WordPress social media – pokażę Ci, krok, po kroku, jak dodać widgety social media na stronę WWW. Dzięki temu zaprosisz swoich czytelników do odwiedzania Twoich kanałów social media.
Jeśli wolisz zamiast video wersję pisaną, to poniżej znajdziesz transkrypcję.
Czego dowiesz się z tego artykułu?
- Jak dodać widget Facebooka, Instagrama i Youtube na swoją stronę?
- WordPress social media – czy zawsze duża ilość widgetów jest dobrym pomysłem?
- Opowiem Ci także, dlaczego to normalne, że czasem nie wychodzi + zdradzę Ci receptę, jak sobie z tym poradzić.
WordPress social media – Facebook
Przygotowałam bloga, którego kiedyś prowadziłam Skosztuj.to. W lewej kolumnie dodam widget Facebooka, Instagrama oraz Youtube. Zacznę od widgetu Facebooka. Masz do dyspozycji wiele różnych wtyczek do widgetów, jednak moim zdaniem w WordPressie nie powinno być za dużo wtyczek, ponieważ przy mniejszej ilości strona działa szybciej, nie ma takiej ilości kodu i jest bezpieczniejsza. Dlatego do social mediów proponuję byś nie dodawała za każdym razem wtyczek, bo można to zrobić za pomocą wbudowanych widgetów i możliwości, jakie daje Ci Facebook.
Widget Facebooka krok po kroku

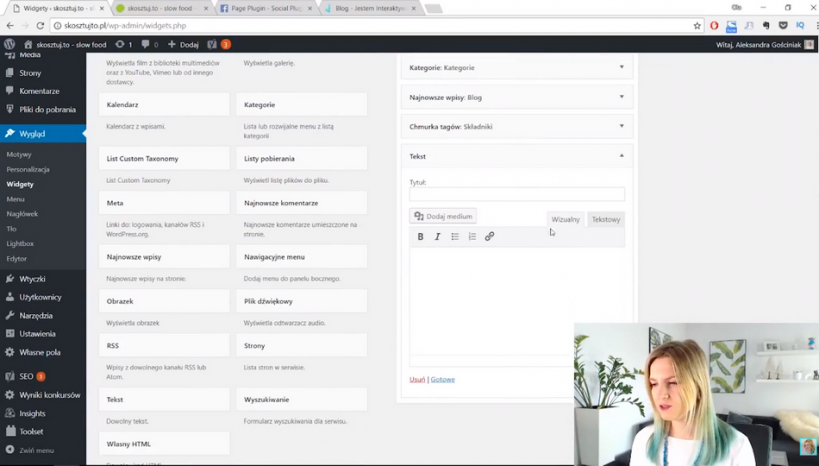
Pokażę Ci, w jaki sposób możesz dodać widget bez użycia żadnej wtyczki. Przejdź do Pulpit – Wygląd – Widgety. Wybierz panel boczny i pamiętaj, że w zależności od Twojego motywu może się on różnie nazywać np. sidebar. Widgety możesz dodawać także w stopce. Tym samym musisz znaleźć konkretny panel, który odpowiada za miejsce, w którym miałby pojawić się taki widget.
Ja będę robiła to w panelu bocznym. W tym celu Dodaj tekst do panelu (możesz także wykorzystać widget HTML) i przejdź z trybu wizualnego na tekstowy. W tytule możesz wpisać Facebook lub Śledź mnie na Facebooku – jest to informacja, która pojawi się nad widgetem. Później przejdź na stronę Page Plugin. Z lewej strony wybierz Page Plugin – to plugin, który powinien pojawić się na Twojej stronie.
Ustawienia wyglądu

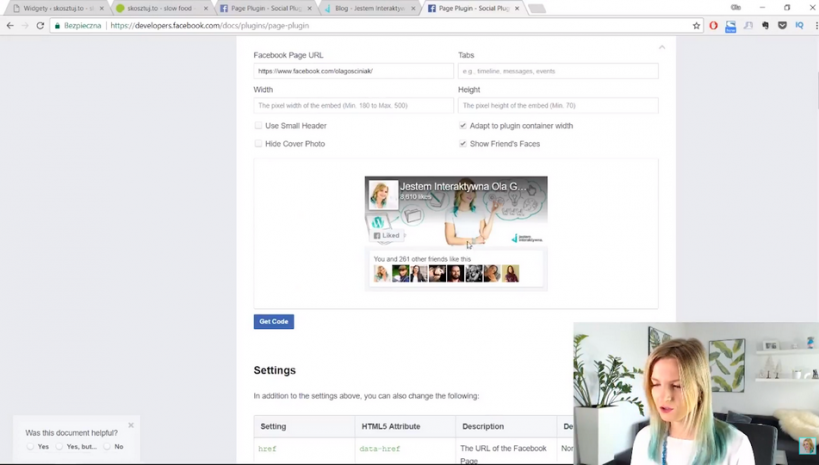
Facebook Page URL wprowadź adres swojego fanpage, a na dole wyświetli Ci się podgląd, jak taki widget może wyglądać na stronie. Jeśli nie chcesz, by w widgecie pojawiły się ostatnie posty, to skreśl na górze dopisek „timeline”. Po odświeżeniu pojawia się informacja o fanapge, możliwość linkowania oraz wyświetlania miniaturek znajomych osoby, która wchodzi na Twoją stronę. Możesz odznaczyć pokazywanie twarzy znajomych poprzez Show Friend’s Face. Moim zdaniem jednak, to pokazywanie twarzy jest ciekawą opcją – w momencie, gdy na Twoją stronę wchodzi obca osoba, to widzi, że jej znajomi już polubili to miejsce. To dodatkowa zachęta, by także to zrobić.
W opcjach dodatkowo możesz podać, jaka ma być szerokość oraz wysokość widgetu, by lepiej dopasować go do swojej strony internetowej. W momencie, gdy ustawisz już wszystko wybierasz guzik Get Code, a potem Pływająca Ramka. Skopiuj kod i wróc do widgety – wklej w edytorze kod i zapisz. Pozostało sprawdzić, czy widget pojawił się na Twojej stronie WWW.
Jak ustalić wymiary widgetu?
U mnie widget jest za szeroki, ale to ze względu na to, że nie podałam szerokości, w jakiej chciałabym by on się mieścił. Nie wiem, jaka jest szerokość lewego panelu mojej strony, ale mogę to zbadać! Jeśli korzystasz z przeglądarki Chrome, to kliknij prawy przycisk myszy, a potem wybierz Zbadaj. Gdy najadę na element z lewego menu pojawia mi się szerokość 222. Oznacza to, że szerokość w tym miejscu to 222 i dobrze byłoby ją zachować. Wracam do strony Page Plugin i w szerokości wpisuje 222. Postępuję tak, jak wcześniej – wybieram Get Code- Pływająca Ramka – kopiuje – wklejam w okno tekstowe i zapisuje. Sprawdzam, czy wszystko jest okej – teraz widget jest w odpowiedniej szerokości.
Wyjątkowo w przypadku Instagrama warto skorzystać z wtyczki – ja mam Instagram Feed. Przejdź do działu Wtyczki – Dodaj nową – Wpisz Instagram Feed – Zainstaluj teraz – Włącz. Przejdź do listy wtyczek i wybierz Settings. Na początku musisz połączyć wtyczkę z Instagramem. Naciśnij olbrzymi niebieski guzik: Log in and get my Acess token and user ID. Poniżej wyświetli się Access Token oraz User ID. User ID musisz przekopiować do sekcji: Show Photos From – User ID(s). Przejdź do zakładki 2. Customize. Tutaj możesz ustawić konkretny wygląd widgetu w tym: ile zdjęć ma się pokazać, na ile kolumn ma to być podzielone itp. Gdy już wszystko wybierzesz, to zapisz zmiany. W Button Text możesz zmienić tekst guzika – warto w tym miejscu wpisać tekst, który zachęci do działania np. Śledź mnie na Insta. Przejdź do 3 zakładki – Display Your Feed i skopiuj poniższy shortcode.
Shortcody to inaczej kody zamknięte w kwadratowych nawiasach, które możemy umieścić gdzieś na stronie np. w widgetach albo w środku jakiegoś artykułu. Dzięki temu w tym konkretnym miejscu pojawi się ten widget.
Teraz przejdź do Widgety – Dodaj widget tekstowy – wpisz tytuł i w treści wklej skopiowany shortcode i zapisz. Przejdź do bloga i sprawdź, czy wszystko dobrze działa. Jeśli chcesz by zdjęcia z Instagrama pojawiały się w stopce i na całą szerokość to dokładnie tak samo możesz to zrobić za pomocą widgetów. W niektórych blogach jest tutaj dodatkowy panel, który pomaga w dodaniu widgetu do stopki.
Youtube
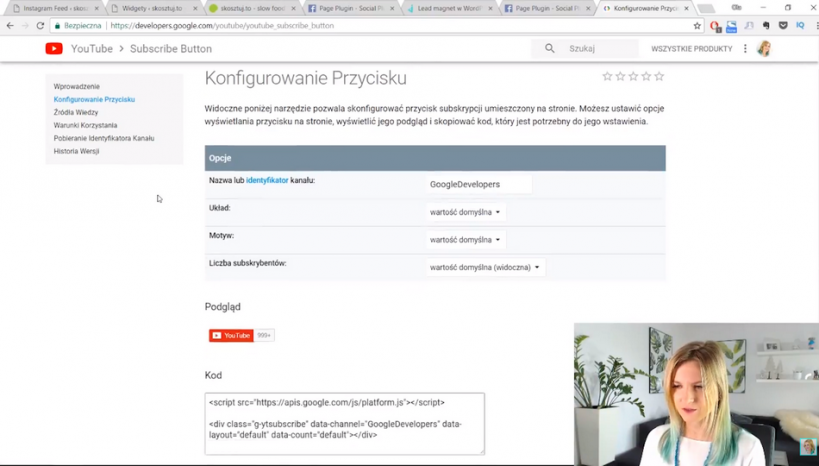
Widget Youtubowy możesz dodać bez wtyczki. Wpisz w wyszukiwarkę „youtube widget” i wybierz drugi wynik: Configure a Button. W opcjach wpisz nazwę bądź identyfikator kanału. Możesz zmienić układ na pełny, by pojawiało się więcej informacji – w tym nazwa kanału i avatar. Prócz tego możesz zdecydować się na motyw jasny bądź ciemny oraz pokazać lub ukryć liczbę subskrybentów. Skopiuj kod, wejdź w widgety – dodaj tekst lub własny html – wpisz tytuł – wklej kod i naciśnij zapisz. Przejdź do strony i sprawdź, czy wszystko działa.

Jak widzisz dodawanie widgetów Facebookowych, Instagramowych i Youtubowych jest dosyć proste. Wystarczy to wszystko wyklikać. Dodanie tych 3 widgetów nie zajmie Ci więcej niż kilkanaście minut. Myślę, że jest to świetny sposób na zaproszenie czytelników, by odwiedzali Cię także w social media.
WordPress social media – ile widgetów?
Pewnie Cię nie zdziwię, ale odpowiedź na to pytanie brzmi: to zależy. Jeśli skupiasz się na rozwoju portalu społecznościowego i jest to dla Ciebie priorytetem, to myślę, że warto byłoby zostawić jeden widget, ale ten najważniejszy, a do reszty dać mniejsze linki bez widgetów. Myślę, że to ciekawy sposób, by to rozwiązać. Na blogu mam tylko jeden widget Youtubowy, bo w tej chwili bardzo mi zależy na rozwoju Youtube. To moje podejście, ale warto byś przemyślała, co jest w tej chwili dla Ciebie najważniejsze.
Czy chcesz pokazać spektrum portali społecznościowych na których działasz, czy może skupić się na jednym? Pamiętam, że im więcej dajesz call to action – czyli zachęt do kliknięcia i działania, tym trudniej czytelnikowi zdecydować się na konkretną opcję. Bardzo rzadko znajdzie się ktoś, kto pomyśli, że musi polubić wszystko. Prędzej nie polubi niczego. Pamiętaj, że możesz także w zakładce „o mnie” dodać informacje o portalach społecznościowych, na których jesteś. To także ciekawy sposób do wykorzystania.
Chcesz dowiedzieć się, jak zdobyć więcej fanów w social media? Nie tylko widgety WordPress social media są istotne, ale także inne czynniki. Tutaj przeczytasz więcej na ten temat.
Jak mądrze rozwiązywać problemy techniczne i się nie zrażać?
Jeśli coś nie wychodzi, to nie mów ani nie myśl, że jesteś beznadziejna. Mnie też nie wszystko od razu wychodzi. Czasami trzeba usiąść, posiedzieć, mieć trochę więcej cierpliwości, by to wszystko ogarnąć – znaleźć informacje, czy zrobić powolutku research. Myślę, że te piątkowe live’y – Warsztaty Interaktywnej tego uczą – jeśli chcesz być interaktywna, to nie oznacza, że zawsze będziesz wszystko wiedziała i rozumiała w nowych technologiach – nie, to tak nie działa. Czasami trzeba trochę czasu, cierpliwości i ciekawości, by poszukać, jak to wszystko wygląda. Możesz się łatwo zniechęcić, by znaleźć rozwiązanie problemu, a to naprawdę nie o to chodzi. Chodzi o to by negatywne emocje przekuć w ciekawość, by poszukiwać rozwiązania. Wtedy, gdy dasz sobie czas i pozwolenie na to, by nie wiedzieć wszystkiego od razu, to znacznie łatwiej będzie Ci się zabrać do działania.
TRANSKRYPCJA
Hej Interaktywne, w tym video dowiecie się, jak dodać widgety do portali społecznościowych na swojej stronie internetowej. Zostańcie ze mną dalej! Ja nazywam się Ola Gościniak i prowadzę bloga Jestem Interaktywna prowadzę także grupę Jesteśmy Interaktywne. Dzisiaj opowiem o tym, jak dodać widgety na blogu, na stronie w WordPressie i żeby to były takie widgety dotyczące social media Myślę, że zaczniemy od takich widgetów, jak Facebookowy. Ja przygotowałam na dzisiaj takiego bloga, którego kiedyś prowadziłam: Skosztuj.to Tutaj w tej kolumnie bocznej z lewej strony damy widget Facebookowy, Instagramowy plus jeszcze taki widget Youtubowy.
Zaczniemy od tego Facebookowego mamy do Facebooka wiele różnych wtyczek natomiast ja bym chciała, jestem zwolenniczką tego, żeby nie było dużo różnych wtyczek w WordPressie bo wtedy strona działa trochę szybciej, nie ma za dużo kodu, i jest bezpieczniejsza. Do social mediów ja proponuję, żeby nie dodawać wtyczek. Nie dodawać wtyczek, można to zrobić za pomocą już wbudowanych widgetów i takich możliwości, które daje nam Facebook. Więc teraz chciałabym Wam pokazać w jaki sposób możemy taki widget taki panel Facebookowy dodać bez użycia żadnej wtyczki. Przechodzimy w tym celu do naszego kokpitu i przechodzimy do Wygląd i Widgety. Następnie mamy tutaj zazwyczaj panel boczny może to się różnie nazywać Bo w zależności od tego jaki macie motyw to może pojawić się inne nazewnictwo.
Może to być np. sidebar. Może np. w stopce też dawać takie widgety. Więc musicie odnaleźć panel konkretny, który odpowiada za to miejsce, które w którym miałby się pojawić taki widget. Ja będę to właśnie robiła w takim panelu bocznym. W tym celu dodam widget tekstowy. W widgecie tekstowym przejdę z trybu wizualnego na tekstowy. W sumie mogę w tym celu też wykorzystać widget własny HTML – to jest w sumie obojętne, które z tego wybierzecie. Zatytułuje to np. Facebook, bo to będzie ta informacja, która pojawi się na widgetem. Albo mogę tutaj też np. napisać Śledź mnie na Facebooku! A następnie przechodzę na stronę Page Plugin.
Jak ją znaleźć? Wystarczy w Google napisać Facebook widget I to powinna być, jeśli dobrze pamiętam pierwsza strona, która się pojawi. Czyli wpisujecie w Google Facebook widget i wchodzicie w Social Plugins. I teraz tutaj z lewej strony wybieracie Page Plugin. To jest właśnie ten plugin na którym nam zależy, żeby pojawił się na naszej stronie. Ja już tutaj wcześniej wpisywałam więc ta strona zapamiętała adres mojego fanpage W każdym razie – w tym miejscu wpisujecie adres url swojego fanpage A na dole dostajecie taki podgląd jak taki widget może wyglądać potem na Waszej stronie. Ja nie chciałabym, żeby pokazywały się ostatnie posty, ale jeśli wy chcecie, to możecie to zostawić. W tym celu skreślacie tutaj ten dopisek timeline I jak widzicie odświeżyło się – jest informacja o fanpage, możliwość lajkowania oraz dodatkowo tutaj osoby znajome tej osoby która wchodzi na naszą stronę które tę stronę już polubiły. Tu też możemy na zasadzie show face wyłączyć – że będzie bez tych twarzy. Ja myślę, że akurat to pokazywanie tych twarzy jest całkiem fajne bo w momencie, gdy na naszą stronę wchodzi obca osoba, to widzi że jej znajomi już polubili tę stronę , więc może rzeczywiście jest to coś fajnego co warto polubić. Tutaj możecie podać, jaka ma być szerokość, wysokość tego widgetu by dodatkowo dopasować go lepiej do strony. Możemy tutaj wybrać też opcję, żeby użyć takiego małego tego nagłówka jednak ten duży akurat mi się podoba.
Zależy też jaką macie grafikę w tle czy będzie to fajnie wyglądało. Kolejna opcja to jest ukrycie jednak tego zdjęcia. Ale myślę, że akurat to zdjęcie jest całkiem fajne. W momencie, gdy tutaj ustawicie sobie już wszystkie opcje według tego, jak chcecie żeby ten widget wyglądał wybieracie guzik Get Code następnie dobrze jest tutaj wybrać Pływającą Ramkę skopiować ten kod, nie przerażajcie się, że to jest kod, bo to tylko jednokrotnie jest do przekopiowania. Następnie przechodzicie do widgety tu w tym miejscu wklejacie ten kod zapisujecie a następnie jak przejdziecie tutaj do strony i odświeżycie to pojawi się ten panel. Jak widać u mnie jest on w tej chwili za szeroki.
Ze względu, że nie podałam szerokości w jakiej bym chciała, żeby się zmieścił. Więc w tym celu – ja nie wiem, jaka jest tutaj dokładnie szerokość ale mogę to sobie zbadać. Jeśli używacie np. przeglądarkę Google Chrome to możecie prawym przyciskiem myszy wybrać tutaj zbadaj i i zobaczcie. Tutaj się pojawia 222 jak najechałam na ten element. To oznacza, że ta szerokość tutaj jest 222 i fajnie byłoby ją zachować. Czyli zbadałam inny element, który już był tutaj na stronie, żeby zobaczyć, jaka jest jego szerokość. Wracam tutaj do tej strony Page Plugin i wpisuje 222 Jak widać, jest on już troszeczkę mniejszy wybieram znowu Get Code, Pływająca Ramka, kopiuję to co dostałam tutaj za informację wklejam, tutaj zaznaczam, podmieniam na to, zapisuje i w momencie kiedy przechodzę na stronę i odświeżam widget już jest i jest w takiej szerokości, w jakiej bym chciała. Dokładnie tak wygląda dodawanie widgetu bez użycia wtyczki w WordPressie. Jak widzicie, jest to całkiem proste. Zajęło mi to dosłownie kilka minut.
Następnie chciałabym pokazać, jak dodać taki widget Instagramowy. Ten Instagramowy widget ja bym już proponowała zrobić za pomocą wtyczki Do Instagrama mamy wtyczkę, która nazywa się Instagram Feed. Ja przechodzę do działu Wtyczki Dodaj nową i wpisuję tutaj Instagram Feed i to jest dokładnie ta pierwsza wtyczka. Wybieram zainstaluj teraz a następnie włącz. Okej, wtyczka jest zainstalowana więc na liście wtyczek mogę wcisnąć settings i teraz muszę zacząć od tego, żeby połączyć tę wtyczkę z moim instagramem. W tym celu wybieram ten wieelki niebieski guzik i kolejny krok jest taki, że muszę przekopiować ten user id w to miejsce. Czyli stąd user id tutaj. Mogę przejść do zakładki drugiej Customize i teraz tutaj możecie zobaczyć powybierać, jak byście chciały, żeby ten widget wyglądał czyli wybieracie ile zdjęć ma się pokazać ja dam np. że ma się pokazać pokazać 6 zdjęć ostatnich z mojego instagrama następnie na ile ma to być kolumn podzielone no jak mamy 6 zdjęć, to podzielmy je na trzy kolumny 3 kolumny po 2 zdjęcia czyli będą 2 wiersze po 3 zdjęcia i następnie zapisuje zmiany. Zostawiam tutaj od najnowszych do najstarszych. Header niech będzie – to będzie znowu taki nagłówek dotyczący instagrama.
Czy load more czyli czy ma być taki guzik, czy dodaj więcej zdjęć ja myślę, że nie że lepiej dodać guzik z call to action, czyli Śledź mnie i tutaj możecie zmienić tekst tego guzika czyli Śledź mnie na Insta. Niech będzie taki tekst. I zapisuje zmiany. I teraz jak można dodać taki widget instagramowy teraz do tej kolumny bocznej? Przechodzimy do 3 zakładki Display your Feed, czyli Wyświetl i kopiujemy dokładnie ten shortcode. Shortcody to inaczej kody zamknięte w kwadratowych nawiasach, które możemy umieścić gdzieś na stronie np. w widgetach albo w środku jakiegoś artykułu. Dzięki temu w tym konkretnym miejscu pojawi się ten widget Więc kopiuje go, a następnie przechodzę Może w nowej zakładce to zrobię znowu do widgetów I dodaje znowu widget tekstowy Napiszę tutaj Instagram a w treści wkleję treść tego shortcode. I wybieram zapisz. Przechodzę teraz znowu do bloga żeby zobaczyć, czy dobrze wszystko działa odświeżam i jak widzicie pojawiło się 6 zdjęć w trzech kolumnach 2 wiersze – czyli wszystko się zgadza.
To jest ten header, który ewentualnie mogłabym usunąć, żeby były same zdjęcia. Jeśli chcecie bo ostatnio też jest takie modne że te zdjecia z instagrama pojawiają się po prostu w stopce na całą szerokość to dokładnie tam samo możecie to zrobić za pomocą widgetów – w niektórych blogach jest tutaj dodatkowy panel, który pomaga, żeby w stopce też dodawać widgety. Więc dokładnie w ten sposób można zrobić. Przechodzimy do tego jak dodać taki widget Youtubowy. Więc znowu możemy to zrobić bez wtyczki czyli wpisujemy Youtube Widget Mam nadzieję, że dobrze O! Jest tutaj drugie pojawiła się informacja Skonfiguruj Guzik. Przejdźmy do tej strony ona już się pojawia tutaj w języku polskim więc mamy tutaj ułatwioną sytuację.
Następnie to co potrzebujemy to wpisać tutaj nazwę lub identyfikator kanału Okej, więc mam tutaj ten podgląd ale chciałabym tutaj żeby pojawiały się jeszcze jakieś inne informacje. Mogę tutaj zmienić układ na pełny, wtedy pojawia się jeszcze nazwa kanału oraz taki avatar. Jeszcze mogę wybrać, czy motyw ciemny – jeśli macie ciemną stronę to może chcecie po prostu by ten napis był biały i widoczny na ciemnym tle. Ja mam białe tło więc zostawię tutaj wartość domyślna. Liczbę subskrybentów można ukryć tą informację albo pokazać. Ja myślę, że to w zależności od tego, ile mamy tych subskrybentów, to decyzja należy do Was. Dokładnie tak samo – znowu dostajemy tu kod, który możemy przekleić u siebie na blogu. Ja znowu przechodzę do widgetów – dodaję już kolejny widget teraz może dodam ten własny HTML , żeby pokazać, że można to na dwa sposoby I wpisuje tutaj tytuł Youtube i wklejam tu ten kod, który otrzymałam klikam zapisz. Następnie przechodzę znowu do strony odświeżam, idę na dół i zobaczcie jest tutaj możliwość zasubskrybowania mojego kanału na Youtube.
Jak widzisz dodawanie widgetów Facebookowych, Instagramowych i Youtubowych jest naprawdę dosyć proste. Wystarczy to wszystko wyklikać Ja spojrzę na zegarek nie zajęło nam to więcej niż kilkanaście minut , żeby dodać 3 takie widgety myślę, że to jest świetny sposób na to, żeby zaprosić osoby, na stronie internetowej do tego, żeby odwiedzały nas także w social media. I teraz pytanie czy warto mieć w takim panelu bocznym na blogu linki do tych wszystkich portali społecznościowych które mamy. Odpowiedź na to pytanie brzmi: to zależy Jeśli np. w tej chwili skupiasz się na rozwoju jednego portalu i jest to dla Ciebie priorytetem. To myślę, że może warto jednak zostawić wtedy tylko taki jeden widget, taki najważniejszy w aktualnym momencie, a do reszty np. dać tylko takie mniejsze linki bez widgetów. Myślę, że to jest ciekawy pomysł by tak to rozwiązać. Dlatego ja np. u siebie na blogu mam tylko widget Youtubowy bo w tej chwili bardzo mi zależy na tym rozwoju Youtube i dołożeniu go do kolejnego takiego kanału dzięki, któremu mogę docierać do osób zainteresowanych moimi treściami. To jest moje podejście, jakie jest Wasze to warto żebyście przemyślały, co w tej chwili jest dla Was najważniejsze. Żeby pokazać spektrum wielu portali społecznościowych na których istniejecie czy chcecie się w tej chwili też skupić na pozyskiwaniu osób zainteresowanych jednym.
Pamiętajcie, że im więcej dajecie takich call to action czyli zachęcenia do działania – czyli polub mnie tu, polub mnie tam polub mnie jeszcze gdzieś tam indziej, to znacznie trudniej takiej osobie jest się zdecydować, którą z tych opcji powinna kliknąć. Bardzo rzadko się znajdzie ktoś, kto wtedy pomyśli,o muszę polubić tu, tam czy tutaj i tak dalej. Tylko , że wręcz może podjąć decyzję,żeby już wyjść z tej strony bo zbyt dużo rzeczy na tę osobę krzyczy. Więc to jest kwestia dla Was do przemyślenia. czy warto po prostu wrzucać tyle różnych rzeczy ewentualnie można też zrobić na zakładce o mnie wtedy informacje, że w różnych portalach społecznościowych jesteśmy i tam dodawać takie widgety. Wiec jest to też ciekawy pomysł do wykorzystania. Jeśli coś nie wychodzi to nie przejmujcie się, nie mówcie że o matko, coś jest nie tak ,jestem beznadziejna, nie wyszło mi i tak dalej. No mi też nie wszystko od razu wychodzi. Nie wszystko wychodzi w 5 minut. Czasami trzeba usiąść, posiedzieć, mieć trochę więcej cierpliwości żeby to wszystko ogarnąć znaleźć te wszystkie informacje, zrobić powolutku research, myślę, że też te nasze piątkowe live’y – Warsztaty Interaktywnej chciałabym też by też Was tego uczyły, że jeśli chcemy być interaktywne, to nie oznacza, że zawsze będziemy wszystko rozumiały w tych nowych technologiach Zawsze będzie wszystko szło jak z płatka Tak to nie działa!
Czasami trzeba trochę czasu, cierpliwości może myślę, że nawet i ciekawości, żeby poszukać, jak to wszystko wygląda. Możemy się bardzo łatwo zniechęcić by znaleźć rozwiązanie naszego problemu, a to naprawdę nie o to chodzi Nie chodzi o to, by się przerażać i frustrować lepiej sobie to przekuć te wszystkie emocje na to żeby na ciekawość, żeby poszukiwać jakiegoś fajnego rozwiązania a wtedy jeśli damy sobie czas damy sobie pozwolenie na to, żeby nie wszystko wiedzieć od razu żeby nie wszystko znaleźć od razu, to znacznie łatwiej będzie się nam za to zabrać. To video powstało na podstawie live’a w grupie A ja się z Tobą żegnam, pamiętaj o łapce w górze oraz o subskrypcjach aby być na bieżąco. z moimi materiałami video. Do zobaczenia!
WordPress social media
Czy masz już na swojej stronie widgety poszczególnych portali społecznościowych? Daj znać, jakie jest Twoje zdanie na ich temat – czy lepiej jak jest ich dużo, czy właśnie mniej? Jak to wygląda u Ciebie?



40 Comments
Jak zawsze świetny i aktualny temat!
Szczególnie przydała mi się szerokość widgetu. Wydawało mi się, że jakoś po WP się poruszam, a tu proszę 🙂 Nauczyłem się czegoś nowego. Jerzy Wilman
Cieszę się 🙂 Pozdrawiam
Ola, fajny artykuł, zbierający różne kanały SM. Warto by było może jeszcze dodać informację, że to każdorazowo jest zewnętrzny skrypt, który pobiera się przy każdym ładowaniu strony i może znacząco wydłużyć czas jej ładowania. Coś za coś 😉
To prawda, to bardzo istotna informacja – na live’ie o tym wspomniałam, ale widzę teraz, że w montażu uciekła ta informacja 🙂 Dzięki!
Przede wszystkim dzięki za tworzenie wartościowych i treściwych artykułów (nie pierwszy raz z nich korzystam).
I „Coś za coś”, czy możecie wytłumaczyć? Czy po prostu chodzi o brak wtyczki (w sensie im mniej tym lepiej)? Ponadto zgodnie z instrukcjami, wrzuciłem u siebie ten widget, ale ramka jest za krótka by pokazywać wpisy na fanpage`u (w sumie to też widać na przykładzie przez ciebie podanym), da się to zmienić?
Mam pytanie: jak zmienić wygląd bloga opartego na WordPressie, gdy każdy wpis widoczny na stronie (w sliderze, po otwarciu i na miniaturze) wyświetla się z cudzysłowem w tytule? Poniżej demo szablonu, z którego korzystam: http://adventure.giacomo.com.ua/
Będę wdzięczna za pomoc 🙂
Hej @magdalena_ksi_ek:disqus, chodź do grupy wsparcia na FB, łatwiej będzie pomóc w tym temacie – olag.pl/grupa-fb 🙂
świetny i bardzo pomocny artykuł 🙂 Pozdrawiam i dziękuje za cenne wskazówki 🙂
Świetny wpis – bardzo dziękuję – właśnie przenoszę swój blog z wordpressa.com na tzw. „swoje”. Błądzę niczym w ciemnym lesie – Twój wpis bardzo mi pomógł.
Dzień dobry,
a jak zmienić rozmiar widżetu wstawianego przez html’a i css? Bo mi to nie działa.
Porady jak najbardziej działają!
Jak zwykle bardzo prosto i bardzo skutecznie!
No mega sprawa! W końcu mi się udało:) Dziękuję:)
I zazdroszczę wiedzy 🙂 Pozdrawiam
Dzień dobry, korzystam z WordPressa 4.9.8 z motywem Hitchcock. U mnie nie ma w drzewku Wygląd motywu widgetów. Jak dodać taki panel do mojego motywu? Pozdrawiam
Ooo! Jesteś taka mądra… Ratujesz mój blog i mój pomysł na niego, przy moim braku umiejętności. Dziękuję!
Bardzo przydatne, dzięki 🙂
Jak wstawić na stronę możliwość komentarzy? Nie chodzi mi włączanie i wyłączanie ale o same pole gdzie można skomentować artykuł.
Mam problem z zainstalowaniem Instagram Feed na Main Sidebar – nie ładuje się 🙁 co może być przyczyną?
Hej, wlatuj do grupy wsparcia na FB, to poszukamy problemu: http://www.olag.pl/grupa-fb 🙂
Mam problem z widgetami: fb, licznik wejść, tłumacz, wbudowanymi na stałę w wordpress. Dodałam je do nowej strony (jeszcze w trybie konserwacji). Wszystko działało. Po wgraniu wtyczki SEO lub z innego nieznanego mi powodu widgety znikły ze strony, nie ma ich również we wbudowanych na stałę widgetach i nie można dodać ich na nowo. Jak je wstawić na stronę. Będę wdzięczna za pomoc.
Hej Kasiu,
dołącz do grupy Jesteśmy Interaktywne http://www.olag.pl/grupa-fb to poszukamy rozwiązania. Generalnie widgety fb, licznik wejść i tłumacz nie są wbudowane w WordPressa, być może w motyw lub jakieś wtyczki. Możliwe, że wtyczka od SEO nie współgra z motywem lub tymi wtyczkami.
Ja nie sconczylem uniwerku
Tesz mam tysiące postów
I blogów. Dobrze napisałeś o
Spróbuję Dziękuję
Jak dla mnie bardzo ciekawy wpis, dla osoby początkującej, która dopiero zaczyna przygodę ze stroną www. Chcę zlecić projektowanie strony internetowej ale wybór wśród firm jest spory, póki co ta oferta mnie zaciekawiła. Ale na pewno wszystkie tutaj informacje na pewno mi się przydadzą.
Mam pytanie. Czy integracja twittera ze stroną internetową jest równie prosta ? I czy jest możliwe samodzielne zintegrowanie twittera ze stroną na wordpresie przez laika ? Bo z Pani wypowiedzi wynika, że tak ale nie ma nic o twitterze. Chyba że co przeoczyłem. Lubię samodzielnie takie rzeczy instalować, ale nie wiem czy to nie jest zbyt trudne tym razem.
hej! Dzięki wielkie za pomoc. Załatwiłem temat w 3 minuty!
Fajnie, że jesteś i, że działasz!
Zrobiłam krok po kroku widget Facebooka, ale na stronie wyświetla mi skróconą długość, nawet nie widać osób, które polubiły. A ustawiłam, żeby pokazywało jeszcze wpis. Coś mi nie działa.
Mam dokładnie ten sam problem, udało Ci się może go rozwiązać? 🙂 Może to kwestia motywu, bo póki co korzystam z jednego z darmowych? Mój jeszcze w dodatku nie reaguje na zmiany szerokości.
Też miałam ten problem, zamiast pola tekstowego użyjcie jednak HTML 🙂
Niestety ja proboje z tym przyciskiem a mam kanal na Youtube i nie potrafie tego ustwic,konfigurowanie kanalu nie wychodzi zupelnie,a tutaj jest informacja ,wogole nie wiem jak to wypelnic,czarna magia dla mnie,nie zrozumiale ,pomozesz ? https://developers.google.com/youtube/subscribe/retrieve-channel-id
Mam pytanie odnośnie widget Instagram. Znalazłam stronę elfisight gdzie można stworzyć wtyczkę z html – jest opcja free do 200 (ale nie wiem na jakich zasadach). Czy znasz może inny sposób? Na Snapwidget pomimo zgody na podstawowe dane chcą więcej (inaczej nic się nie pojawią). Czy znasz może inne rozwiązanie? Mam bloggera.
PS: Czy rejestracja na WP i uruchomienie strony jest darmowe (bez wykupienia domeny etc. pozostanie wordpress?)
Witam
Wszystko zrobiłem tak jak w opisie, a nie wyświetla mi widżetu.
Hej,
sprawdź czy nie masz włączonego AdBlocka. Czasem on blokuje!
Świetny merytoryczny wpis! Dzięx 🙂
A jak to będzie w przypadku Pinterest’a? I jeśli mam Fcebook’a, Instagram, Pinterest i mail, to jak będzie lepiej? Tak jak Ty proponujesz, czy jedną wtyczką do wszystkiego?
Bardzo pomocny wpis, dziękuję! <3
Pomocny wpis, dziękuję.
Nie działa…. wyświetla mi link, który wkleiłam ;/ na stronie Page Plug in po wklejeniu mojego linka w ogóle nie wyświetla się podgląd widgetu
Dziękuję! Dzięki tobie podłączyłam sobie Insta do bloga. Nie mogłam się z tym uporać od pół roku, ciągle nie działało.
Fajne wytłumaczone, ale … nie działa. Przynajmniej w bezpłatnej wersji WordPress….. Dodałem kod z Facebooka jako widget tekst wg opisu i… NIC