Chcesz ruszyć ze swoim sklepem internetowym? Zobacz jedną z lekcji mojego nowego kursu o WooCommerce. Czego dowiesz się z tego tekstu?
- Jak zrobić backup strony WWW?
- Zobaczysz WooCommerce poradnik instalacji wtyczki
- Dowiesz się więcej o wyzwaniu o sklepach online i kursie Woo
WooCommerce poradnik instalacji – krok po kroku
Pokażę Ci jak zainstalować i skonfigurować wtyczkę WooCommerce, jednak nim to zrobimy czas na backup strony!
Jak zrobić kopię zapasową strony?
Konfiguracja wtyczki
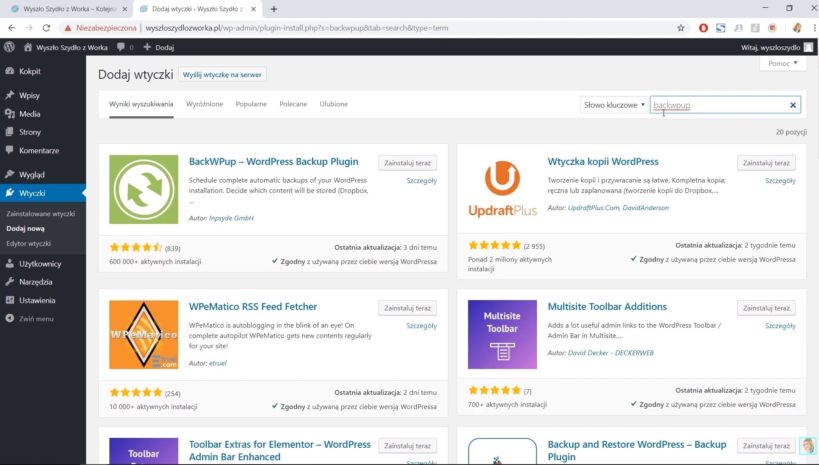
Przejdź do działu Wtyczki w kokpicie WordPress, a potem wybierz Dodaj nową. Korzystam ze wtyczki BackWPup, jeśli jednak z jakiegoś powodu ta wtyczka Ci nie działa, to polecam także UpdraftPlus.

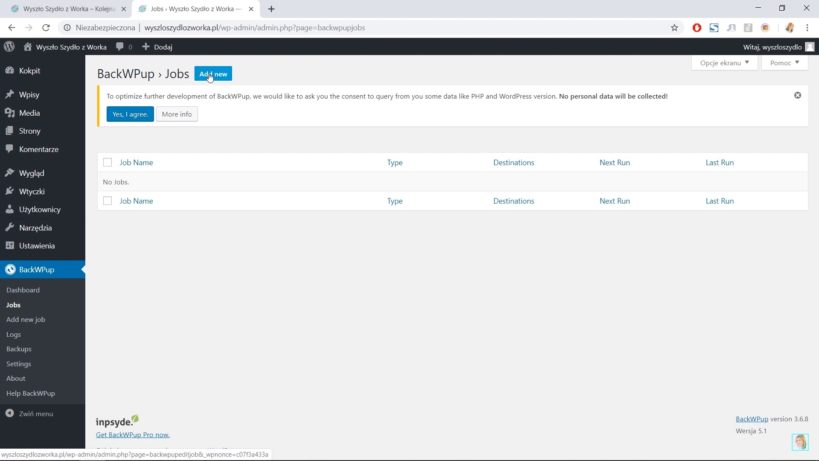
Kliknij Zainstaluj teraz, a potem Aktywuj. Potem przejdź w BackWPup i Jobs i dodaj nowe.

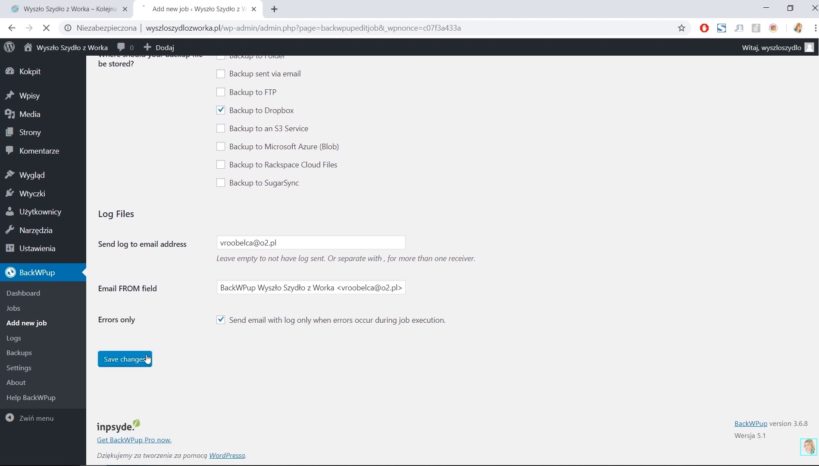
Jak dodać automatyczną opcję tworzenia kopii zapasowych na Dropboxie? Wybierz opcję Backup to Dropbox i zapisz zmiany.

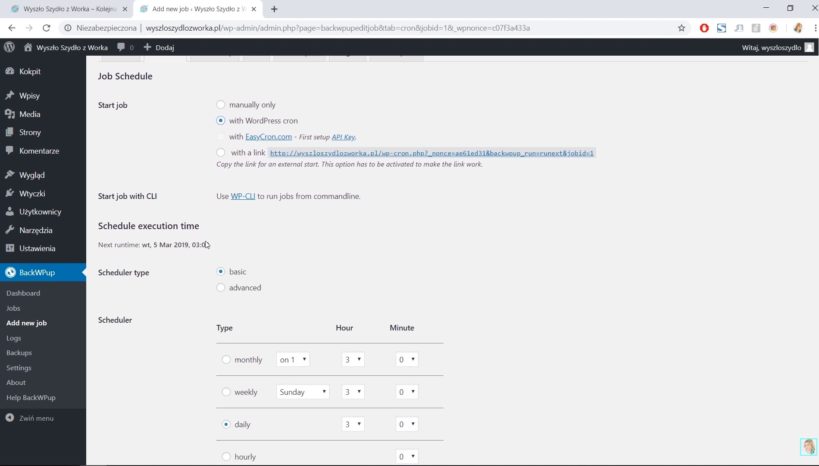
Przejdź do zakładki Schedule i wybierz Start job i tutaj with WordPress cron, a potem w Scheduler: Daily. To sprawi, że kopie będą tworzone automatycznie. W przypadku sklepu internetowego zaleca się tworzenie kopii nawet raz dziennie. Zapisz zmiany.

Konto na Dropbox

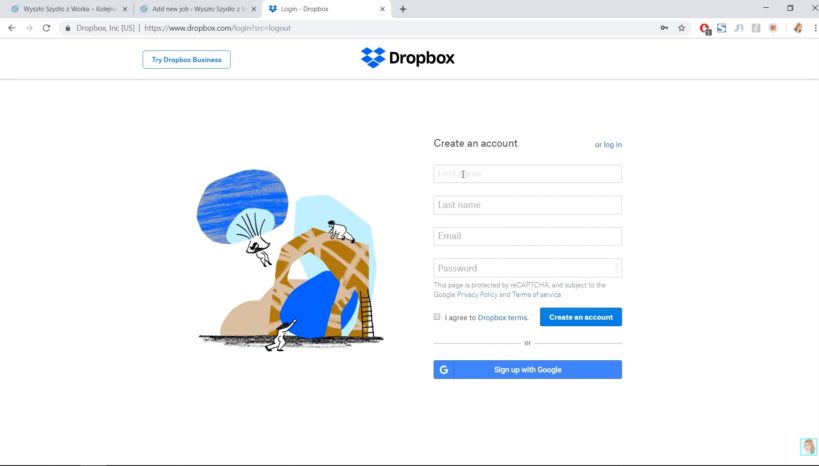
Załóż konto na Dropbox. Nawet jeśli masz już konto na Dropboxie, to załóż nowe tylko na potrzeby kopii zapasowych.

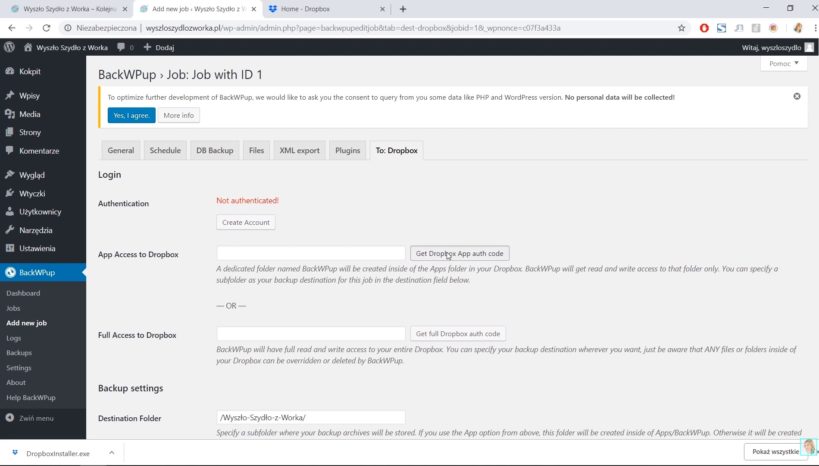
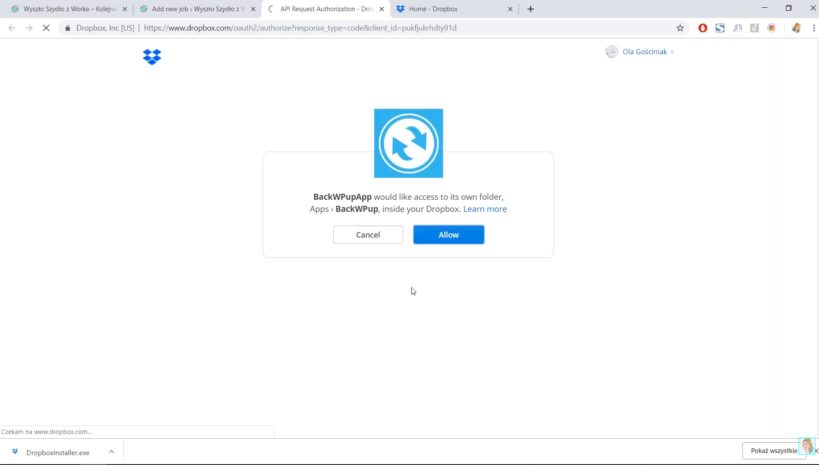
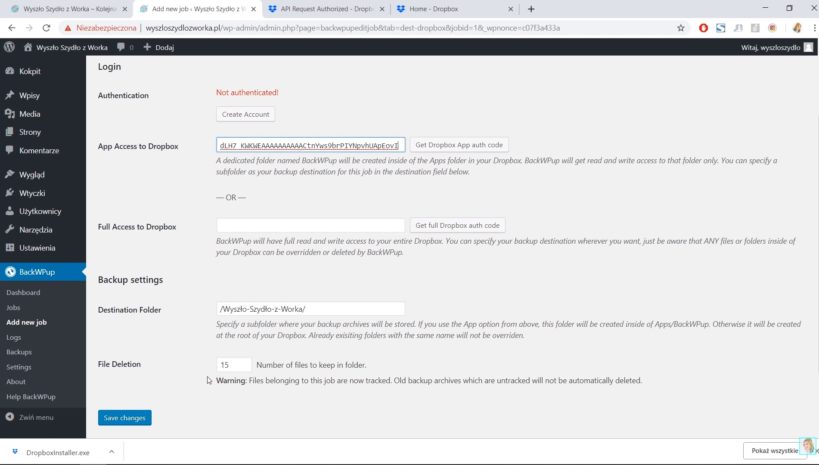
Po założeniu konta wróć do wtyczki BackWPup wejdź w zakładkę To:Dropbox, wybierz Get Dropbox App auth code, wciśnij Allow i przekopiuj kod, który Ci się wyświetli.


Wybierz, ile kopii zapasowych ma być przechowywanych.
Sprawdź, czy wszystko działa!
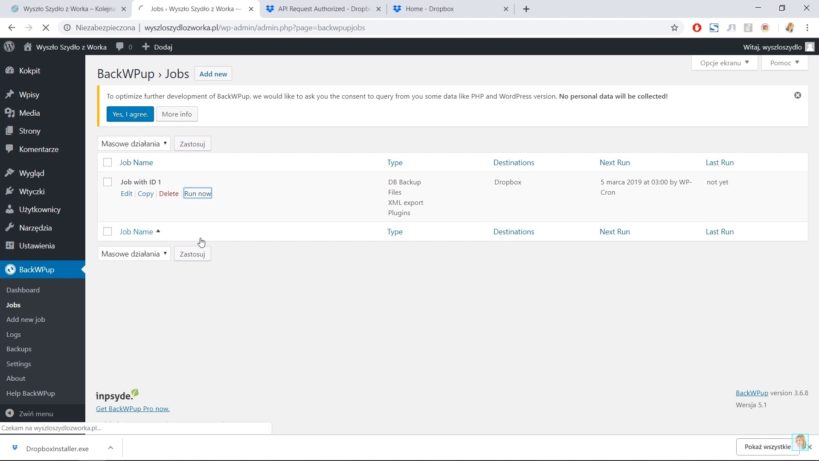
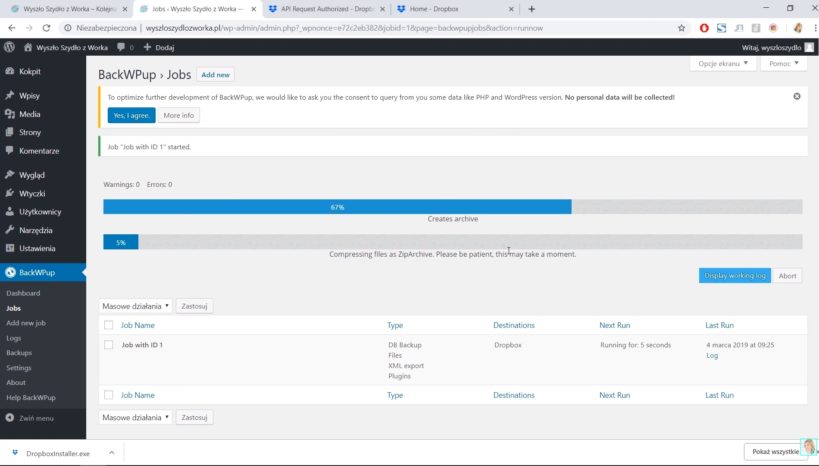
Przejdź do Jobs i sprawdź, czy backup jest robiony dobrze. Kliknij Run now.

Poczekaj, aż backup się zrobi i przejdź do Dropboxa.

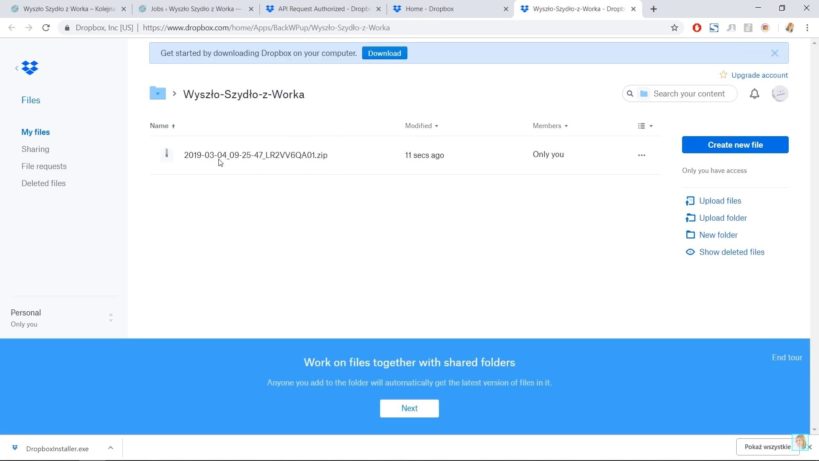
Zobacz, czy pliki znajdują się na Dropboxie. Są? Świetnie! Wszystko działa!

Instalacja WooCommerce
Po zrobieniu kopii zapasowej możesz przejść do instalacji WooCommerce. Wejdź we Wtyczki – Dodaj nową i wpisz WooCommerce. Zainstaluj i aktywuj wtyczkę. Po tych czynnościach otworzy Ci się kreator sklepu.

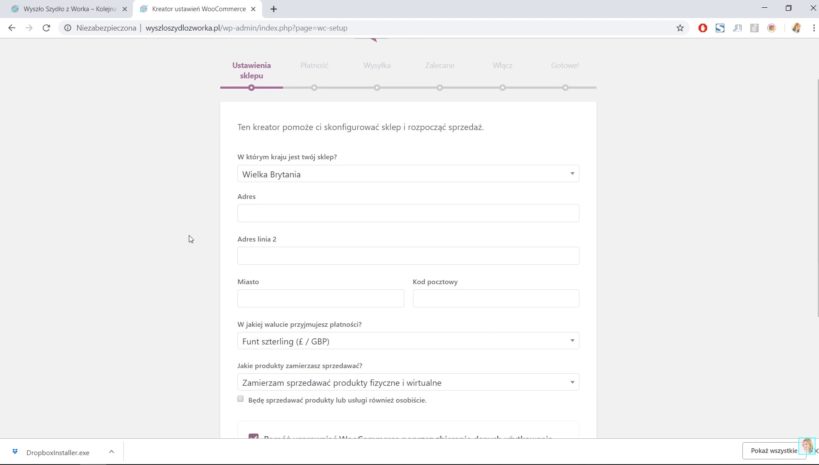
Wpisz, w którym kraju jest Twój sklep, podaj adres sklepu, w tym miasto i kod pocztowy. Później wpisz walutę, jak i rodzaj produktów, jakie będziesz sprzedawać. Po uzupełnieniu danych kliknij Startujemy.
Drugi punkt to płatności, potem wysyłka, wtyczki rekomendowane do WooCommerce, Jetpack – przeklikaj się przez te punkty i gotowe (dokładnie każdym z tych punktów zajmuje się w kursie WooCommerce). Wstępna konfiguracja za Tobą!
Kurs Woo
Jeśli chcesz dowiedzieć się więcej o WooCommerce i o tym, jak stworzyć skuteczny sklep internetowy, który pozyskuje klientów i sprawia, że zarabiasz w sieci? Zapraszam Cię do kursu WooCommerce, którego sprzedaż rusza już 18 marca!
We wtorek 19 marca startujemy z wyzwaniem o sklepach online na WordPressie. Marzy Ci się własny biznes online? Sprzedaż kursów? Produktów fizycznych? Jeśli tak, to dołącz już teraz i opracuj koncepcję swojego sklepu. Potrzebujesz dodatkowej zachęty? Osoby zapisane na wyzwanie otrzymają kod zniżkowy na pakiet srebrny i złoty kursu Woo. To, co będziesz z nami?
TRANSKRYPCJA
Cześć! Z tej strony Ola Gościniak, czyli Jestem Interaktywna. Witaj w kolejnym filmiku na moim kanale na YouTubie. Tym razem będzie niestandardowo, ponieważ to video jest częścią jednej z lekcji mojego kursu WooCommerce, który już niedługo pojawi się w sklepie Jestem Interaktywna. Zapraszam Cię do materiału.
Lekcja kursu WooCommerce
Witaj w kolejnej lekcji kursu WooCommerce. W tej lekcji zainstalujesz wtyczkę WooCommerce, ale zanim to zrobisz, to wspólnie przejdziemy przez tworzenie kopii zapasowej twojej strony internetowej. Oprócz tego przejdziemy też przez podstawowe opcje konfiguracji WooCommerca, a na koniec tej lekcji. Co zrobimy? Dodamy stronę sklepową na stronie głównej bądź podstronie twojego sklepu/twojej strony internetowej.
WooCommerce poradnik instalacji
To co? Przechodzimy do WordPressa oraz do kokpitu. Na potrzeby tego kursu przygotowałam prostą stronę Wyszło Szydło z Worka, która będzie dotyczyła rękodzieła.
W tej chwili ta strona jest dosyć prosta. Ma stronę główną, stronę o mnie, stronę z ofertą oraz stronę kontaktową. Jest to dosyć prościutka strona stworzona z motywem Storefront. Zainstalowany jest ten motyw, wybrane podstawowe opcje, więc będziemy teraz w kursie dostosowywać ten sklep internetowy, tę stronę internetową, żeby już została sklepem internetowym z produktami rękodzielniczymi.
Kopia zapasowa
Przechodzę do kokpitu. Jak widać, w tej chwili jest zainstalowany motyw Storefront i my zaczniemy od czego? Od kopii zapasowej. W tym celu przechodzimy do działu wtyczki, dodaj nową. Następnie wybieramy Backwpup wtyczkę. Jeśli z jakiegoś powodu wtyczka Backwpup nie działa u Ciebie dobrze, możesz skorzystać też z drugiej wtyczki polecanej przeze mnie Updraft plus. Jest to ta wtyczka. Wtyczka kopii WordPress.
Wtyczka Backwpup
Ja wracam do Backwpup. Klikam zainstaluj teraz. Następnie aktywuj. Następnie przechodzę Dashboard -> Jobs. Add new, czyli dodaj nowe. I teraz dodajemy opcję automatycznych kopii zapasowych, które będą tworzone np. na Dropboxie. Jak to robię? Tutaj zostawiam bez zmian. Zostawiam tutaj baza danych, pliki. Mogę zostawić tutaj zainstalowane pluginy, a mogę wybrać tu jeszcze WordPress XML export. Następnie zostawiam zip i tu wybieram Backup to Dropbox i zapisuję zmiany. Dzięki temu kopie zapasowe będą zapisywane w chmurze, na naszym koncie Dropbox.
Przechodzę teraz do drugiej zakładki Schedule i wybieram tutaj Start job -> with WordPress cron. Dzięki temu one będą automatycznie tworzone wtedy, kiedy potrzebujemy. W przypadku sklepu internetowego dobrze jest, żeby takie kopie zapasowe tworzone były nawet raz dziennie. Wybieram zapisuj zmiany.
Następnie tutaj mogę przejść przez kolejne opcje, w których akurat nic nie muszę zmieniać.
Konto na Dropbox
Kolejna opcja tutaj, która nas interesuje to: Dropbox. I teraz, aby założyć takie konto do robienia kopii zapasowych muszę założyć konto na Dropboxie. Nawet jeśli mas zkonto na Dropboxie dobrze jest założyć nowe, które będzie tylko na potrzeby tych kopii zapasowych.
Więc wpisuję tutaj, zakładam nowe konto. Następnie mogę pobrać Dropboxa na konto i przejść przez instalację. Ale tutaj jak wejdę na Dropbox.com już powinnam być zalogowana. Czyli na Dropbox.com powinnam już być zalogowana i za chwilę to się przyda, bo będziemy sprawdzać, czy kopia zapasowa się wgrała. Więc teraz możemy tutaj wcisnąć, wracając tutaj – Get Dropbox App. Wcisnąć Allow i następnie kopiujemy ten kod i wpisujemy go tutaj.
Następnie tutaj możemy wybrać, ile takich kopii zapasowych ma być przechowywanych. Piętnaście z dwóch ostatnich tygodni myślę, że może być. Jeśli mamy potrzebę, żeby więcej tych kopii się znajdowało, to tutaj możemy to zmieniać. Natomiast jeśli okazuje się, że z jakiegoś powodu nasz Dropbox jest zbyt mały to tutaj też można zmniejszyć tę ilość, bądź tutaj w Schedule po prostu zrobić, że będzie raz np. na tydzień taki backup robiony.
Jaki jest następny krok?
Przechodzimy już w Jobs. Tutaj już powinna być ta praca – tak to przetłumaczmy – dodana. Jak możemy przetestować, czy backup jest robiony dobrze? Klikamy tutaj Run now. Czekamy, aż backup się zrobi i następnie, za jakiś czas wchodzimy na Dropboxa i sprawdzamy, czy pliki backupu zostały załadowane.
Następnie przechodzę do Dropboxa i sprawdzam, czy pliki zostały dodane. Wchodzę tutaj w Wyszło Szydło z Worka i jak widać zip z backupem jest dodany. To znaczy, że kopie zapasowe powinny się dodawać. Można jeszcze pobrać, zobaczyć czy w środku na pewno są wszystkie pliki strony oraz skrypt SQL i dzięki temu też będzie pewność, że wszystko jest w porządku.
Po zrobieniu kopii zapasowej
Kiedy już zrobimy kopię zapasową, możemy wyłączyć te wszystkie rzeczy. Mamy już kopię zapasową. Możemy przejść do instalacji wtyczki WooCommerce, czyli Wtyczki -> Dodaj nową. Wpisujemy tutaj WooCommerce. Zainstaluj teraz. Aktywuj.
Kreator konfiguracji ustawień sklepu
Po instalacji wtyczki WooCommerce pojawi nam się prosty kreator konfiguracji. Przejdziemy teraz przez tę konfigurację. Zaczynamy od ustawień sklepu. W którym kraju jest Twój sklep? Zaczynam pisać tutaj, po kliknięciu, Polska. Oczywiście, jeśli jest inny kraj, to wiadomo. Tutaj podajemy adres sklepu, czyli ulica np. Sklepowa 5. Tutaj kolejne jakieś linie adresu, jeśli jest potrzebna. Miasto: Sklepowe. Kod pocztowy niech będzie 64-638 na przykład. Oczywiście tutaj podajesz dane swojego sklepu.
W jakiej walucie przyjmujemy płatności? W moim przypadku to będą polskie złote.
Jakie produkty zamierzasz sprzedawać?
I tutaj możesz wybrać, czy będą to zarówno produkty fizyczne, jak i wirtualne, produkty fizyczne, bądź tylko produkty wirtualne. Będą to w naszym przypadku fizyczne i wirtualne, bo zarówno te, jak i te będę pokazywała w kursie.
Kolejna rzecz to czy będę sprzedawać produkty również osobiście, czy tylko przez sklep internetowy. W przypadku tego sklepu będzie głównie przez sklep internetowy, więc nie zaznaczam tej opcji.
Pomóż usprawniać WooCommerce poprzez zbieranie danych? Odznaczamy. Nie musimy wysyłać danych. Następnie Starujemy.
Płatności
Drugi punkt to są płatności. Możemy tutaj skonfigurować płatności z PayPalem oraz dodać tradycyjne płatności. Tym się w tej chwili nie będziemy zajmować-wyłączę tę opcję. Płatnościami będziemy się zajmować w kolejnych lekcjach.
Wysyłka
Następny dział to jest Wysyłka. I tutaj, jeśli chodzi o wysyłkę, to też będziemy się tym zajmowali w kolejnych lekcjach. Możemy w tej chwili zostawić tak jak jest tutaj zaproponowane. Możemy tutaj wpisać na razie jakąś kwotę 15 na przykład. Będziemy się tym zajmować później. Przechodzimy Dalej.
Mamy tutaj dwie zalecane do sklepu wtyczki. My ich nie zaznaczamy, ponieważ Automatyczne stawki podatkowe nie mają sensu na polski rynek. Natomiast Mailchimp to zależy już od Ciebie, czy wykorzystujesz ten system do wysyłania maili. Jeśli tak to możesz z tej wtyczki skorzystać, jeśli nie to odznaczasz. Następnie kolejny dział to jest Włącza Jetpack. Nie do końca jestem zwolenniczką tej wtyczki, więc nie będziemy jej instalować. Przechodzimy na sam dół i klikamy Pomiń ten krok.
Możesz rozpocząć sprzedaż!
I gotowe! Możemy rozpocząć sprzedaż. Mamy tutaj możliwość zapisania się na newsletter. Nie zapisujemy się na newsletter. I kolejny krok możemy już tworzyć produkty bądź też importować, jeśli przenosimy je np. z innego sklepu.
No i co możemy zrobić? Przechodzimy do kokpitu, bo konfigurator, kreator został już wstępnie zainstalowany.
Kurs WooCommerce
Jeśli chcesz więcej dowiedzieć się o WooCommerce i o tym, jak stworzyć skuteczny sklep internetowy, który pozyskuje klientów i sprawi, że zaczniesz zarabiać w sieci, to zapraszam Cię do mojej Interaktywnej Akademii. A tymczasem widzimy się w kolejnych materiałach na moim kanale. Do zobaczenia!
Planujesz swój sklep online?
Jeśli tak, to mam nadzieję, że przydał Ci się fragment lekcji z nowego kursu. Masz zainstalowaną wtyczkę WooCommerce?



1 Comment
Dzień dobry,
Czy możesz mi polecić jakąś wtyczkę, która by konwertowała moje wszystkie obrazy w bibliotece WordPressa z formatu .jpg i .png do formatu WEBP, czyli bardziej przyjaznego dla wyszukiwarek? Ma ona zmniejszyć wielkość przesyłanych obrazów i dostosować tak, by przeglądarki szybciej i łatwiej je wyświetlały. Nie jestem pewna czy istnieje taka optymalna wtyczka, która by była przystosowana dla wszystkich istniejących przeglądarek, czyli nadal by były potrzebne pliki .jpg i ew. .png., ale i tak by pomogła.
Znalazłam taką Media Webp, ale nie wiem czy jest wystarczająca?
Z góry dziękuję i pozdrawiam
Ewa