaj „+” do wstawienia blogu w kolumnie.

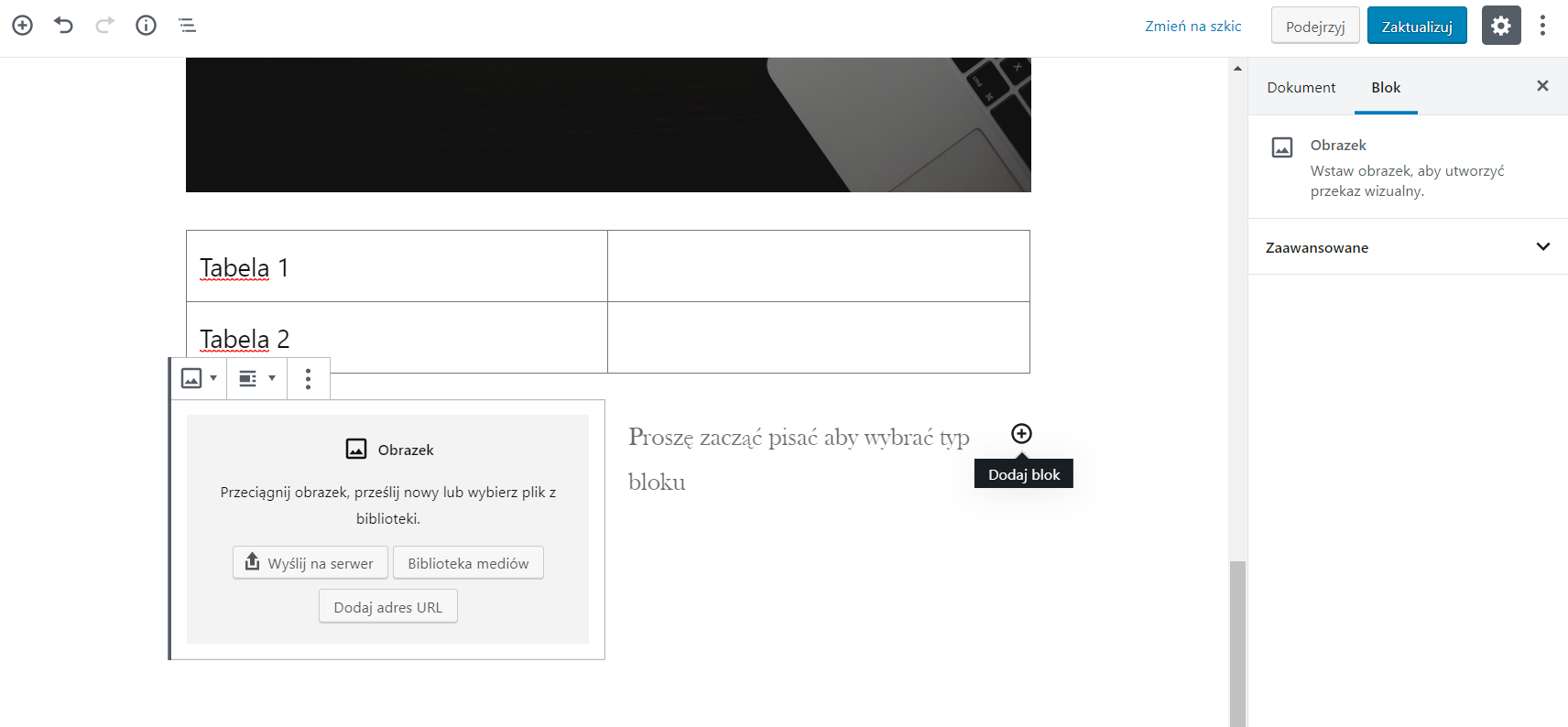
Gdy wstawisz tam blok obrazek, otrzymasz widok jak na poniższym screenie. W kolumnie możesz wstawić dowolny blog.

Bloki w Gutenbergu – praktyczne zastosowanie
Mam nadzieję, że już teraz wiesz jak tworzyć wpisy za pomocą bloków w Gutenbergu. Zaprezentowałam Ci 5 podstawowych bloków, natomiast edytor oferuje ich zdecydowanie więcej. W darmowym repozytorium znajdziesz także kilka ciekawych wtyczek, które dodają kolejne bloki.
Nowy edytor sprawdza się bardzo dobrze nie tylko przy tworzeniu atrakcyjnych wpisów, ale także jako narzędzie do budowania prostych stron landing page. Jest to ciekawa alternatywa dla page builderów, np. popularnego Elementora.
A jak Ty wykorzystujesz Gutenberga?
Napisz w komentarzu, czy tworzysz już treści na nowym edytorze i jakie są Twoje wrażenia z używania bloków?



10 Comments
Z tym Guttenbergiem to są różne zdania. Mnie wygodniej pracuje się na starym, dobrym edytorze i przy każdej instalacji WP od razu zmieniam edytor Guttenberga na ten klasyczny. A jak jest u Was?
Ja miałam Gutenberga już 6.12, gdy tylko wyszedł. Co prawda najpierw na stronie roboczej ale pod koniec grudnia przeniosłam już na inne, produkcyjne. Najgorzej jest według mnie utknąć na edytorze klasycznym i nie chcieć zmiany, a zmiany są dobre i potrzebne 🙂
Wreszcie poradnik, ktory naprawde mi pomogl.
Ja również nie zdołałam przekonać się do Gutenberga. Zdecydowanie wolę pracować na starym edytorze :))
Zdecydowanie klasyczny edytor. Gutenberg generuje sporo niechcianego kodu, a po drugie lata przyzwyczajeń nie da się zmienić w jeden dzień 🙂
Na problem niechcianego kodu warto też spojrzeć inaczej. Gutenberg w wielu przypadkach eliminuje potrzebę np. doinstalowania page buildera. Administruję grupą WordPress dla początkujących na FB i widzę, że właśnie często osoby, które zaczynały działać w WP i miały do czynienia z klasycznym edytorem już na starcie szukały page builderów, bo z nimi jest dużo łatwiej. Zwłaszcza, jeżeli ktoś przesiadał się na WordPressa np. z WIX, czy kreatorów stron.
Mnie też Gutenberg nie przypadł do gustu. Pewnie jest to związane tak jak piszesz Aneto z przyzwyczajeniem ludzi. Ludzie w większości nie lubią zmian i uczenia się na nowo 🙂 Nie mniej na szczęście WordPress jest tworzony przez społeczność, dlatego polecam wtyczkę „Klasyczny edytor” 🙂
Nasz deweloper korzysta głównie z muffin buildera i też się dobrze sprawdza. Także wśród osób, które nie posiadają pełnej wiedzy jak ogarniać projektowanie strony. Pozdrawiam.
To jest coś co mi się podoba w nowym WordPressie! Zazwyczaj nowinki sprawiają że się denerwuję i mam problem w obsłudze, tu wszystko jest dla mnie jasne. Po prostu do mnie to trafia 🙂
Mam drugą stronę tez na wodpressie gdzie tworzę strony na wpbakkery i to jest dosyć mocno rozbudowane, ale i skoplikowane. Dobrze się czytało!
Przy tworzeniu wpisu nie mogę kliknąć w „+” tzn. plusik jest nieaktywny i nic się nie dzieje po jego wciśnięciu. Czy to oznacza, że mój motyw jest niekompatybilny z tym edytorem i muszę używać trybu klasycznego?