
Trzecia i ostatnia w tym roku aktualizacja WP już z nami, na pewno została przez Ciebie znaleziona w mikołajkowym bucie, bo ujrzała światło dzienne właśnie 6. grudnia. Przedstawiam Ci dziś WordPress 4.7 i motyw Twenty Seventeen.
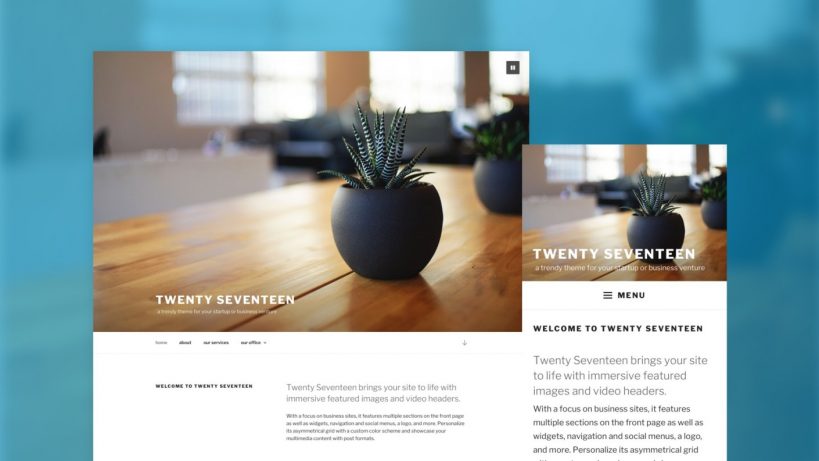
Motyw Twenty Seventeen
W przeciwieństwie do poprzedniej aktualizacji (WordPress 4.6) w tej znajdziemy także domyślny motyw na 2017 rok. Twenty Seventeen jest o tyle rewolucyjny (w porównaniu do propozycji z poprzednich lat), że sprawdzi się zarówno na blogach, jak i na stronie wizytówkowej dla biznesu. Dodatkowo jest on także całkiem przyjemny w wyglądzie, bo na przykład na Twenty Sixteen nie mogłam patrzeć. Liczyłam, że jak mi się opatrzy to się to zmieni, ale niestety mimo całego roku, tak się nie stało. Ale nie o tym!

W tym motywie możemy zastosować duże zdjęcia, które będą odcinać treści na stronie oraz ma także możliwość dodania filmiku w tle nagłówka. Dodatkowo wspiera on szereg ułatwień, które przynosi nam WordPress 4.7.
Oczywiście, ta aktualizacja to nie tylko nowy motyw, znajdziesz w niej także wiele nowych rozwiązań.
WordPress 4.7 „Vaughan”
Aktualizacja została nazwana na cześć wokalistki jazzowej Sary Vaughan. Przyznam, że jak czytałam o nowościach dodanych w tej wersji to trochę opadła mi kopara, bo rzeczywiście zostało wprowadzonych kilka świetnych udogodnień. Jednak część z nich będzie miała znaczenie dopiero wtedy, jak motywy zaczną być z nimi kompatybilne.
Wskazówki w personalizacji
Dla początkujących na pewno będą bardzo przydatne niebieske ikonki, które pojawiły się na podglądzie personalizacji. Po ich kliknięciu można łatwiej zlokalizować w ustawieniach konkretne pole odpowiedzialne za zmianę towarzyszących im elementów. Ta opcja także jest dostępna tylko w motywach, które ją wspierają.
Filmy w nagłówkach
Kolejna zmiana, która także będzie łatwiej zauważalna, gdy motywy zaczną ją wspierać. Chodzi tutaj o filmy, które można łatwo umieszczać w nagłówkach stron.
Treść motywu
Dla wielu początkujących problemem jest dostosowanie motywu, aby wyglądał podobnie jak w jego wersji demonstracyjnej. Niestety nie wszyscy twórcy motywów dostarczają od razu pliki do importu podstawowych treści lub wprowadza je się w skomplikowany sposób. Z pomocą przychodzi WordPress 4.7 – od teraz przykładowe treści (np. nowe strony, wpisy, multimedia lub nawet widgety oraz menu) mogą być dostarczone od razu po zainstalowaniu motywu.
Warto jednak zaznaczyć, że opcja ta działa tylko w nowych instalacjach, w których nie ma jeszcze dodanych treści i zmiany te są widoczne tylko w oknie personalizacji motywu. W tej chwili taką możliwość znajdziemy tylko w motywie Twenty Seventeen, ale z biegiem czasu będzie to bardziej powszechne.
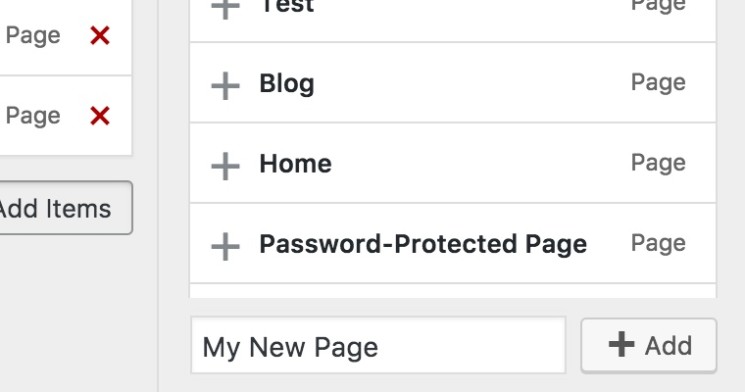
Łatwiejsze tworzenie stron i menu
Podczas dodawania menu w edytorze można w prosty sposób od razu dodawać podstrony. Jest to bardzo wygodne rozwiązanie przy konfiguracji nowych stron, dzięki niemu nie będzie potrzeby nawigacji pomiędzy ustawieniami menu, a funkcją tworzenia nowych stron. Zmiana na duży plus!
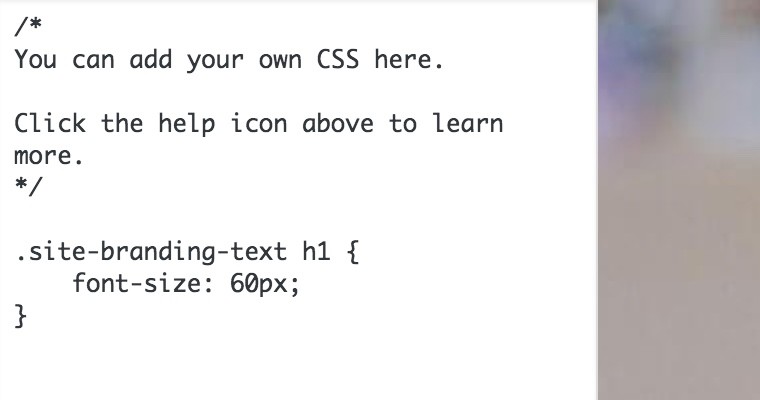
Własny CSS
Genialna opcja, dzięki której będzie coraz mniej „stron-kwiatków” na rynku, w których na siłę niektórzy próbują grzebać w kodzie motywu, a po każdej aktualizacji WordPressa jest to wywalane w kosmos. Chodzi tutaj o dodatkowe okienko, w którym można nadpisać domyślny kod CSS motywu. Piątka ode mnie dla osoby, która postanowiła wprowadzić tę zmianę 🙂
Inne zmiany
Usprawnień oczywiście jest znacznie więcej. Na przykład dochodzi jeszcze podgląd plików PDF w bibliotece mediów, inny język kokpitu dla różnych użytkowników, wyszukiwanie w bibliotece mediów także po nazwach plików i wiele innych zmian, o których możesz posłuchać w poniższym filmiku.
A na zakończenie pytanie do Ciebie. Co sądzisz o motywie Twenty Seventeen i czy jesteś już po aktualizacji do WordPress 4.7? Pamiętaj, aby przed aktualizacją zrobić backup swojej strony internetowej, aby nie mieć potem problemów, jakby coś poszło nie tak.





25 Comments
Wskazówki w personalizacji! O losie! Jak doskonale! Mimo że teraz ogarniam już ciut więcej, niż rok temu, to wciąż pamiętam, ile musiałam się nakombinować, żeby rozkminić, co za co odpowiada… Cudnie 😀
I własny CSS <3
Olu, ogromne dzięki za ten wpis! Ja jeszcze przed aktualizacją, bo czekałam na innych, żeby sprawdzić, czy coś się nie wysypie w nowej wersji 😉 Ale widzę, że nie warto czekać. Dzięki!
Pamiętaj o zrobieniu backupu przed aktualizacją 🙂
Oj tak, właśnie się robi 😉
Fajnie… tylko po aktualizacji do WP 4.7 nie ma przycisku do justowania tekstu… Czy to tylko u mnie?
To bardzo dobrze 🙂
Ooo, tego nie zauważyłam. Genialna zmiana! Może wreszcie ludzie przestaną używać justowania w sieci <3
Z tym justowaniem to już sama nie wiem. Jedni piszą, że justowanie to podstawa i bez tego blog nie jest profesjonalny. Uwalili się tego, a wcale nie jest to podstawa, by blog był czytelny.
Justowanie należy zostawić do książek, w sieci nie ma to prawa bytu, jeśli tekst ma być czytelny na każdym urządzeniu.
Dobrze wiedzieć o tym justowaniu… Kiedyś nie justowałam, a teraz justuję bo to ładnie wygląda na komputerze… Ale skoro Ola mówi, że nie justować, to chyba coś w tym jest! 🙂
To nie zmiana :D. To jakiś bug u Kuby. Ja ten przycisk mam ;). I umarłam prawie na zawał, gdy przeczytałam, że zniknął, bo nie wyobrażam sobie mojego bloga bez justowania.
Nigdy chyba nie zrozumiem, co jest złego w justowaniu.
Nie mam na obu blogach. Wiec to chyba nie Bug.
Nie bug, faktycznie moja pomyłka :).
Ja mam Tiny Advanced zainstalowną i dlatego mam justowanie :). Dla mnie to tak podstawowa wtyczka, że traktuję ją jako część WP i zapominam, że jest wtyczką :).
W takim razie wpis dlaczego justowanie jest najgorszą rzeczą jaką możemy zrobić stronie WWW jest bardziej konieczny niż myślałam 🙁
Tak, już po aktualizacji, ale motywu jeszcze nie sprawdzałam. W sumie czemu nie…
Czy do justowania nie zadziała Wam shift+alt+j? Mam na razie Twenty Sixteen i tam szukając jak się justuje, znalazłam to w skrótach klawiszowych oznaczonych znakiem zapytania (?) Mój blog dopiero się tworzy i tak myślę czy nie zmienić na Twenty Seventeen, mam dopiero 2 wpisy.
Powinno zadziałać. Ale w internecie się nie justuje – to jest bardzo zła praktyka, więc liczę, że skróty klawiszowe także przestaną działać 😉
Wiedza, którą z pewnością wykorzystam, bardzo przystępnie napisane, co dla niewprawionego, jak ja, jest bardzo ważne. 🙂
Zabieram się za aktualizację ale najpierw zajrzałam tutaj, czy nie ma jakiś błędów i wtop, które powinny mnie powstrzymać. A tu niespodzianka na plus, bo widzę kilka ciekawych nowych funkcjonalności, które z chęcią wykorzystam na blogu:) I zaciekawił mnie temat justowania…chyba muszę go zagłębić;)
Witam
Jak zmienić tło w szablonie twenty seventeen (obrazki z kawa i pizza)
Pozdrawiam
A poprzez naciśnięcie niebieskiego przycisku z ołówkiem w rogu zdjęcia nie działa?
witam, u mnie nie działa, a chciałabym dodac własne zdjęcia, jak to zrobić?
Jeśli pojawiają się problemy to zapraszam do grupy wsparcia na FB: https://www.facebook.com/groups/strona.www – tam na pewno szybciej uda się je rozwiązać.
Witaj Ola, czy w tym szablonie da radę zmienić ustawienie wyświetlanych zdjęć w pojedynczym wpisie?
Chciałbym aby te zdjęcia były większych wymiarów, wrzucenie większego niestety nie powoduje, że ono jest większe, skalowane jest.
Możesz spróbować zmienić wartości w Ustawienia – Media. Może to coś da, a jeśli nie to prawdopodobnie będzie konieczna modyfikacja programistyczna.
Cześć!
Czy Ktoś mógłby polecić jakiś darmowy szablon WP z efektem przewijania z obrazami w tle, który to efekt można zastosować także na podstronach a nie tylko na stronie głównej jak ma to miejsce w Twenty Seventeen?
Pozdrawiam