
Czy masz problem z konfiguracją swojej strony WWW w WordPress? Zastanawiasz się co to jest breadcrumbs lub favicon? Stworzyłam specjalnie dla Ciebie słowniczek WordPress, czyli zestawienie terminów, które warto znać. Usprawnią pracę nad Twoją stroną WWW!
Słowniczek WordPress – 10 terminów, które warto znać!
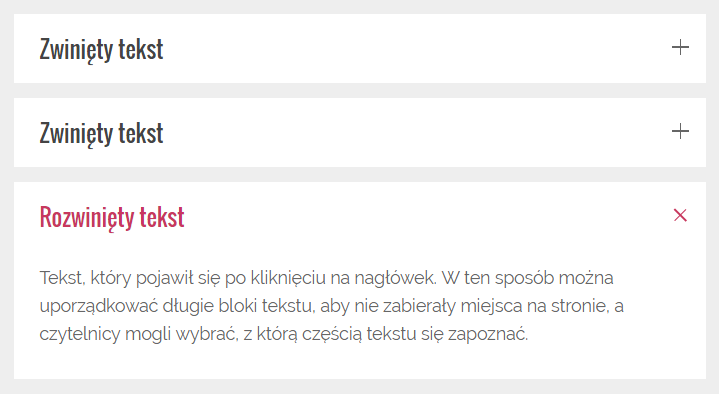
Accordion (Akordeon)
Pod tym słowem chowa się element, który pozwoli uporządkować treść na Twojej stronie WWW. Wygląda on jak akordeon, dlatego zyskał taką nazwę. Bardzo często jest używany do bloków typu FAQ – czyli Pytania i Odpowiedzi. Ponieważ użytkownik w prosty sposób może wybrać tylko interesujący go tytuł kliknąć go i uzyska na niego odpowiedź.

Breadcrumbs (Okruszki, nawigacja okruszkowa)
Okruszki są to ścieżki nawigacyjne, dzięki którym można w prosty sposób nawigować po serwisie – przydają się głównie w bardziej rozbudowanych stronach informacyjnych lub w przypadku blogów, które mają hierarchiczne struktury kategorii wpisów.
![]()
Color skins (ustawienia kolorystyczne)
W ustawieniach motywu zdefiniujesz zazwyczaj kolorystykę Twojej strony internetowej. Nie martw się kodem #9BA78A – oznacza on notację szesnastkową koloru w RGB – nie musisz jej pamiętać – zazwyczaj po kliknięciu na kolor pojawi się obok panel wyboru koloru z diagramu barw.

Zazwyczaj możliwe są do wyboru kolory takie jak:
- Body background – główne tło Twojej strony internetowej.
- Theme main color – główny kolor strony WWW używany zazwyczaj w przyciskach, linkach itd.
- Header background color – tło nagłówka, w którym znajduje się logotyp i menu główne.
- Footer background color – tło stopki, w której znajdują się zazwyczaj widgety, informacje o zastrzeżeniu Twoich praw do strony internetowej.
Custom CSS (Własny kod CSS)
W wielu motywach jest możliwość dodawania własnych stylów CSS, aby nadpisać te domyślnie zapewnione przez motyw. W oknie w opcjach podajesz swój własny styl CSS i zastępuje on kod motywu. Opcja ta jest przydatna dla osób, które znają język CSS.
Favicon
Słowniczek WordPress nie mógł by istnieć bez favicon, jest to mała ikonka widoczna w karcie przeglądarki podczas przeglądania strony internetowej. Wiele motywów zapewnia możliwość dodania jej w formacie png – warto przygotować ją w kwadracie (64x64px), inaczej może być nieproporcjonalnie rozciągnięta podczas wyświetlania.
![]()
Fonts
Wiele motywów ma możliwość ustawiania kroju, wielkości i kolorów fontów użytych na stronie internetowej. W większości wypadków możesz zmienić fonty:
- Content/body font – tekst akapitowy na stronie, używany jest w treści wpisów blogowych i tekstach na statycznych podstronach – warto, aby nie był zbyt mały – ani zbyt duży, optymalnie ok. 12-15px.
- Headings font – nagłówki pierwszego rzędu, drugiego, … (h1, h2, h3, …) – używane do śródtytułów
- Menu font – font użyty w menu strony, warto wybrać czytelny i większy krój czcionki
- Post title font – ten font określa tytuły podstron oraz wpisów blogowych na Twojej stronie WWW.
Footer (stopka)
W wielu motywach graficznych możesz wybrać ilość kolumn widgetów, jakie ma mieć stopka. Dzięki temu rozbudujesz ją o dodatkowe dane kontaktowe oraz na przykład panele z mediami społecznościowymi.
W tym dziale dotyczącym stopki motywu zazwyczaj dodasz tekst, który jest wyświetlany na samym dole strony. Warto dodać tu tekst zawierający informację o Twoich prawach autorskich do strony, na przykład: „copyright © nazwa firmy” lub „wszelkie prawa zastrzeżone”.
Google Analytics
W niektórych motywach możesz podać identyfikator do Google Analytics bezpośrednio w opcjach motywu bez konieczności instalacji dodatkowej wtyczki – wykorzystaj to rozwiązanie. Im mniej zainstalowanych wtyczek na Twojej stronie – tym strona będzie szybsza.

Identyfikator śledzenia znajdziesz podczas dodawania usługi statystyk dla nowej strony internetowej w Google Analytics. Zaczyna się on od „UA-” i zawiera cyfry oddzielone myślnikiem. Po tym połączeniu masz wgląd w najbardziej szczegółowe statystyki odwiedzin Twojej strony WWW.
Header / Sticky / Fixed header (Nagłówek)
Większość motywów zapewnia zmianę wielu ustawień dotyczących nawigacji Twojej strony. Wśród nich popularny jest ostatnio efekt menu górnego, które jest przyklejone do górnej belki przeglądarki nawet wtedy, gdy czytelnik przewija stronę w dół. Efekt ten nazywa się „sticky menu” lub np. „fixed top header”.
 W tych ustawieniach możesz często skonfigurować przycisk powrotu do góry ekranu nazywany najczęściej „scroll to top” i pojawia się on podczas przewijania strony w dół.
W tych ustawieniach możesz często skonfigurować przycisk powrotu do góry ekranu nazywany najczęściej „scroll to top” i pojawia się on podczas przewijania strony w dół.
Import demo content (Import wersji demo)
Ostatni termin, który wzbogaci mój dzisiejszy słowniczek WordPress to importowanie wersji demo motwu. Jeśli Twój motyw zapewnia możliwość pobrania i instalacji wpisów oraz podstron z wersji demonstracyjnej, skorzystaj z niej – dzięki temu będzie i łatwiej zobaczyć, jak twórcy motywów stworzyli wygląd strony i wykorzystasz lepiej możliwości wybranego motywu.
Tutaj druga część tego artykułu!



17 Comments
Bardzo przydatny słownik. Jako totalna sierota technologiczna większości rzeczy nie znałam, a jutro spotykam się z informatykiem żeby ogarnąć wygląd mojego bloga. Bardzo mi pomoże Twój wpis. Dzięki!
Super, że trafiłam w punkt 🙂
Bardzo przydatne informacje. Często brakuje mi technicznego słownictwa i posiłkuję się opisem tego o co mi chodzi. To prawie jak gra w kalambury(^_^)
Rzeczywiście może to czasami tak wyglądać z boku 😉
o to coś dla mnie <3 mega dawka wiedzy której często nie wiem gdzie szukać
Cieszę się, że się przyda 🙂
Hm….no to chyba ten słowniczek jako tako opanowałam 😉
Za tydzień kolejna część 🙂
Jejku jakby mi się przydała twoja wiedza, zabieram się za czytanie twojego bloga od deski do deski, może po dwóch latach używania wordpressa w końcu dowiem się czym się to je. Pozdrawiam serdecznie
Dzięki! Zapraszam częściej, we wtorki znajdziesz tutaj artykuł mniej techniczny, a w czwartki sama techniczna wiedza 🙂
Wreszcie dowiedziałam się, co to breadcrumbs 😉 dzięki 🙂
Wiele osób nie zna tego pojęcia, a to takie miłe okruszki 😉
Fajny post, dwóch pojęć nie kojarzyłam 🙂
Gdybym to wiedziała na początku 😉 Zaoszczędziłabym sobie sporo czasu na rozkminianie, o co w tym wszystkim chodzi 😉 A i tak kilku pojęć nie znałam. Idę poczytać jeszcze drugą część 🙂
Czy podczas rozkminiania natrafiłaś na jeszcze jakieś trudne pojęcia? Może nazbiera się na część 3 🙂
Na początku miałam też problem z tagiem, a potem z odróżnieniem go od słowa kluczowego. Jak mi się jeszcze coś przypomni to dam znać 🙂
Dzięki za pomoc! 🙂