
Co widzi Wasza społeczność, kiedy zagląda na bloga? Stronę główną. Zgadza się. Jeśli nie zastanawialiście się nigdy, jak bardzo jej estetyka – kolory i treść są istotne dla Waszych odbiorców, to najwyższy czas odpowiedzieć sobie na pytanie: jak przygotować estetyczną i zachęcającą stronę główną dla naszego bloga? Jak wyglądają najładniejsze strony internetowe?
Inspiracje?
Można się oczywiście posiłkować innymi, jednak przy tworzeniu swojego szablonu i zawartości strony głównej, warto pamiętać o tym, że jest ona w pełni „NASZA”. Czerpmy od innych, inspirujmy się – niech to nas rozwija, ale…nie kopiujmy!
Zebrałam dla Was dzisiaj najładniejsze strony internetowe, od których ciężko odwrócić wzrok – nie dlatego, że twórcy są tak angażujący, ale dlatego, że jest coś w magicznego w ich stronach.
Najładniejsze strony Internetowe
Jak myślicie, kogo wybrałam?
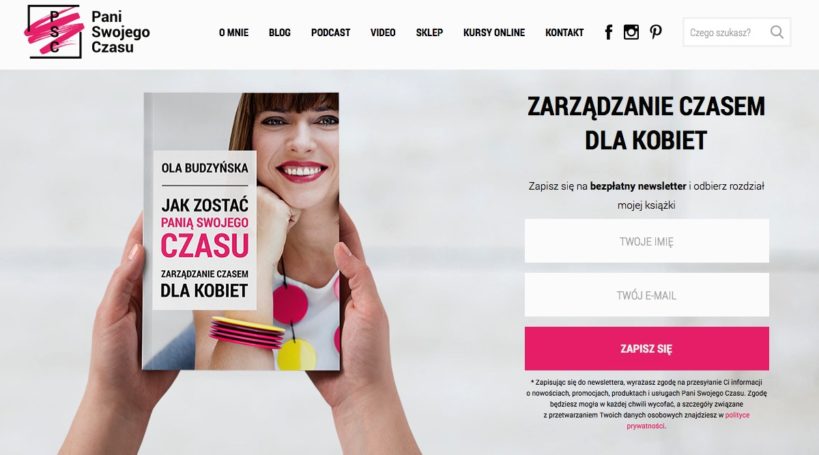
- Pani Swojego czasu (paniswojegoczasu.pl) – Ola Budzyńska. Strona wręcz krzyczy „hej, to ja!” – wszystko jest tam spójne, są kolory charakterystyczne dla marki, jest informacja o aktualnych promocjach, kilka bieżących wpisów i bardzo czytelne zakładki. Poruszając się po stronie, nie da się zgubić! Strona promienieje radością i jest niezwykle spójna ze stylem osobowości, który prezentuje na co dzień Pani Swojego Czasu.

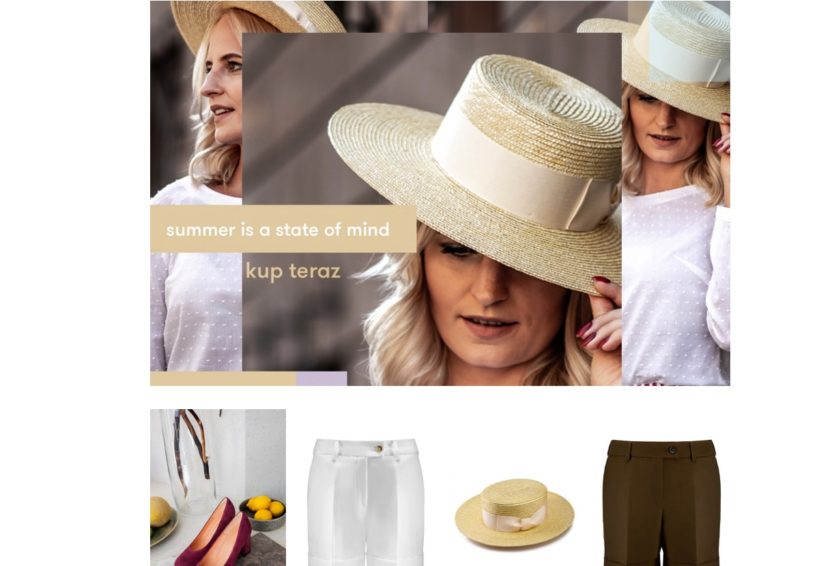
- Monika Kamińska (monikakaminska.com) – Monika, to klasa sama w sobie i taka też jest jej strona. Wszystkie niezbędne informacje znajdują się na górze strony, jest zdjęcie prezentujące autorkę, a panującą atmosferę określiłabym jako minimalistyczną. Mimo braku kolorów i ogólnego zamieszania strona jest niezwykle przyjemna w odbiorze i bardzo spójna z tym, kim Monika jest i czym zajmuje się na co dzień – czyli marką odzieżową dla eleganckich kobiet.

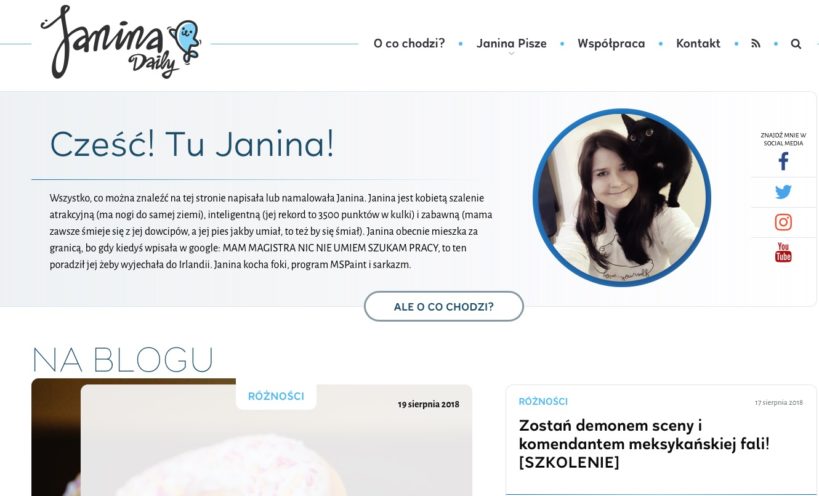
- Janina Daily (janinadaily.com) – w zestawieniu nie mogło zabraknąć Janiny! Strona jest przede wszystkim o niej i bije jej energią. Osoba, która chociaż trochę zna twórczość Janiny nie zdziwi się fokami i kotami wyskakującymi na stronie – są to elementy, które są jej uroczą, nieodłączną częścią. Zamiast niezwykle oficjalnej i sztywnej strony postawiła na autentyczność. W końcu to jej internetowy dom.

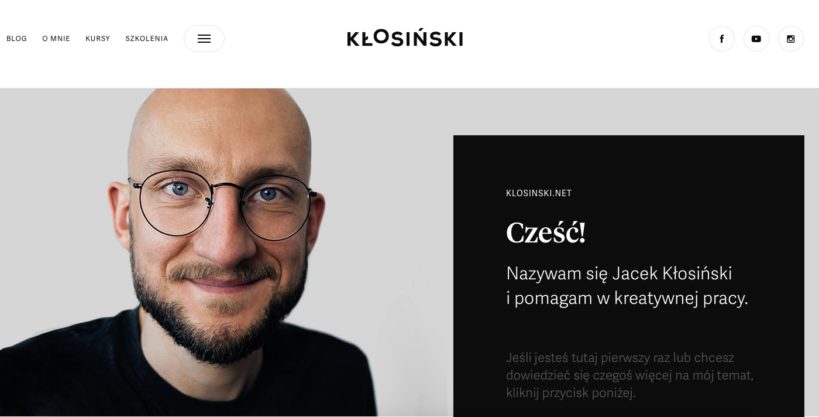
- Jacek Kłosiński (klosinski.net) – u Jacka wszystko jest minimalistyczne i piękne. Wygląd strony – jej kolory, font, zdjęcia, podział na stronie, zakładki i ich zawartość). Wszystko jest przemyślane, proste i pokazuje jaką osobą jest Jacek i w jaki sposób pracuje. Wszystko ma swoje miejsce, a sama strona prowadzi czytelnika przez najważniejsze sekcje.

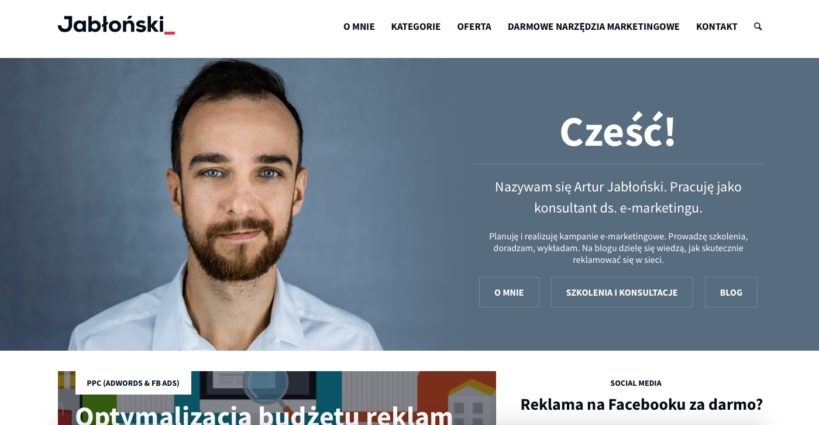
- Artur Jabłoński (arturjablonski.com) – u Artura z kolei grają kolory, emotikony i infografiki i to jest też mega! Artur opowiada o kampaniach e-marketingowych, dlatego taki styl jest obecny w jego codziennej pracy. Obecny jest również na blogu, co pokazuje z kim mamy do czynienia, jeśli chodzi o pracę. Kolorów i kafelków jest dużo, ale…wszystko ma swój ład!

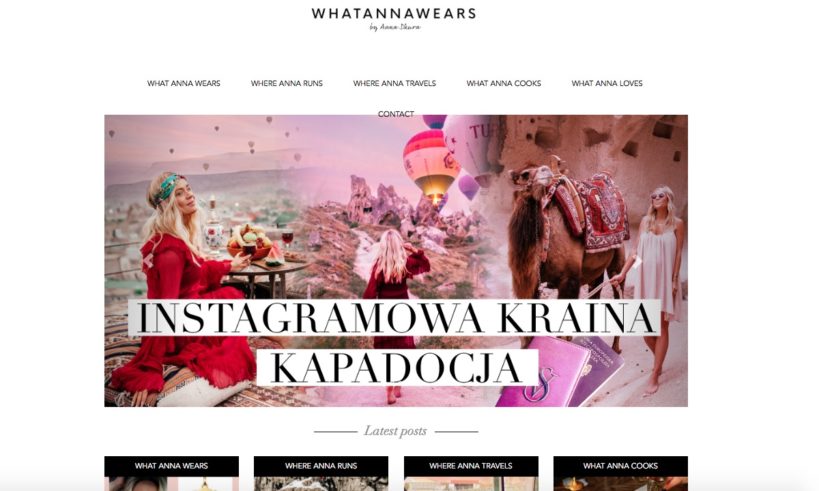
- Anna Skura (whatannawears.com) – w zestawieniu nie mogło zabraknąć Ani – wchodząc na bloga widzimy od razu piękne zdjęcia, kampanie, które zachęcają nas do odkrywania treści. U Ani, w górnej części bloga mamy slider, który przewija nam (na zmianę) kilka zapętlonych treści. Są najważniejsze wpisy, cytat i podpięty Instagram, który dodatkowo urozmaica wygląd strony głównej. Ania, to niezwykle wesoła osoba i taka radość bije również z jej bloga!

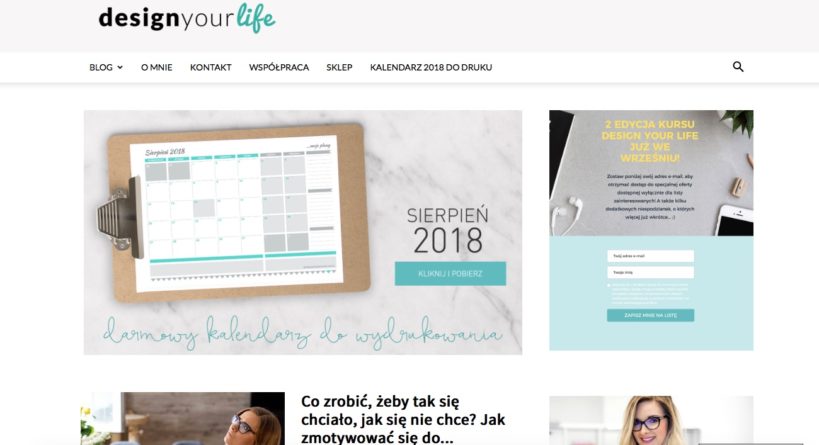
- Alina Szklarska (designyourlife.pl) – co wyróżnia jej stronę główną? Kolory marki Design Your Life są wszechobecne! Każda osoba, która z bloga przejdzie do sklepu pozostanie dokładnie w takim samym klimacie kolorystycznym. Alina dobrała sobie kolor, który stał się wyróżnikiem jej marki i wiele elementów, które daje swojej społeczności są dokładnie w takim stylu i przypieczętowane właśnie takim kolorem. To niezwykle ważne, by oprócz świetnie rozłożonego contentu pamiętać o tym, że font i kolory na stronie to również niezwykle ważna sprawa!

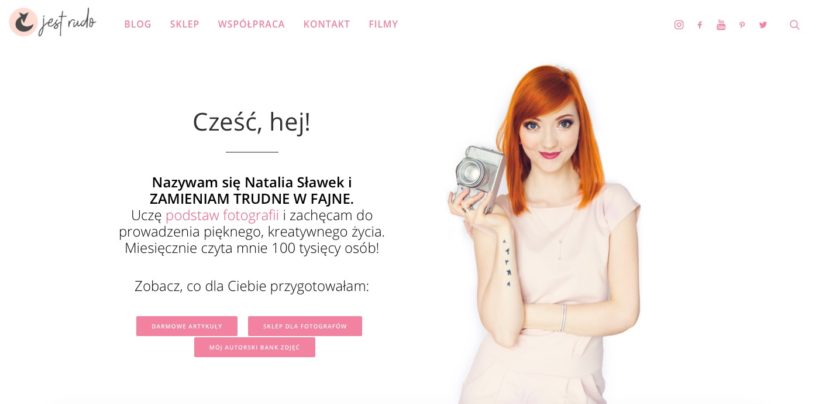
- Natalia Sławek (jestrudo.pl) – co jest świetnego w stronie Natalii? ONA. Na pierwszym miejscu. Jest niezwykle czytelne zdjęcie i przekaz: „ZAMIENIAM TRUDNE W FAJNE”. Wchodząc na stronę od razu widzimy czym się zajmuje i czego możemy się spodziewać po jej stronie.

Fantastycznych stron jest więcej, ale gdybym miała w kilku punktach wypisać, dlaczego wybrałam właśnie te to będzie to:
- spójność z osobowością autora
- kolorystyka pasująca do osoby/marki – taka, która jest używana również w innych formach przekazu
- estetyka
- minimalizm
- profesjonalizm
- optymizm
- czytelność
- jasny przekaz – jestem…zajmuje się…
- czas ładowania się strony
- wyróżniki, które pasują do autorów owych stron
Potrzebujesz więcej informacji o stronach WWW? Sprawdź mój wpis o tym, jak powinna wyglądać strona WWW dla kobiecego biznesu.
Nie ma jednej recepty na fantastyczną stronę główną. Musi pasować do autora. Jeśli jest szalony, to i strona powinna taka być, w końcu ma mówić o tej osobie i pokazywać kim jest i czego można się po niej spodziewać. Nie bójmy się eksperymentować. Pamiętajmy jednak, że strona przede wszystkim musi być czytelna dla odbiorców. Wchodząc na nią czytelnik poszukuje często konkretnych informacji. To czy i jak szybko je znajdzie sprawi, że być może zostanie i będzie chciał zagłębić się w nasze treści. Ciekawa jestem Waszej opinii – macie swoje ulubione strony? Jakie są Waszym zdaniem najładniejsze strony internetowe? I przede wszystkim – dlaczego akurat te?



17 Comments
Najładniejsza strona z przedstawionych to „Jest rudo”. 🙂
Pozdrawiam
Ewa
Już dodaję autorów do czytnika RSS. Mam nadzieję, że będzie pojawiało tych, których głównie chcę czytać. 🙂
U mnie od dawna numerami jeden są Ola Budzyńska i Jest Rudo. Nie wymieniona tutaj praKreacja.pl jest też na mojej top liście. Pozdrawiam i czekam już na książkę 😀
Jak tak wszyscy chwalą swoje TOPy, to ja zdecydowanie wyróżnię Jacka. Jego strona jest dla mnie doskonała. Minimalistyczna, przejrzysta… W ogóle nie męczę się długimi artykułami. Ale znam też bardzo dobrze wszystkie strony z Twojego zestawienia i rzeczywiście, wszystkie mają coś w sobie i wyróżniają się na tle innych. Ostatnio zauważyłam, że jak mi coś nie odpowiada, to nie zostaję dłużej, a jak już jest mała czcionka to od razu zamykam, niezależnie od treści.
Z jednej strony uwielbiam klosinski.net (mistrzostwo!) , a z drugiej totalną odwrotność: shablon.pl – za to, że tak tam kolorowo, energetycznie i CAŁKIEM INACZEJ 🙂
Ciekawa selekcja. Klikając na logo w nagłówku bloga, widzimy jeszcze lepszy przykład 🙂 Pozdrawiam serdecznie.
Oooo, dzięki <3
Dobra strona internetowa musi być odpowiednio zaprojektowana, by gość, który ją odwiedza nie tylko bez problemu znalazł na niej interesujące treści, ale również skorzystał z innych funkcjonalności serwisu 😉 Oczywiście wiele zależy czy to blog, strona firmowa czy też sklep online 😉
Bardzo fajnie się czyta i ogląda Twoje filmy na YT. Bardzo polecam 🙂
Ja postanowiłam powierzyć projektowanie stron firmie we Wrocławiu. Sama nie znam się tak dobrze na edycji kodu, by móc stworzyć tak efektowną stronę, jaką wykonała mi tamta firma. Po dziś dzień moi klienci pytają mnie o to, kto wpadł na taki pomysł, a ja z radością polecam im firmę z branży IT we Wrocławiu
Dla mnie z przedstawionych zdecydowanym numerem jeden jest Jacek Kłosiński. Ta strona do mnie przemawia. Po prostu.
Bardzo fajne przykłady. Osobiście najbardziej lubię strony przejrzyste, ale też takie, które przyciągają uwagę nietypowymi elementami. Strona internetowa może być prawdziwą wizytówką i pokazem naszych umiejętności, trzeba tylko podejść do tego z głową 😉
Bardzo fajne zestawienie 🙂 Gratulacje dla autorów powyższych stron.
ciekawy wybór!
Masz rację, strona główna bloga to wizytówka, która powinna przyciągać wzrok i zachęcać do dalszego eksplorowania. Inspiracje są super, ale najważniejsze, żeby strona była autentyczna i oddawała nasz styl – w końcu to nasze miejsce w sieci! Warto zainwestować czas w estetykę, bo dobrze zaprojektowana strona główna może naprawdę zrobić różnicę w odbiorze całego bloga.
bardzo dobry post, dziękuję bardzo…
Fajny zbiór przykładów – widać, że każda z tych stron żyje osobowością swojego autora. I to jest chyba klucz: strona główna nie musi być „najładniejsza” w sensie katalogowym, tylko autentyczna i spójna z tym, kto za nią stoi. Dzięki temu wchodząc na bloga od razu czujesz klimat danej osoby i wiesz, czego się spodziewać. 🔥