Dzisiaj pokażę Ci, jak podłączyć Google Analytics do strony WWW oraz gdzie wkleić kod śledzenia WordPress.
Jeśli wolisz zamiast video wersję pisaną, to poniżej znajdziesz transkrypcję tego poradnika video.
Czego się dowiesz?
- Jak utworzyć konto w Google Analytics?
- Gdzie wkleić kod śledzenia WordPress i jak podłączyć Google Analytics do strony?
Rejestracja w Google Analytics
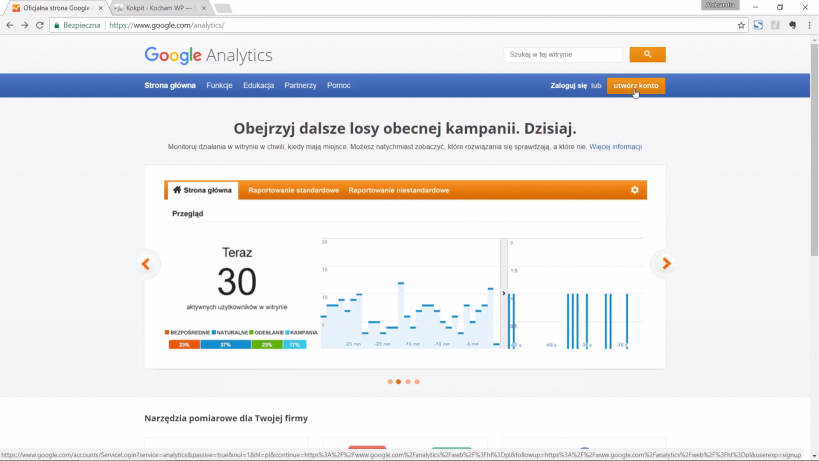
Wejdź na stronę Google Analytics. Najpierw musisz zalogować się lub utworzyć konto Google. Jeśli już masz Gmaila bądź konto Google, to możesz zalogować się tutaj i mieć dostęp do statystyk. Jeśli nie masz Gmaila ani konta Google, to wejdź na Utwórz konto i podążaj za wskazówkami.


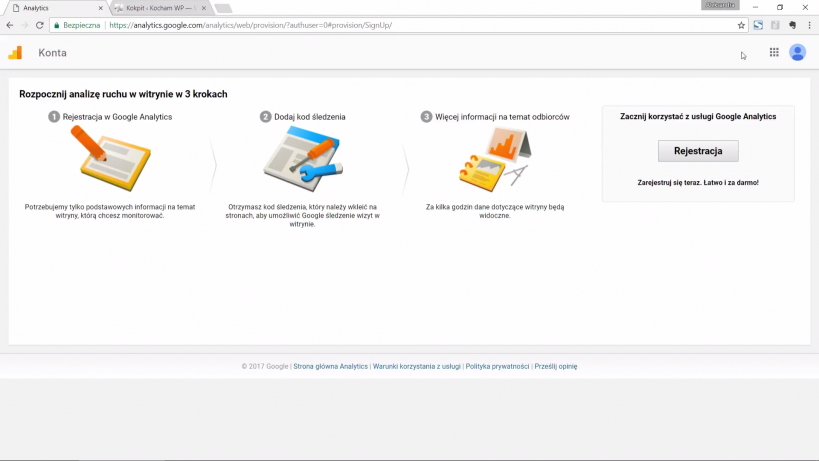
Dodanie Google Analytics do strony to 3 proste kroki.
1. Rejestracja w Google Analytics
2. Dodanie kodu śledzenia
3. Chwila oczekiwania na pierwsze statystyki i już!
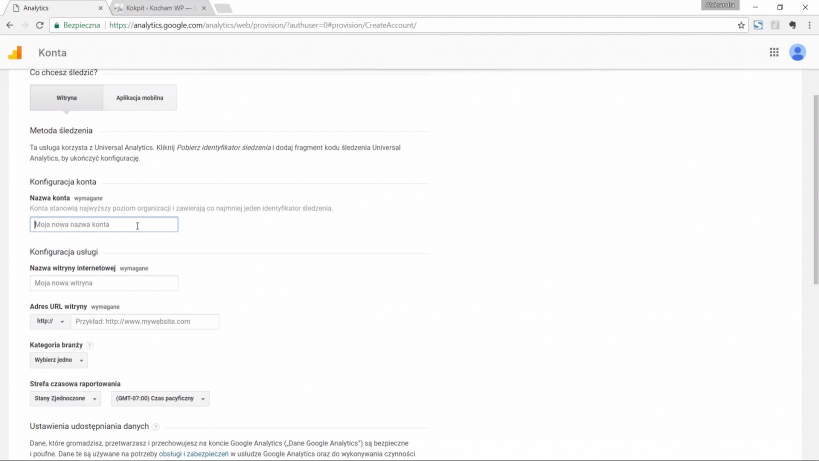
Przejdź do rejestracji. Zacznij od konfiguracji konta, czyli podaj nazwę konta (będzie ona widoczna w Google Analytics), nazwę strony, adres strony WWW, wybierz kategorię branży – poszukaj, czy jest jakaś, która do Ciebie najbardziej pasuje – jeśli nie, to wybierz „inne”. Później wybierz kraj – to bardzo istotne, bo przy okazji ustawi się odpowiednia strefa czasowa. Na koniec wybierz, czy dane mają być udostępniane. Ja zazwyczaj odznaczam opcje udostępniania.

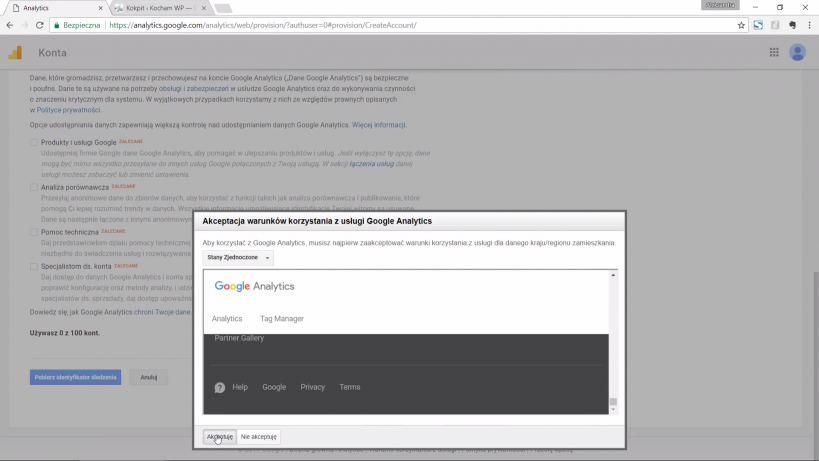
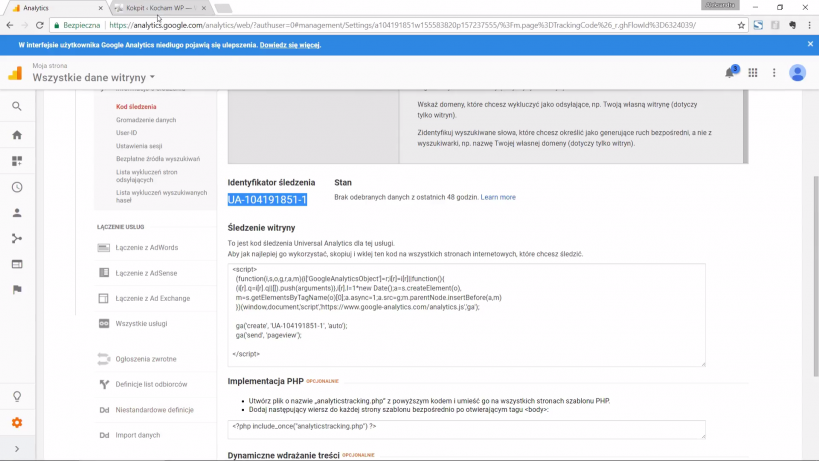
Gdy wszystko uzupełnisz naciśnij na Pobierz identyfikator śledzenia, przeczytaj warunki, a później wybierz Akceptuj.

Pojawi Ci się strona, na której masz identyfikator śledzenia, dzięki któremu będziesz w stanie połączyć stronę internetową ze statystykami.

Kod śledzenia WordPress – dodawanie
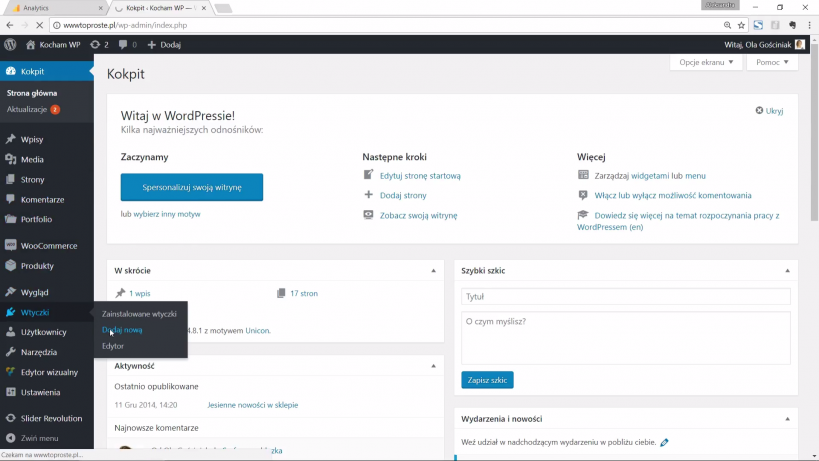
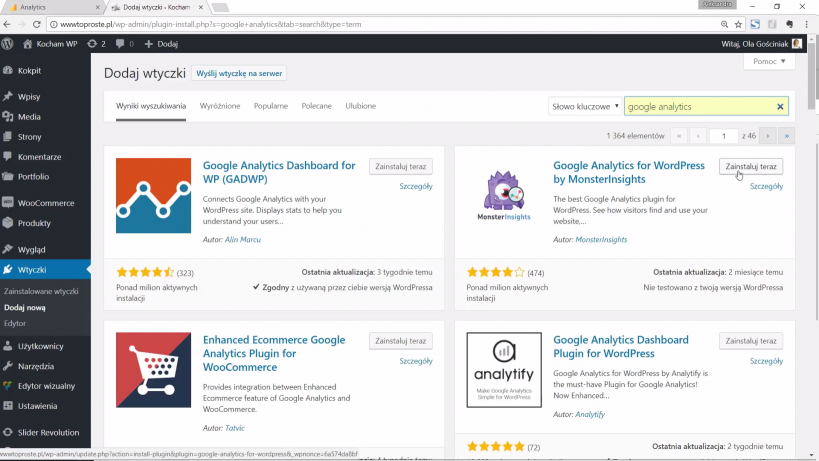
Skopiuj identyfikator śledzenia i przejdź do WordPressa. Wejdź do Wtyczki – Dodaj nową i wpisz „Google Analytics”. Wybierz wtyczkę Google Analytics for WordPress by MonsterInsights. Na tym etapie zawsze sprawdzaj, kiedy ostatnio była wykonywana aktualizacja wtyczki, którą instalujesz. Dobrze, by wtyczka była zgodna z używaną wersją WordPressa, jeśli nie jest – to warto przed taką instalacją zrobić backup strony, by mieć pewność, że nic nie stanie się w czasie instalacji.


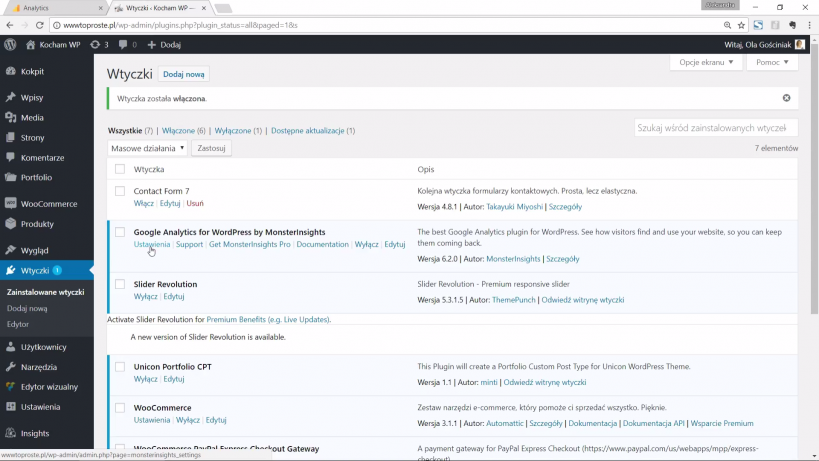
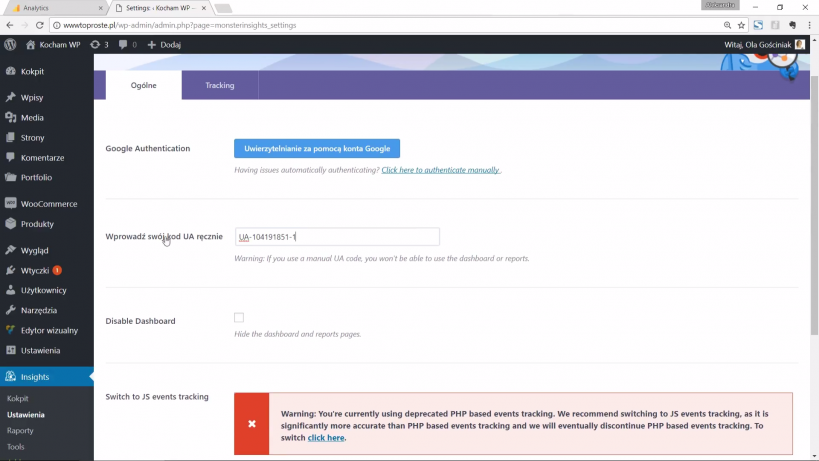
Naciśnij Zainstaluj teraz, a potem niebieski przycisk Włącz. Po zainstalowaniu wtyczki wybierz przycisk Ustawienia i wpisz kod w polu Wprowadź swój kod ręcznie i zatwierdź zmiany. Możesz też uwierzytelnić za pomocą konta Google, jednak ja wolę to zrobić ręcznie.


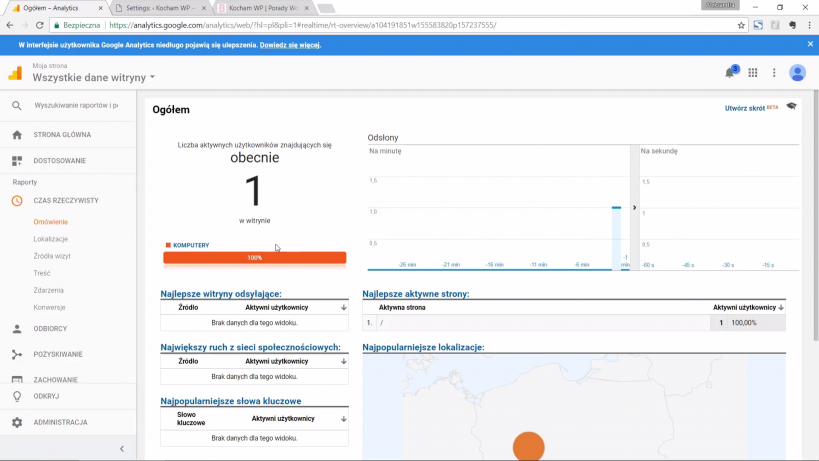
Następnie przejdź do Google Analytics i czasu rzeczywistego,by sprawdzić, ile osób jest obecnie na stronie. Powinna Ci się wyświetlić minimum jedna osoba. Jeśli masz 0, to spróbuj wejść na stronę także z telefonu komórkowego, bo być może administrator strony nie jest naliczany.

Dokładnie tak wygląda podłączenie Google Analytics do strony na WordPressie. Jeśli masz inny system, to skontaktuj się z osobą, która tworzyła Twoją stronę, by taki kod do niej dołożyć. Zdecydowanie warto to zrobić!
TRANSKRYPCJA
Hej, hej nazywam się Ola Gościniak, prowadzę bloga Jestem Interaktywna, a w tym video pokażę Ci w jaki sposób podłączyć Google Analytics do strony internetowej. Google Analytics są to naprawdę świetne statystyki, w których możesz lepiej poznać swoich odbiorców oraz zobaczyć ich zachowanie na Twojej stronie internetowej. Jeśli chcesz więcej dowiedzieć się na temat Google Analytics to zapraszam Cię do mojego kursu online dotyczącego Google Analytics do którego w bonusie jest nielimitowany dostęp do wyzwania Google Analytics.
Ale przejdźmy do rzeczy! Pokażę Ci mój pulpit! Ja w tej chwili mam już włączoną stronę Google Analytics znajdziesz ją w google.com/analytics dokładnie w tym miejscu i w jaki sposób założyć takie statystyki? Najpierw musimy zalogować się lub utworzyć konto Google. Jeśli masz już swojego Gmaila na przykład to możesz dokładnie w ten sposób zalogować się i mieć dostęp już do statystyk. Ja dokładnie w ten sposób zrobię. Jeśli jednak nie masz Gmaila, nie masz konta Google to przejdź na utwórz konto i podążaj za wskazówkami. Ja przejdę do zaloguj się. Jestem już zalogowana do konta Google więc nie musiałam podawać żadnych informacji, ale w 3 krokach prostych tutaj mam informację, jak takie statystyki do strony podłączyć. Przede wszystkim zaczynamy od rejestracji Google Analytics, w tym kroku, w tej chwili jesteśmy, następnie musimy do strony internetowej dodać kod śledzenia i wtedy już za kilka godzin będą widoczne wszystkie statystyki. Przejdźmy więc do rejestracji.
Od czego zaczynamy?
Zaczynamy od konfiguracji konta, czyli podajemy nazwę konta nazwa ta będzie widoczna w Google Analytics niech będzie to Interaktywna następnie podajemy nazwę strony internetowej, będzie to „Moja strona” tak ją nazwę, bo to jest strona moja testowa. Następnie podaje adres w naszym przypadku będzie to www.toproste.pl W tym miejscu oczywiście podaj adres swojej strony. Następnie mamy kategorie branży. Te kategorie branży są dosyć okrojone tutaj, więc poszukaj, czy jest ta, która do Ciebie pasuje. Jeśli nie to wybierz „inne”. Bez problemu możesz to wybrać. Następnie wybieramy kraj, to jest bardzo ważna rzecz, żeby tutaj podać kraj Polska, ponieważ wybieramy w ten sposób strefę czasową, dzięki której będzie tutaj będą zbierane raporty. Następnie tutaj wybieramy, czy dane mają być udostępniane. Ja wolę tutaj odznaczyć udostępnianie wszystkich tego rodzaju danych i wybieramy pobierz identyfikator śledzenia. Musimy jeszcze oczywiście zapoznać się z warunkami i wybrać akceptuj. Następnie mamy już tutaj podany kod śledzenia. Dokładnie w tym miejscu mamy identyfikator śledzenia, dzięki któremu będziemy w stanie połączyć naszą stronę internetową ze statystykami.
Jeśli wykorzystujesz WordPressa to za chwilę pokażę, jak zainstalować wtyczkę i ją skonfigurować, aby połączyć ze statystykami. Natomiast, jeśli korzystasz z innej technologii, to ten kod będzie trzeba umieścić w kodzie strony internetowej. Przejdźmy jednak do tego, w jaki sposób to zrobić na WordPressie? Będziemy na pewno potrzebować skopiować identyfikator śledzenia i przechodzimy do WordPressa. Jestem w kokpicie już zalogowana. Przechodzę do wtyczki – dodaj nową. Wtyczka, którą Wam pokażę do statystyk to będzie Google Analytics by MonsterInsights. Tutaj wpisuję Google Analytics wybieram enter ta wtyczka jest tutaj na drugim miejscu, u Ciebie może być na innym miejscu. Oczywiście trzeba tu zawsze sprawdzić, kiedy była wykonana ostatnia aktualizacja warto, żeby była też zgodna z używaną przeze mnie wersją WordPressa. Tutaj niestety nie była ona testowana. Warto żeby była przetestowana, ale niedawno wyszła nowa wersja WordPressa i nie wszystkie wtyczki jeszcze miały szansę, żeby zostać przetestowane do najnowszej wersji. Ale co robić w takim przypadku? Najlepiej przed instalacją robić backup strony internetowej, aby mieć pewność, że nic się złego nie stanie podczas jej instalacji. Ja oczywiście taki backup mam zrobiony więc przechodzę do instalowania wtyczki. Może to chwileczkę potrwać, następnie wybieramy niebieski przycisk „włącz”.
Ta wtyczka jest dosyć prostą wtyczką po jej zainstalowaniu wybieramy tutaj przycisk „ustawienia” ale równie dobrze możemy tutaj przejść w tym miejscu przez menu główne. Ja kliknę tutaj w ustawienia i następnie tutaj wpisuję tutaj ręcznie ten kod śledzenia. Zapisuję zmiany. Mogłabym uwierzytelnić za pomocą konta Google tutaj klikając, jednak ja wolę tutaj wpisać kod ręcznie. Zapisuję zmiany. Następnie warto przejść do czasu rzeczywistego – omówienie i dokładnie w tym miejscu można zobaczyć, czy rzeczywiście w tej chwili jakaś osoba na stronie pojawia się. Jeśli ta liczba byłaby zero to warto jeszcze wejść np. z telefonu albo może z innej przeglądarki np. z Firefoxa bo być może administrator może nie być liczony, jako osoba, która wchodzi i nawiguje po stronie internetowej. W momencie, gdy już takie dane są zbierane mamy pewność, że statystyki są prawidłowo zliczane. Wtedy możemy przejść do dalszych analiz z Google Analytics. Dokładnie w ten sposób wygląda podłączenie Google Analytics do strony internetowej na WordPressie, jeśli masz inny system to skontaktuj się z osobą, która tworzyła Twoją stronę internetową by taki kod śledzenia do strony dołożyć. Ja zapraszam Cię do mojego kursu dotyczącego Google Analytics. Trzymam kciuki za Twoje statystyki i do zobaczenia. Papa!
Daj znać w komentarzu, jak poszło Ci podłączenie Google Analytics do strony!



20 Comments
Dzięki Tobie wszystko wydaje się proste. Ten film jest super dodatkiem do kursu bo nie potrafiłam nawet wkleić kodu śledzenia. Pozdrawiam i lecę się uczyć 🙂
udało się :*:*:*
Dzięki za tutorial. Szukałam gdzie wkleić kod śledzenia i nie znalazłam. Z wtyczką poszło gładko 🙂
Ja również dziękuję! Jasno i czytelnie opisane. Tego potrzebowałam! Super 🙂
Super 🙂 Dzięki!
Dziękuję 🙂 Rozumiem, że polecasz wprowadzenie kodu UA ręcznie zamiast uwierzytelniania za pomocą konta google?
Hej Alexandra, same sposoby uwierzytelniania nie mają większego znaczenia, jednak kod UA wprowadzić na stronie internetowej trzeba, aby statystyki były odpowiednio podpięte.
Dzięki, pomogłaś 🙂
Czy w ustawieniach wtyczki powinno się jeszcze coś zmienić bo wydaje się, że wszystko zrobiłam zgodnie z instrukcją, a jednak nie działa..
Powinno wystarczyć, wejdź może z telefonu lub innego komputera, albo w trybie prywatnym przeglądarki i wtedy sprawdź czy w „na żywo” coś się pojawia.
Dziękuję za dokładny tutorial, był bardzo pomocny!
Pozdrawiam
Hej ho, dzięki za instrukcję 🙂 Co prawda po zainstalowaniu wtyczki już to trochę inaczej wygląda i przenosi na inną stronę, ale przynajmniej wiadomo jak zacząć.
Pozdrawiam
Dziękuję!!! już traciłam nadzieję, ale udało się dzięki Tobie 🙂
U mnie poszło dopiero metodą PHP, ale ważne że działa 🙂 Bardzo pomocny artykuł, dzięki !
Działa. Wtyczka, którą proponujesz już trochę inaczej wygląda, ale do ogarnięcia :]
a są jakieś mniejsze wagowo wtyczki gdzie jest opcja dodania kodu i tyle a nie milion opcji ??
Uff! Bardzo pomocny wpis!!!!
Mam pytanko czy wtyczka pokazuje w trybie rzeczywistym? Na GA mam od razu pełne dane np. 1 osoba na stronie, a w statystykach wtyczki 0..
Hej, dziekuje za szybki i prosty tutorial. Statystyki działają, czas na pozycjonowanie 😉
Pozdrawiam
Niestety, u mnie coś idzie „nie tak” – mam komunikat „Problem z uwierzytelnianiem:
Wybrane konto nie ma żadnych usług internetowych Google Analytics.
Wybierz inne konto Google i upewnij się, że Twoja usługa Google Analytics jest ustawiona jako „Internet”, a nie „Aplikacje i internet” lub „Aplikacje”.
Więcej informacji na temat konfigurowania usługi Google Analytics można znaleźć w tym artykule .
Spróbuj wybrać inną aplikację / profil do autoryzacji” a mam wrażenie, że wszytsko robiłam dobrze 🙁