Optymalizacja WordPress – jak to zrobić, by strona działała szybciej i miała wysoki wynik w PageSpeed Insights?
Jeśli wolisz zamiast video wersję pisaną, to poniżej znajdziesz transkrypcję tego screencastu.
Czego się dowiesz?
- Jak zoptymalizować stronę WWW, by działała szybciej?
- Optymalizacja WordPress – jakie wtyczki wybrać?
- Jak mieć wysokie noty w narzędziu PageSpeed Insights?
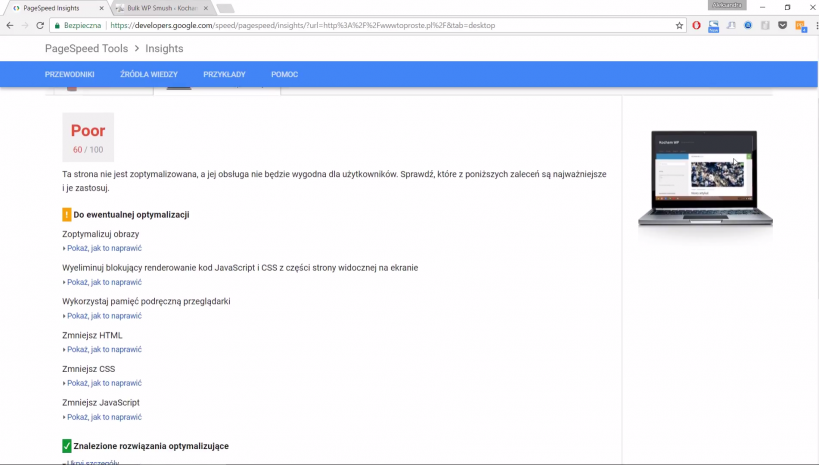
By zacząć, wejdź na stronę PageSpeed Insights. Wpisz w puste pole adres swojej strony WWW, kliknij Analizuj i Zapisz wynik. Porównasz go potem po wszystkich działaniach optymalizujących. PageSpeed Insights pokazuje ile punktów ma Twoja strona na komputerach oraz komórkach.

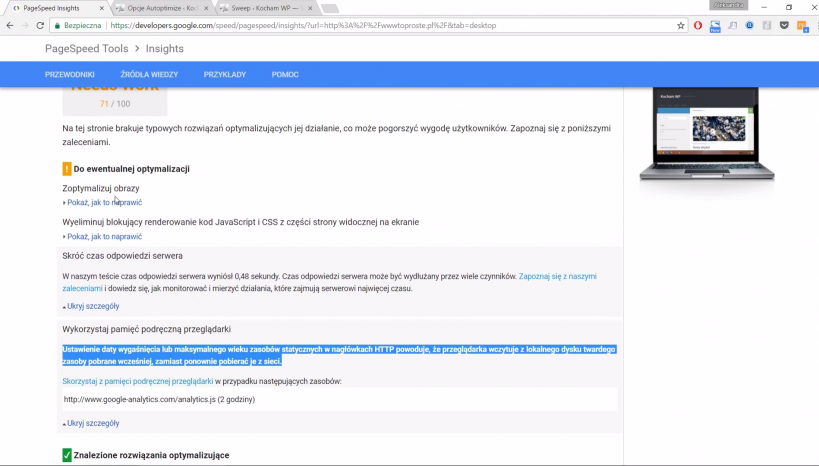
Bardzo często po analizie w PageSpeed Insights pojawiają się komunikaty: Zoptymalizuj obrazy, Wyeliminuj blokujący renderowanie kod JavaScript i CSS z części strony widocznej na ekranie, Wykorzystaj pamięć podręczną przeglądarki, Zmniejsz HTML, Zmniejsz CSS i Zmniejsz JavaScript – dzięki trzem wtyczkom będziesz w stanie znacząco poprawić parametry swojej strony w tym narzędziu! Do dzieła!
Obrazki – optymalizacja WordPress
Najczęstszą przyczyną wolniej działającej strony są niezoptymalizowane obrazki. Dzięki wtyczce WP Smush je zoptymalizujesz, jednak nim przejdziesz do konkretnych kroków, pamiętaj o zrobieniu backupu strony. Backup zrobiony? To działamy dalej!
WP Smush
Zainstaluj wtyczkę, przejdź do ustawień i wybierz niebieski guzik po lewej stronie ,,BULK SMUSH” – teraz możesz zoptymalizować zdjęcia. Co istotne, w wersji darmowej masz możliwość optymalizacji maksymalnie 50 sztuk za jednym podejściem, później musisz powtarzać tę czynność, aż do skutku. W czasie działania wtyczki możesz nadzorować po prawej stronie statystyki, które pokazują informacje, ile zdjęć udało Ci się zoptymalizować.
Po optymalizacji obrazków we wtyczce WP Smush przejdź znowu na stronę PageSpeed Insights, by sprawdzić, czy punkty strony się poprawiły. Już na tym etapie powinna pojawić się znacząca różnica.
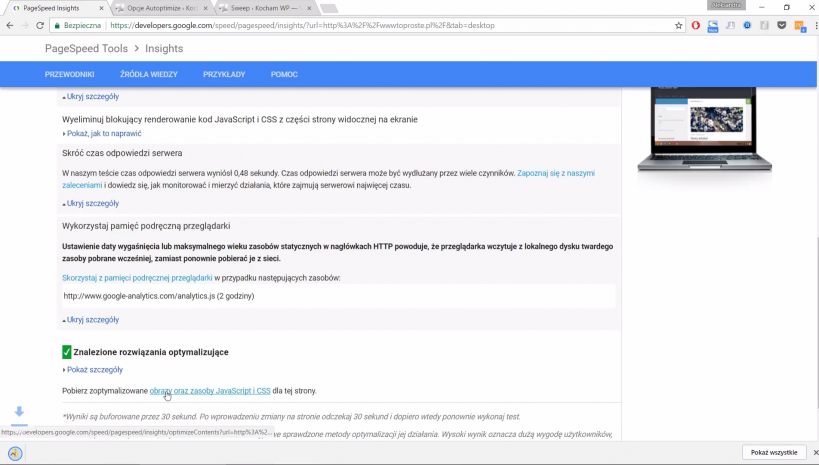
Bardzo często w tym momencie może pojawić się komunikat o kilku dodatkowych obrazach, które warto także zoptymalizować. Jeśli i Tobie pojawia się taka informacja, to warto zrobić to po stronie hostingu. Zastanawiasz się, jak? Zjedź na sam dół, przez Google udostępniana jest możliwość pobrania zoptymalizowanych obrazów i zasobów – możesz je ściągnąć i wrzucić na serwer.




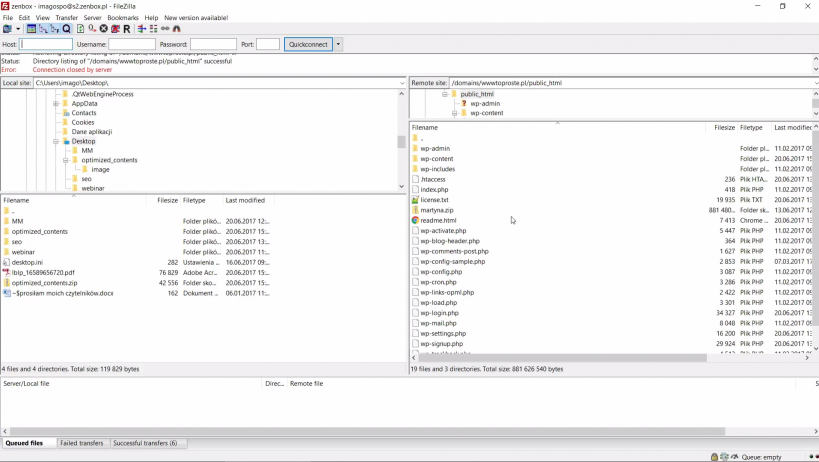
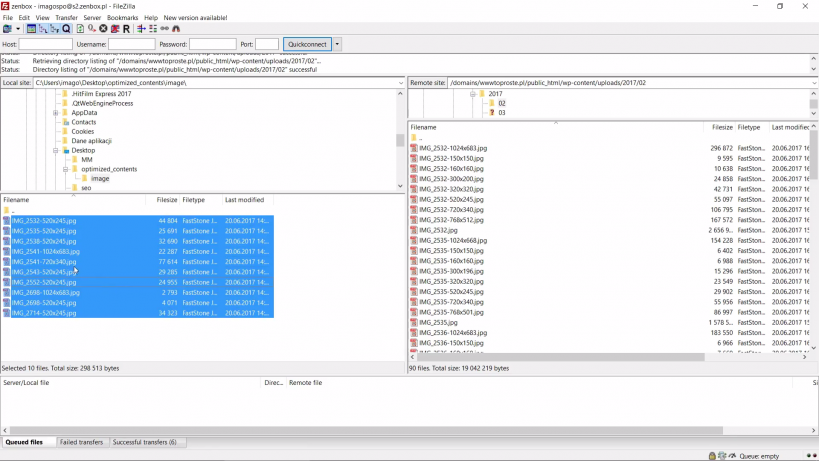
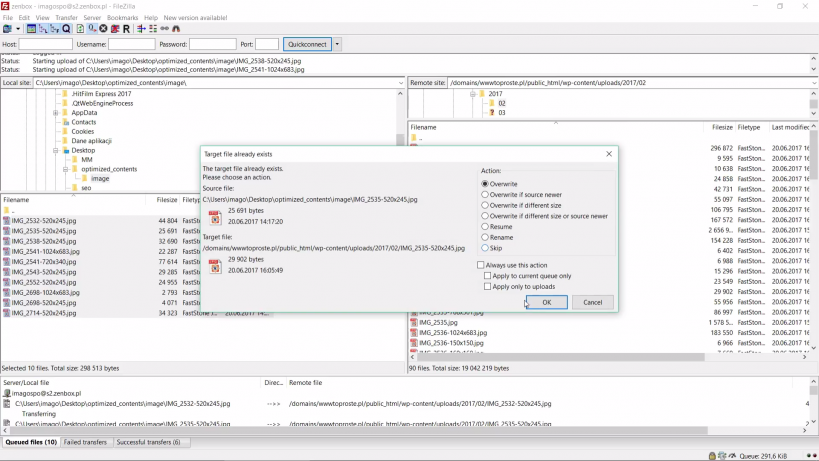
Następnie pobierz zoptymalizowane obrazy, rozpakuj paczkę – w pliku pojawiły się zoptymalizowane przez Google’a obrazki. Zaloguj się teraz do FTP – jeśli nie wiesz jak to zrobić, to możesz skorzystać z programu, z którego też korzystam FileZilla. Login i hasło dostaniesz pewnie od swojego hostingodawcy. Znajdź ścieżkę, gdzie znajdują się obrazki, zaznacz je z lewej strony i nadpisz we właściwym folderze.
Po tych zmianach warto sprawdzić, czy wszystko na stronie działa. Jeśli nie, to należy wrócić do wcześniej zrobionego backupu.
Zmniejszenie plików strony internetowej – optymalizacja WordPress
Auto Optimize
To druga wtyczka za pomocą, której możesz zmniejszyć pliki strony internetowej, takie jak plik .css, czy .html, dzięki temu masz wpływ na ostatnie punkty w PageSpeed Insighs: Zmniejsz HTML, Zmniejsz CSS i Zmniejsz JavaScript.
Wejdź we Wtyczki -Dodaj nową- wpisz Auto Optimize i instaluj wtyczkę. Przejdź do ustawień wtyczki i ustaw optymalizację java script, html, css, zapisz zmiany i opróżnij pamięć podręczną.
Po ponownej analizie w PageSpeed Insights te punkty nie powinny być już widoczne.
Optymalizacja bazy WordPressa
WP Sweep
WP Sweep to wtyczka, która ma wpływ na krótszy czas reakcji serwera. Dzięki niej optymalizujemy bazę WordPressową – usuwane są tym samym szkice, stare spamowe komentarze i różne rzeczy, z których nie korzystamy.
Wystarczy włączyć wtyczkę, wejść w narzędzia i zjechać na dół, by kliknąć Sweep all – w tym momencie będzie ona optymalizowała stronę.
Kolejna sprawa to wykorzystanie pamięci podręcznej przeglądarki. Wiele osób sugeruje wykorzystanie wtyczki np. SuperCash, jednak nie jestem za tym, by mieć za dużo zainstalowanych wtyczek. Jak zatem to zrobić bez instalowania kolejnej wtyczki? Przede wszystkim nie jestem w stanie pokazać Ci dokładnego rozwiązania, ponieważ w każdej firmie hostingowej będzie wyglądało to troszeczkę inaczej. Nie mniej jednak zazwyczaj ogranicza się to tylko do wklejenia kilku linijek kodu do .htaccess w FTP. Jednak sugeruje Ci, abyś napisał do swojego hostingodawcy z prośbą o: ,,Ustawienie daty wygaśnięcia lub maksymalnego wieku zasobów statycznych w nagłówkach HTTP, który spowoduje, że przeglądarka będzie wczytywała pliki z lokalnego dysku twardego, zamiast pobierać je z sieci”. Warto to zrobić — hostingodawca ustawi to za Ciebie, a Ty nie będziesz musiał się już tym punktem przejmować.

I to wszystko! Wystarczą tylko trzy wtyczki: WP Smush to optymalizacji obrazków, Autoptimize do zmniejszenia objętości plików strony internetowej i WP Sweep służącej do robienia porządków w bazie danych, przez co strona działa szybciej.
Daj znać w komentarzu, jakie są Twoje wyniki w PageSpeed Insights przed tymi działaniami i po nich.



40 Comments
Dziwny trochę ten artykuł. Niby „Optymalizacja pod SEO”, a w sumie artykuł tylko o zmniejszaniu czasu ładowania – i to też nie, bo pomiar tego czasu przy użyciu PageSpeed jest dość średnim pomysłem – znacznie lepiej sprawdzi się Pingdom Tools, które pokażą prawdziwe problemy z ładowaniem strony, a nie niewiele mówiący wynik liczbowy.
Dziwny jest też dobór wtyczek użytych do tej „optymalizacji”…
WP Smush w wersji darmowej stosuje tylko kompresję bezstratną, więc jego skuteczność zmniejszania obrazków jest raczej mizerna. Benchmark popularnych wtyczek choćby tutaj: https://www.elegantthemes.com/blog/resources/best-wordpress-image-optimization-plugins
WP Sweep – użycie tej wtyczki ma zaniedbywalny wpływ na wydajność strony. Przeciętne zapytanie do bazy danych to ułamki milisekund, a zapytań podczas generowania strony wykonywanych jest maksymalnie kilkaset (jeśli więcej, to masz poważny problem ze stroną). Tyle, że większość zapytań wykonywana jest logarytmicznie, a nie liniowo – więc zmniejszenie rozmiaru tabeli o połowę, wcale nie skróci zapytania o połowę…
Autooptimize – to jest natomiast chyba najgorsza wtyczka z zestawienia, bo o ile poprzednie dadzą niewielki lub żaden skutek, to tak może już mocno nabroić. Zaczynając od tego, że automatyczna optymalizacja skryptów JS może całkowicie lub częściowo zepsuć działanie strony, a kończąc na tym, że nie wpływa ona pozytywnie ani na SEO (powoduje znaczny wzrost rozmiaru kodu HTML strony), ani też na wydajność strony – umieszcza wiele skryptów inline’owo, więc uniemożliwia przeglądarce ich scache’owanie i zmusza ją do pobierania tych skryptów przy każdym requeście… I choćby Pingdom fajnie pokazuje, jak wirtualne są korzyści z korzystania z tej wtyczki…
Jestem pozytywnie zaskoczona, moje wyniki przed optymalizacją to 88/100 na komórki i 94/100 na komputery! Sprawdzę, czy uda mi się osiągnąć wyniki 100/100 😉
Raczej nie. Wystarczy, że używasz np. Google Analytics i już spadniesz o kilka punktów…
Ale 88 i 94 to bardzo dobry wynik, więc wykonawca strony się postarał 🙂
Stronę prowadzę sama, więc tym bardziej mam powody do zadowolenia 😉
Brawo TY 😀
Super, gratulacje! Spokojnie możesz tak zostawić – nie musisz szukać dalszej optymalizacji 🙂
Bardo przyzwoity wynik. Nieśmiało tylko zapytam – oczywiście pomiar robiłaś na działającej stronie, a nie przypadkiem pod działającym „under construction”? -bo był by to niesamowity zbieg okoliczności, że obecnie na zaślepce masz identyczny wynik 88 i 94 🙂
A tak na marginesie, PageSpeed należy traktować z przymrużeniem oka. Nie ma się co nakręcać na wyniki bliskie 100%, bo to gra nie warta świeczki. W dodatku Google to psotnik, nie dość że odlicza punkty nawet za swoje statystyki, to jeszcze potrafi bez końca wymyślać nowe „problemy” – komunikuje 3 niezoptymalizowane grafiki, po korekcie wyskoczy, że jeszcze 10 innych jest nieoptymalne, po ponownej wymyśli, że jednak 4 inne też nie są i można je odchudzić o 2 bajty …i tak bez końca ;p
Spokojnie, wiem, że wypada wyłączyć „under construction” 😉 dziękuję za troskę 🙂
Tez tak miałam optymalizowalam kija razy aż w końcu niektóre grafiki zrobiły się rozmazane.
Przed optymalizacją 67 na komórki i 57 na komputery, po optymalizacji… 0 na komórki i 1 na komputery. Co jest nie tak?
Photon z Jetpacka sypie błędami. W kokpicie Jetpacka tak gdzieś w połowie jego wysokości odszukaj pozycję Performance i poniżej boks „Image Performance”, tam przełącznikiem go wyłącz.
Wyłączyłam. Wynik taki sam 0/100 i 1/100. Może potrzebuje jakiś czas, żeby „załapało”? Mogę zrobić coś jeszcze?
Wyniki są buforowane teoretycznie na 30sek, praktyczni czasem na trochę dłużej. Teraz jest 29 i 46.
Problem photona rozwiązany. Największym na chwilę obecna jest ogromniasta fotka wp-content/uploads/2017/06/pattern_01-2.jpg ważąca ponad 6MB. Ją sobie musisz najpierw przeskalować do bardziej rozsądnych rozmiarów i zoptymalizować.
Fotki mi się jeszcze zmniejszają, przez kilka lat powadzenia bloga nazbierało się tych danych. Dziękuję Ci bardzo za pomoc i uwagi <3
Niemniej. I tak nadal jest sporo gorzej niż było wczoraj.
Fajny wpis. Mam case dla sklepu przy optymalizacji 82 na komputery, bardzo ciężko jest to osiągnąć ale jest możliwe.
Dobry materiał, ale… WP Smush to nie jedyna wtyczka do optymalizacji zdjęć i wcale nie najlepsza. Na pewno najbardziej znana. Po drugie bardzo ważne jest dobranie wielkości zdjęć do wielkości ekranu. Na smartfonie potrzebujemy znacznie mniejszego zdjęcia niż na desktopie. Dobry motyw ma wbudowane odpowiednie zdefiniowane wielkości zdjęcia, które będą się tworzyć automatycznie przy wgrywaniu zdjęcia. Czasem jednak pozostają „śmieci” w bibliotece mediów. Tutaj ja polecam wtyczkę Regenerate Thumbnails. Wymusza ona tworzenie odpowiednich miniatur i kasuje te zbędne. Pamiętać też należy, że zdjęcia można przygotować i zoptymalizować sobie wcześniej – jeszcze przed wgraniem ich na serwer. Bo przecież nie musimy wgrywać olbrzymiego zdjęcia, jeżeli wiemy, że maksymalny rozmiar zdjęcia na naszym blogu to np. 1024x768px – to takie wgrajmy.
Po trzecie wgrywanie obrazków ręcznie przez ftp? Ok, ale naprawdę trzeba wiedzieć co się robi, bo jeden błąd i strona leży – ja nie polecam.
Auto Optimize – wtyczka świetna, ale pomoże tylko dla plików z naszego serwera. Każdy plik ładowany z zewnątrz (a czasem jest tego sporo) zoptymalizowany nie będzie. Wtyczka czasem sprawia problemy. Za to nie zgodzę, się na rezygnację z wtyczki cachującej! To właśnie te wtyczki robią największą robotę, bo serwują gotowe pliki html nie czekając, aż serwer je wygeneruję. A SuperCache + Auto Optimize na dobrych serwerach mają moc. Na szybkość strony duży wpływ ma też hosting. Ja walczę z „czasem odpowiedzi serwera” i wygrać nie mogę. Stronę robiłem sam, starałem się na maksa zoptymalizować kod i zdjęcia, ruch puściłem przez CDN (cloudflare), a i tak lipa. Wg GoogleSpeedInsight, bo wg innych narzędzi jest super 😉
Modyfikacja .htaccess? Nie liczyłbym na to, że obsługa pomoże. Na zenbox może tak, ale na innych? Śmiem wątpić.
To jeszcze ze dwie uwagi. Zanim zaczniemy przyspieszać stronę, to pozbądźmy się nie używanych wtyczek, nie używanych motywów, zróbmy kopię bezpieczeństwa i zaktualizujmy naszego WP do najnowszej wersji – potrzebne wtyczki i motywy też. Do sprawdzenia szybkości strony można też użyć własnej przeglądarki (debug mode – F12)
Mój wynik to 71 na komórki i 87 na komputery. Wiele już nie zrobię 😉 https://uploads.disquscdn.com/images/5cbc136eef9d584a36efb484921111b833c1a0784fa7752bfe11b1773b4f289f.jpg
Wpis torpeda wracam z wakacji i od razu to zrobię bo mam taki bałagan u siebie na www że strona jes powolna. Nie wiedziałam ze to ma wpływ na seo.
Zrobiłam wszystkie punkty oprócz fizycznej zamiany zdjęć. Z 13/1000 podniosło siena 26/100 nadal marnie zobaczę ci będzie po fizycznej zamianie plików na zoptymalizowane.
Pamiętaj o backupie – fotki tutaj najwięcej robią, więc mam nadzieję, ze się uda 🙂
Tak zrobiłam backup zgodnie z punktem nr 1 instrukcji. Dziś Zabieram się za podmianę zdjęć.
Teraz poprawiło się na 50-70/100 czekam jeszcze na odpowiedz usługodawcy odn. Pamięci podręcznej. Trochę pracy z tym było całe 2 dni ale już widzę wejścia organiczne z googleanalitics.
Warto dodać, że hosting również ma spory wpływ na wynik PSI.
Dodatkowo niektóre strony samego Google mają słabe wyniki we własnym narzędziu 😉
Witam. Chciałam zrobić kopię zapasową za pomocą BackWPup ale ciągle wyrzuca mi error: „Job has started, but not responded for 10 seconds.” Jak sobie z tym poradzić?
We wtyczce masz zakładkę „Information” i odszukaj co pokazuje się pod „Server self conect” – po prawej stronie powinna być odpowiedź serwera.
Dzięki, znalazłam, ale nic z tego nie rozumiem: „Not expected HTTP response:
Status-Code: 403
Server: nginx
Date: Sat, 22 Jul 2017 09:07:16 GMT
Content-type: text/html
Content-length: 162
Content: 403 Forbidden 403 Forbidden nginx „
W skrócie – ta wtyczka u Ciebie nie zadziała. Status 403 oznacza, że serwer nie pozwala na wykonanie tego działania. Innymi słowy, serwer (zapewne ze względów bezpieczeństwa) nie pozwala na uruchomienie niektórych funkcji. Możesz poprosić hosting o pomoc, albo spróbować inną wtyczkę. Ja używam np. UpdraftPlus Backup, która też jest darmowa (chociaż zachęca do kupna wersji pro) i zapisuje kopie bezpieczeństwa w chmurze, np. dropbox
Dzięki 🙂 UpdraftPlus Backup dał radę. Już mam swoją pierwszą kopię zapasową 🙂
Dzięki za wpis! Jednak u mnie jest chyba coś nie tak, bo po wykonaniu wszystkich kroków ze wpisu na pagespeed mój wynik jest raczej słaby i co chwilę sie zmienia. Za pierwszym razem było 0 na tel i 0 na komputer. Po kilku minutach 64 na tel 1 na komputer. Później znów z ciekawości sprawdziłam – 0 i 0. Na drugi dzień na tel – 43, na komp 0. A w tym momencie na tel – 0, na komp – 1. Co mogą oznaczać takie „skaczące” wyniki?
Wysiadłam na „jestem już zalogowana do mojego eftepa (FTP??) – co to jest? To było za szybko… Mam niewielkie zmiany z 36 na 44 – na komputer. Najgorzej chyba czas odpowiedzi serwera udało się z 1,7s na 1,6. więc coś jest nie tak .. .;(
Zainstalowałam
1) Autoptimize
2) SuperCache
z 27 skoczyło do 61!
A mi jakoś te wyniki ciągle skaczą. Jestem tutaj nowy na blogu, ale już bardzo zadowolony.
Po pierwsze super treści w bardzo dobry sposób wyjaśnione.
Po drugie: łatwo można je zastosować w praktyce. Chyba zostanę tutaj na dłużej.
Znalazłem też fajny blog. O wiedźmie. Tylko się zastanawiam, skoro ona jest wiedźmą, to ja jestem kim? Wiedźminem? Pozdrawiam: schizofreniusz.
Witaj, ciekawa strona, dużo praktycznych informacji 🙂 ps. pytanko co mogę zrobić by poprawić swoją stronkę na słowo klucz „kraków wydarzenia”?
Pozdrawiam 🙂
Dzięki! Garść merytorycznej wiedzy. Warto zainteresować się tematem Lazy Load czyli ładowania obrazków i innych elementów w tle. Potrafi zaoszczędzić sporo transferu!
A dlaczego wtyczka autooptimize tak bardzo negatywnie wpływa na wyniki z PageSpeed Insights?
Czasami źle współgra z niektórymi motywami i wtedy warto jednak z niej zrezygnować.
Hej, wszyscy mówią, że najlepiej jest mieć jak najmniej wtyczek zainstalowanych. Tylko po jakim czasie i jakie wtyczki można usunąć? Jak się zrobić raz taką optymalizację to można już później usunąć wtyczkę czy trzeba wykonywać takie „czyszczenie” co jakiś czas?
Problemem w PageSpeed Insights byla kwestia oderwania wyniku od rzeczywistosci. Podana wartosc nie wskazywala jak szybko tak naprawde dziala badana strona. W styczniu Google wyszlo naprzeciw oczekiwaniom uzytkownikow i zaczelo przygotowywac grunt pod zapowiedziany tydzien pozniej Speed Update. Nowa wersja narzedzia do optymalizacji czasu ladowania strony zostala rozbudowana o dodatkowe informacje.
No i nie zgodzę się z Krzyśkiem Dróżdż odnośnie Autoptimize. Po wyłączeniu tej wtyczki Page Speed spadł mi z 62 na 29 na mobilnych, a na desktop z 92 na 58…
Fajny wpis. Musiałem przyspieszyć jedną stronę i na Elementorze ponieważ nie dało się uzyskać więcej niż 60 w Google PageSpeed. Użycie wtyczki Asset CleanUp: Page Speed Booster która pozwala na wyłączenie poszczególnych plików CSS lub JS dodało kilka pkt ale nie za wiele :(. Dopiero migracja na Gutenberga pomogła uzyskać wynik 90 co jest bardzo ważne w obliczu ostatnich zmian algorytmu Google.
Polecam przyjrzeć się konstrukcji html, css i wdrożenia WP bo tutaj czycha wiele niespodzianek często. Sami dłubiemy w wordpress na codzień i podstawa to mała ilość wtyczek i dobrze napisany szablon czyli im mniej js tym lepiej choć to zbyt ogólnie powiedziane 😉 stosujemy też W3C Total Cache oraz inne techniki które opisaliśmy u siebie na blogu 😉