
Urozmaicaj treści na swojej stronie internetowej, najlepiej do tego nadają się atrakcyjne zdjęcia. Pamiętaj, aby dostosować je, aby Twoja strona była szybka i dobrze wypozycjonowana. Poniżej dowiesz się, jak odpowiednio przygotować zdjęcia na potrzeby WWW.
Gdzie znaleźć zdjęcia?
Skąd brać fotografie, jeśli nie masz bazy samodzielnie wykonanych zdjęć? To całkiem proste! Poniżej zamieszczam linki do moich ulubionych darmowych i płatnych portali stockowych – czyli baz fotografii, które możesz pobrać i wykorzystać do użytku komercyjnego.
| Darmowe | Płatne |
| Picjumbo | Fotolia |
| The stocks | Shutterstock |
| Pixabay | GraphicRiver |
| Pexels | iStock |
Sprawdzone źródła!!!
Nie wykorzystuj zdjęć z nieznanego źródła ani zdjęć z Google Grafika. Nie złamiesz wtedy prawa autorskiego i nie narazisz się na problemy z tego powodu, które mogłyby rzutować na opinię Twojej strony i biznesu.
Dlaczego trzeba dostosować zdjęcia na potrzeby WWW?
Wyświetlanie
Użycie niektórych znaków w nazwie zdjęcia może powodować błędy w ich wyświetlaniu na niektórych urządzeniach lub przeglądarkach. Warto tego uniknąć!
Czas ładowania
Warto wziąć pod uwagę, że wiele osób, jeśli dana strona wczytuje się dłużej niż 3 sekundy, wychodzi z niej, zamiast poczekać dłużej. Niestety, ale to właśnie zdjęcia są najczęstszym powodem, że strona jest przeładowana i wolno się ładuje.
SEO
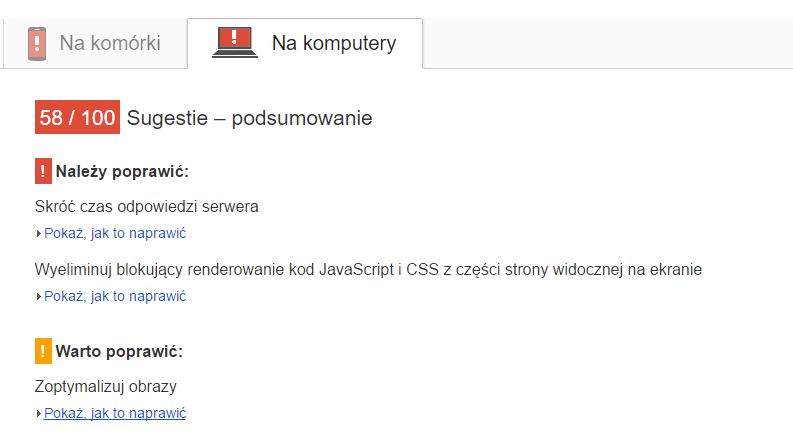
W tej chwili wielkość zdjęć ma także wpływ na SEO strony i na jej pozycje w wyszukiwarce Google. W narzędziu dostarczonym od Google PageSpeed Insights możesz sprawdzić, czy zdjęcia na Twojej stronie nie są za duże. Dodatkowo znajdziesz w nim także inne informacje, które mają wpływ na SEO strony.
Jak przygotować zdjęcia do WWW?
Masz już znalezione zdjęcia? Świetnie! Przygotuj je teraz poprawnie na potrzeby strony WWW, aby wczytywała się szybko, a źle dopasowane media nie spowalniały jej. Zapoznaj się z poniższymi dobrymi zasadami, jak przygotować zdjęcia, aby tego uniknąć.
Rozmiar
- Lepiej sprawdzają się zdjęcia poziome niż pionowe, ponieważ większość ekranów jest horyzontalna.
- Szerokość Full HD 1920px – zazwyczaj WordPress sam generuje pozostałe miniatury, jeśli jednak jest z tym problem to postaraj się dodawać mniejsze fotografie, idealne dopasowane do motywu.
„Waga”
- Nie dodawaj większych zdjęć niż 1 – 2MB – optymalnie do 300KB. Im mniej tym lepiej, znajdź kompromis pomiędzy wagą zdjęcia a jego czytelnością.
Nazwa
- Najlepiej nie dodawaj zdjęć o nazwach DSC0002.jpg – zmień ich nazwę na to, co przedstawiają.
- W nazwie pliku nie używaj polskich znaków, spacji ani znaków specjalnych.
- Najlepiej jeśli w nazwie pliku wszystkie litery będą małe + myślnik, np. piekne-zdjecie.jpg.
Rozszerzenie
- Używaj rozszerzenia .png dla logotypu oraz ikon (lepiej wyglądają).
- Używaj rozszerzenia .jpg w przypadku fotografii (nie używaj .tiff ani .png).
- Używaj rozszerzenia .gif tylko w przypadku animowanych obrazków.
- Nie używaj .bmp i .tiff – nigdy.
Jak dostosować zdjęcia do WWW?
Zdjęcia z aparatu dopasuj do powyższych wymagań w programie graficznym, np. Gimp, Photoshop, FastStone Image Viewer. Na co dzień używam programu Photoshop, natomiast w przypadku, gdy jest konieczność zmiany rozdzielczości i optymalizacji większej ilości zdjęć to z pomocą przychodzi mi FastStone.
A Ty skąd bierzesz swoje zdjęcia? Tworzysz je samodzielnie, czy korzystasz z gotowych baz z fotografiami?




35 Comments
Dziękuję za przydatne informacje. Jeszcze dla jasności- jeśli szerokość szpalty na mojej stronie to 750 px to i tak do tekstu powinnam dawać zdjęcia o szerokości 1920 px? Czy lepiej je zmniejszyć, a tym samym odjąć im „wagi”?
Ja bym i tak dodawała 1920px, ale dobrze zoptymalizowane. Oczywiście pod warunkiem, że Twój motyw WordPress je dobrze skaluje do 750px. Dlaczego? Ponieważ załóżmy, że za rok/dwa wymieniasz motyw na inny, który do każdego artykułu pokazuje u góry zdjęcie w tle (tak jak u mnie). Jeśli w tej chwili dodawałabyś wszystkie zdjęcia na szerokość 750px to wtedy będą one rozpikselowane i do kilkudziesięciu/kilkuset wpisów, które napisałaś musisz podmieniać zdjęcia na większe. Jak dla mnie jest to strata czasu. A tak wystarczy tylko użyć wtyczki Regenerate Thumbnails i mamy problem z głowy 🙂
Witaj, dziękuję serdecznie za wpis. To znaczy ze do grafik (np w tytułach postów) lepiej używać rozszerzenia JPG a nie ping?
Jeśli są to fotografie to lepiej poradzi sobie .jpg, jeśli natomiast ilustracje z mniejszą ilością kolorów to lepszy będzie .png 🙂
Zapomniałaś jeszcze o prostych grafikach, wykresach itp. Tu też zamiast JPG lepiej użyć PNG albo GIF (przy eksporcie warto sprawdzić, co wygeneruje mniejszy plik – GIF to nie tylko animacje). Ale w sumie dzisiaj już chyba wszystkie przeglądarki bez problemu ruszają SVG, w którym spokojnie można zrobić ikonki, logo itp.
Sam format PNG przydaje się, jeśli grafika ma przezroczystości (GIF też to umożliwia, ale nie uznaje półprzezroczystości i może wyświetlać tzw. aureole).
Do zwykłych ikon można użyć fontu Awesome. Dzięki czemu nie jesteśmy ograniczeni kolorem, bo nadajemy go już podczas wyświetlania na stronie.
Mnie osobiście najbardziej gryzie ta konieczność pogodzenia wielkości grafiki (w wielu przypadkach 1920px to zbyt mało, czasami trzeba robić nawet 2560px) i ciężaru. Niedawno dla klienta robiłem prostą stronę ale uparł się, żeby grafiki całoekranowe świetnie wyglądały na retinie. 5MB samych grafik to stanowczo za dużo jak na moje pojęcie optymalizacji. Ech…
Super, że podjęłaś temat. Co chwila się okazuje, że za mało mówi się o tym, by nie kraść zdjęć z Internetu. I dzięki za zwrócenie uwagi, kiedy .png, kiedy .jpg. Jaka jest między nimi różnica? Bo w sumie nigdy się do tej pory nad tym nie zastanawiałam…
Png jest formatem bezstratnym, dlatego zdjęcia w tym formacie będą „zbyt ciężkie”, ale doskonale radzą sobie w nim wszelkie grafiki, logotypy, ilustracje itd. Natomiast .jpg jest formatem stratnym i możemy w nim całkiem nieźle na potrzeby internetu skompresować zbyt duże fotografie. Dodatkowo format .png obsługuje przezroczystość 🙂
Jeżeli potrzebuję zdjęć na stronę www (nie do postów), to zwykle je kupuję (np. na http://www.fotolia.pl). Chcę w ten sposób zmniejszyć prawdopodobieństwo, że sto innych osób będzie miało taką samą fotę. Do artykułów zaś zwykle pobieram z pixabay.com i picjumbo.
Osobiście nie odważyłabym się tak po prostu wziąć sobie fotę z sieci nie podając przy tym źródła. W końcu naprawdę jest tyle stocków, z których można legalnie pobrać zdjęcia, że dziwię się śmiałkom, którzy decydują się na kradzież:)
Fajny wpis, na stronę internetową zawsze wrzucam .jpg, ale np na facebook wolę w .png gdyż fb bardzo niszczy jakość zdjęć. Przed wrzuceniem zdjęć na fb konwertuje je w photoshopie 🙂 Chyba, będę się musiała do Ciebie odezwać w sprawie kursu WP 🙂 jestem początkującym blogerem właśnie na WP i chyba trochę kuleje 🙂 pozdrawiam krajobrazowo
Dzięki! Bardzo przydatny post. Ja lubię korzystać z flickr, można tam wybrać jakiś zdjęć szukamy np commercial use allowed.
Ze względu na charakter bloga (wnętrzarski) część zdjęć jest mojego autorstwa, część to zdjęcia produktowe lub przedstawiające wnętrza. Tu czasami trzeba dobrze pomanewrować, pokleić w jedną całość kilka zdjęć, bo już w oryginale są w małej rozdzielczości i wielkości.
No i prawa autorskie. Część zdjęć wnętrz musiałam sobie odpuścić, bo nie dało rady znaleźć autora albo twórcy nie zgodzili się na darmową publikację. Ciągle część wpisów jest jeszcze „nielegalna” – na blogu czystki 😀
Bardzo przydatne porady. Wreszcie dowiedziałam się kiedy .png, a kiedy .jpg. Należę do tych osób, które denerwuje długie wczytywanie się strony. Zazwyczaj wstawiam własne zdjęcia, bo przeważnie pokazuję to, co sama zrobiłam (najczęściej na szydełku).
Super, też szydełkuję w wolnych chwilach 😀
Fajnie, ciekawie opisana sprawa 🙂 Sama pracuje w agencji reklamowej i wiem, że wiele osob zapomina o tych kilka poradach, które zamiesciłas 🙂
To prawda, całkiem często nawet 😉
nigdy na to nie zwracałam uwagi, może bardziej na estetykę w podglądzie
Bardzo przydatny wpis , o niektórych rzeczach nie miałam pojęcia 😀
Cieszę się!
Ola, od pewnego czasu stosuję u siebie na TiAmoFoto kilka z powyższych zasad i to naprawdę działa! Klienci mówią, że znaleźli mnie w Google-grafika :)))
Super! Bardzo się cieszę 😀
A ja mam takie pytania: czy uważasz ze na swoich zdjęciach powinno sie napisać nazwę bloga, żeby uchronić je przed kopiowaniem? Czy tez myślisz, ze lepiej jest napisać na dole postu np. ze zdjęcia nalezą do autorki i kopiowanie ich jest zabronione ze względu na prawa autorskie?(widziałam to na paru blogach, ale mnie to trochę odstrasza szczegolnie jeśli jest dużymi literami czy na czerwono) I jeszcze jedno jeśli wykorzystuje tez część zdjęć z pixabay czy pixels to czy pod każdym powinnam napisać ze jest stamtąd?
To wszystko zależy od Ciebie, ja większość zdjęć na blogu biorę z darmowych stocków, więc nie są one mojego autorstwa i ich nie podpisuję. Jeśli natomiast zdarzają się takie, które samodzielnie stworzyłam to także ich nie podpisuję. Dodatkowo większość zdjęć, które tworzę sprzedaję na iStocku, więc mogą się pojawić one w sieci u innych osób – jakoś nie szczególnie mi to przeszkadza 🙂 Poza tym nawet jak będziesz wrzucała je z podpisem to i tak w photoshopie taki podpis można jednym kliknięciem usunąć.
Jeśli wykorzystujesz zdjęcia z Pixabay lub Pexels to możesz z nich korzystać bez podpisu, chyba, że będą miały zaznaczone jasno, że taki podpis jest wymagany.
Dziękuje za odpowiedz Olu! 🙂
Super wpis – cała wiedza niezbędna do zarządzania tą fotograficzną stroną bloga zebrana w jednym miejscu – dzięki! Sama miałam na początku bardzo dużo problemów z szybkością ładowania strony, właśnie przez niewystarczająco skompresowane grafiki – w kwestii wagi plików „im mniej tym lepiej” rządzi! 🙂 Pozdrawiam!
Dzięki! 🙂 A co do wagi to prawda 😀
O! I takich zwięzłych informacji potrzebowałam! Zastanawiałam się już od dłuższego czasami, czy są jakieś „zalecenia” dotyczące zdjęć. Dzięki!
Bardzo praktyczne wskazówki. Z pewnością będę je wykorzystywać 😉
Bardzo użyteczny artykuł. Dzięki.
Ciekawe i przydatne informacje. Pewnie kiedyś skorzystam.
Przydatny podpunkt z wagą zdjęcia, zawsze zastanawiałam się ile powinny optymalnie miec, dzięki!
Dziękuję za artykuł, był dla mnie bardzo pomocny 🙂
Dobry grafik = fajny projekt, dobra jakość, odpowiedni format pliku, no i cena odpowiednia do produktu, który otrzymujemy. Ja na początku zamówiłem same grafiki. Firma z polecenia, więc nie trzeba się dwa razy zastanawiać. Widziałem projekty wykonane dla kolegi i byłem bardzo podjarany tym, co sam mogę dostać :). Nie zawiodłem się. Przemyślałem nawet sprawę i zatrudniłem ich specjalistę do zaprojektowania strony internetowej. Dobra cena a wykonanie po prostu świetne 🙂 No i wszystko terminowo. Jakbym sam robił stronę, trwałoby to miesiącami.
To prawda. Stronki powinno się projektować z głową. Mój dział w naszej firmie na swoją własną witrynę. Zamawialiśmy – wszystko jest uporządkowane, funkcjonalne i z klasą 🙂
Myślę, że trzeba ufać profesjonalistom i to nie freelancerom ogłaszającym się za grosze, tylko solidnym firmom z doświadczeniem i udokumentowaną historią sukcesów. 🙂
Dzięki za wpis Ola! Będzie stosowane!
Dzięki za dzielenie się wiedzą :*
Dopiero pierwsze kroki stawiam i akurat na etapie przygotowania zdjęć na stronę jestem…
a czytając o znaczeniu nazwy pliku zdjęciowego (pozycjonowanie itp.)
takie pytanie mi się zrodziło :
-> skoro nazwa jest istotna, to czy dłuższa znaczy lepsza?
i ile takich słów kluczowych / znaków można w nazwie zmieścić ?