
Zastanawiasz się co to jest slider, shortcode, widget lub topbar? Dla Ciebie druga część zestawienia pojęć, w których poruszona jest przeze mnie terminologia WordPressa. Zapoznanie się z nimi usprawni Twoją pracę nad personalizowaniem swojej strony internetowej.
Terminologia WordPressa – 10 pojęć, które ułatwią Ci życie:
Layout
Co to jest layout? Jest to układ strony i wiele motywów zapewnia jego zmianę. W większości przypadków dostępne są opcje z paskiem bocznym z lewej strony, z prawej lub bez pasków bocznych. Czasami jest także możliwość dodania większej ich liczby. W niektórych motywach graficznych można wybrać layout fullwidth lub fixed – co oznaczają te terminy? Pierwszy, że strona będzie rozciągała się od prawej do lewej strony ekranu użytowników, a druga „zamyka” stronę internetową w ramy z wolnym polem po bokach.

Lightbox
Lightbox jest to warstwa zakrywająca część strony internetowej, na której pojawiają się na przykład powiększenia zdjęć po kliknięciu na ich miniaturę. Taki efekt można uzyskać wykorzystując wtyczkę do WordPressa lub czasem jest domyślnie dostępna w używanym motywie.
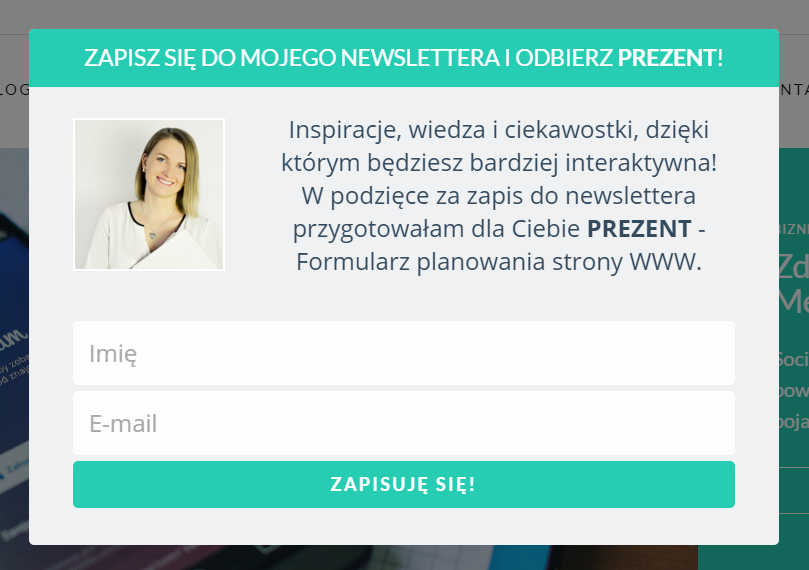
Popup
Okienko popup jest to warstwa przysłaniająca część strony, na którym można zaprezentować różne treści. Najczęściej wykorzystuje się go, aby poprosić o zapis do newslettera lub zamieścić widgety social media. Popupy, które pojawiają się podczas wyjścia ze strony są znacznie częściej czytane niż takie, które pojawiają się na samym początku.

Shortcode
Terminologia WordPressa nie istniałaby bez Shortcode – jest to skrót, dzięki któremu, bez konieczności wiedzy programistycznej, zamieścisz na swojej stronie WWW fragment kodu w nim zdefiniowany. Możesz go zamieścić na przykład w edytorze tekstowym. Wiele wtyczek wykorzystuje ten mechanizm, dlatego warto się z nim zapoznać. Shortcody wykorzystują nawiasy kwadratowe i wyglądają w taki sposób: [formularz-kontaktowy].
Sidebar
Sidebar jest to kolumna boczna, w której możesz dodać widgety, czyli dodatkowe elementy, które uatrakcyjnią Twoją stronę. Moja strona wykorzystuje sidebar z prawej strony artykułów. W wielu motywach możesz wybrać, czy ma on być z prawej strony, czy z lewej lub może nie ma być go w ogóle.
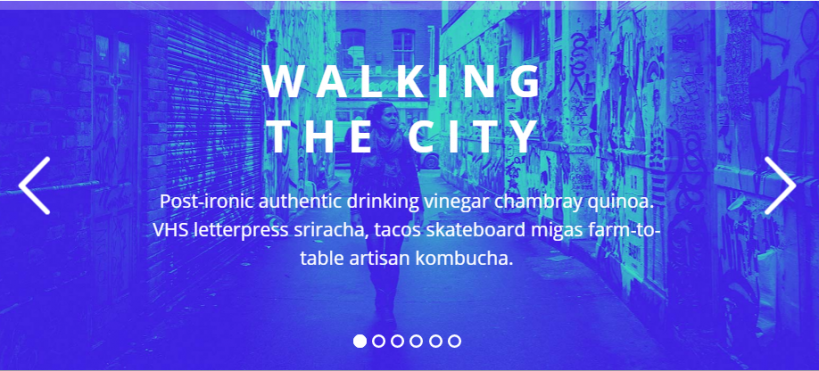
Slider/Slideshow
Slider to pokaz slajdów na przykład ze zdjęciami. Coraz większą popularność zyskuje karuzela grafik z pokazem slajdów z tytułami i przyciskami, które kierują do konkretnych działów strony. Takie narzędzie ma zazwyczaj kropki i strzałki do nawigacji pomiędzy slajdami. Tego typu slider umieszcza się zazwyczaj na stronie głównej, aby pokazać w nim zajawki do najważniejszych działów strony WWW oraz uatrakcyjnić jej wygląd.
W większości motywów możesz ustawić:
- Położenie slidera (np. position) – czy ma się pojawiać pod, czy nad menu itd.
- Szybkość przełączania slajdów (np. speed) – po jakim czasie mają się zmieniać slajdy.
- Rodzaj przejścia – w jaki sposób mają się zmieniać slajdy, np. fade – przyciemnienie.
- Wielkość slajdu – zazwyczaj definiuje się wysokość oraz szerokość.
- Oraz ich treść – definiujesz teksty, przyciski i linki, gdzie mają prowadzić.
W większości płatnych motywów dodawana jest wtyczka do zarządzania sliderem. Szukaj w ustawieniach motywu lub w głównym menu, np. Revolution Slider.

Theme
Theme to motyw WordPress. W WordPressie masz możliwość bardzo łatwej i szybkiej zmiany aktualnego motywu graficznego strony WWW. Dzięki temu, z zachowaniem treści dodanych na stronie, zmienisz jedynie jej szatę (skórkę) graficzną. W Internecie jest dostępnych wiele darmowych lub płatnych motywów. Wiele osób nazywa motywy graficzne mianem szablonu, niestety jest to błędne. Szablon w WP oznacza co innego i jest ustawiany w atrybutach strony, dostępnych przy jej edycji.
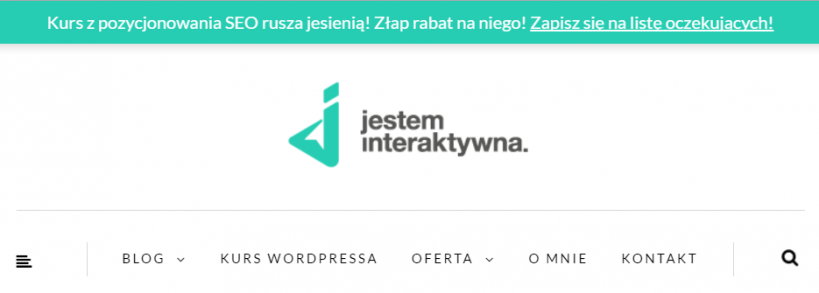
Topbar
Topbar jest to belka, która znajduje się nad nagłówkiem (headerem). Zazwyczaj można w niej umieścić dodatkowe dane kontaktowe lub flagi do zmiany wersji językowej, lub inne ważne komunikaty.

Widget
Widget w WordPressie jest to mały blok/panel, który zapewnia określoną funkcję. Zazwyczaj widgety dodaje się w kolumnie bocznej (sidebarze) Twojej strony internetowej. Wiele motywów pozwala na umieszczanie ich w stopce strony, a także wielu innych miejscach. Dzięki nim w łatwy sposób możesz dodawać poprzez drag&drop kolejne funkcje i opcje do swojego panelu bocznego (sidebara).
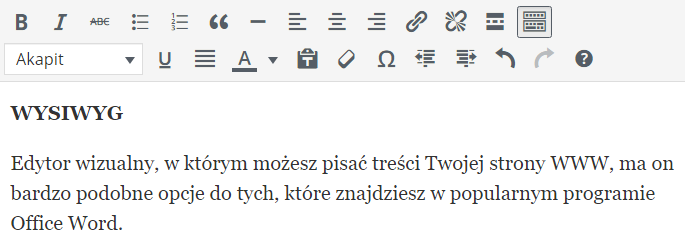
WYSIWYG
WYSIWYG jest to edytor wizualny, w którym możesz pisać treści Twojej strony WWW, ma on bardzo podobne opcje do tych, które znajdziesz w popularnym programie Office Word.

Podoba Ci się wytłumaczona przeze mnie terminologia WordPressa? Zobacz pierwszą część zestawienia – Słowniczek WordPress – 10 terminów, które warto znać!




12 Comments
Fachowy i bardzo przydatny wpis. 🙂 Ile rzeczy i pojęć jest jeszcze mi nieznane… Będę Cię odwiedzać z przyjemnością. Pozdrawiam 🙂
Dzięki! Zapraszam częściej 🙂
Przydatne, trochę już w tym siedzę, ale nie znałam wszystkiego 🙂
Bardzo przydatny wpis! 🙂
Nie korzystam z wordpressa ale będę pamiętać, zeby tutaj zajrzeć, jak bede przechodzić
Nie miałam pojęcia jak nazywa się edytor tekstu ;-)) Fajny tekst dla totalnie zielonych, bo wiele artykułów pisanych jest z poziomu wymagającego już pewnej wiedzy.
Cieszę się 🙂
szkoda, że 2 lata temu nie trafiłam na ten wpis:) a czy wiesz może czym sie różni szablon od thesis theme?
Thesis theme to też jest tak naprawdę motyw, tylko bardziej rozbudowany i droższy.
moze powiem o co mi chodzi dokładniej, tutaj (http://jakoszczedzacpieniadze.pl/narzedzia-z-ktorych-korzystam) Michał opisuje narzędzia z których korzysta no i podaje Thesis i Szablon i mnie to zastanowiło właśnie, bo myslałam, że to to samo…
Tu jest dokładnie opisane jaka jest różnica: http://www.zarabiamnablogu.pl/thesis-theme-wybor-szablonu-wordpress – jak dla mnie jest to tylko niepotrzebny koszt za dodatkowe narzędzie do wyklikania strony. Uważam, że lepiej kupić taniej porządny szablon z jego aktualizacjami na kilka lat. Ale nie przeczę, że może on mieć swoich zwolenników.
Dzięki ☺