
Ciągle zastanawiasz się jaka czcionka na stronę WWW będzie najlepsza?
Wbrew pozorom wybranie odpowiedniego fontu ( nie wiesz co to font? Zajrzyj do mojego słowniczka WordPressa) na naszą stronę nie jest wcale takie proste. Czcionka na stronę WWW powinna pasować do stylu naszego bloga, do szablonu, ale przede wszystkim, jeśli piszemy po polsku – powinien zawierać polskie znaki.
Przygotowałam dla Was dzisiaj krótkie zestawienie fontów, które moim zdaniem warte są rozważenia ze względu na swoją popularność, wygląd, a także funkcjonalność. Zacznijmy najpierw od źródła, które rekomenduję najbardziej, a mianowicie: Google Fonts!

Dlaczego Google Fonts?
Powodów jest kilka:
- Bardzo łatwo z nich skorzystać. Wystarczy wkleić odpowiedni fragment kodu w nagłówku strony www, aby font załadował się wraz ze stroną, a następnie w łatwy sposób skorzystać z niego w stylach CSS odwołując się do jego nazwy. Wszystko przebiega niezwykle sprawnie i…jest darmowe.
- Google Fonts oferuje ponad 600 różnych fontów, które można dowolnie użyć na swojej stronie internetowej.
- Wiele motywów WordPress używa Google Fonts i od razu można łatwo i szybko skorzystać z tych możliwości.
- Jeśli chcesz w WordPressie skorzystać z Google Fonts, a Twój motyw nie zapewnia takiej opcji to możesz skorzystać z wtyczki Easy Google Fonts.
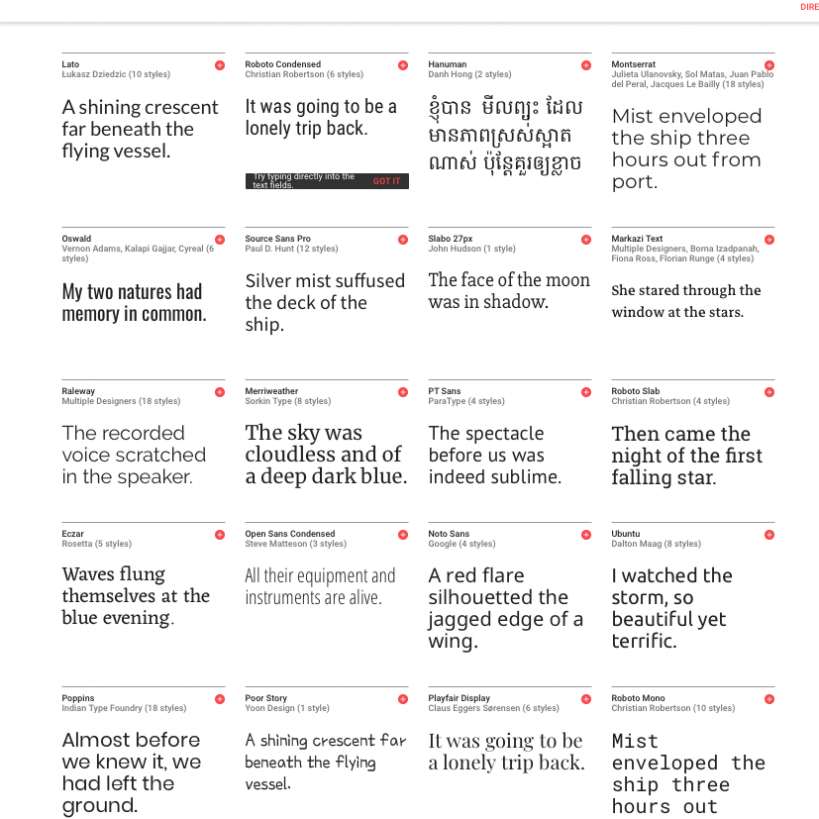
Zestawienie najlepszych fontów Google Fonts:
Bree Serif
Cabin
Montserrat
Playfair Display
Quando
Lato
Open Sans
Merriweather
PT Serif
Cantata One
Roboto
Raleway
Josefin Sans
Oswald
Palanquin Dark
Trocchi
Headland One
To tylko kropla w morzu wszystkich fontów. Chciałam Wam pokazać te najpopularniejsze, najlepsze i te, z którymi nie ma problemów. Są to fonty dość proste, ale niezwykle gustowne i pasujące do większości stron.
Czcionka na stronę WWW – jak podjąć decyzję?
Podczas wyboru fontu staraj się:
- nie wybierać fontu najmniej czytelnego z nadzieją, że będzie to wyróżnikiem Twojej strony WWW.
- spędzić trochę czasu sprawdzając który z fontów najlepiej pasuje do Twojego stylu pisania i motywu bloga.
- zwracać uwagę na rankingi – jeśli ktoś mówi, że ten font jest świetny i dobrze się sprawdza, to mniejsza obawa, że cokolwiek na stronie się nam „wysypie”.
- poeksperymentuj, w końcu naprawdę trudno wybrać font z kilkuset dostępnych.
- nie przywiązuj się – daj sobie prawo do zmiany zdania i…zmiany fontu!
Spójność jest MEGA ważna!
Content na naszej stronie WWW, to nie tylko treści, ale i forma, w którą ta treść jest przez nas ubierana. Żeby wszystko wyglądało pięknie, to powinno być spójne. Dlatego tak ważny jest wybór odpowiedniego fontu. Przede wszystkim takiego, który poradzi sobie z polskimi znakami, których w trakcie pisania nie da się uniknąć.
Zazwyczaj, na stronach internetowych, widzi się te najbardziej popularne i najprostsze fonty – dlaczego? Ponieważ zwyczajnie są eleganckie, a sama treść pozostaje czytelna dla odbiorcy.
Daj znać, czy poszukujesz nadal swojego idealnego fontu, a może nie ma to dla Ciebie większego znaczenia i bierzesz pierwszy z brzegu? Mam nadzieję, że któryś z wybranych przeze mnie fontów przypadł Wam do gustu i stanie się inspiracją do dalszych poszukiwań!
Korzystasz z Google Fonts? Ja tak! Na tym blogu wykorzystuję krój Open Sans 🙂 A jaka czcionka na stronę WWW jest u Ciebie?



11 Comments
Warto jeszcze sprawdzić, jak wybrana czcionka będzie wyglądała na urządzeniach mobilnych i to o różnych wielkościach ekranu. Przede wszystkim – czy będzie czytelna.
Tak, to prawda. Czytelność na stronach internetowych jest najważniejsza! 🙂
Brakuje wg. mnie w zestawieniu roboto, a z kolei lato zostało wpisane 2x 😉
Mądrego to i dobrze posłuchać, właśnie Roboto miałam na myśli a poszło dwa razy Lato – ale na swoje usprawiedliwienie mam to, że może podświadomie chciałam wspierać polskich twórców fontów 😉
Olga dzięki za miłe słowa. Śledzę Twój blog o prawie 1.5 roku. Zacząłem tworzyć pierwsze strony już w 2005 roku wykorzystując CMS Joomla. Z kolei pozycjonowaniem zajmuje się już od ponad 10 lat 😉 Teraz chce się rozwinąć bardziej w tworzeniu stron www, zarówno z CMS jak i bez CMS.
Dzięki :)Joomla jakoś nigdy do mnie nie przemawiała, za to WordPress od razu porwał moje serducho. To trzymam kciuki, super jest się rozwijać. P.S. Mam na imię Ola 😀
Za każdym razem tych wtyczek staje coraz więcej. Serwis staje coraz popularniejszy. 😉
Ważne aby sprawdzić najpierw czy wybrana czcionka ma polskie znaki. Bywa że wszystko wygląda super do czasu dodania wersji PL dla stron wielojęzycznych.
Przecież font to z angielskiego czcionka. Dlaczego więc nagminnie używa się tego pierwszego sformułowania skoro mamy jego polski odpowiednik?
Hej, font to krój pisma a czcionka to w dużym uproszczeniu część urządzenia do drukowania. To są dwie różne rzeczy i fonty bardzo często są mylnie nazywane czcionkami. Na studiach z grafiki projektowej po łapach za mylenie tych pojęć dawali.
obecnie są już automaty do parowania fontów z których można skorzystać i młodzież robi cuda np na tik toku 😉 natomiast zdjęcie mi się nie wczytuje na blogu – safari ;(